웹 프론트엔드
웹 프론트엔드
 HTML 튜토리얼
HTML 튜토리얼
 [웹 디자인] E-WebTemplates 해외 고급 웹페이지 템플릿 공유(FLASH PSD 소스 파일 HTML)_HTML/Xhtml_웹페이지 제작
[웹 디자인] E-WebTemplates 해외 고급 웹페이지 템플릿 공유(FLASH PSD 소스 파일 HTML)_HTML/Xhtml_웹페이지 제작
[웹 디자인] E-WebTemplates 해외 고급 웹페이지 템플릿 공유(FLASH PSD 소스 파일 HTML)_HTML/Xhtml_웹페이지 제작
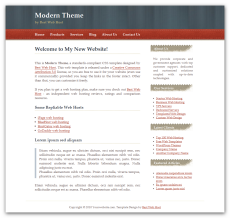
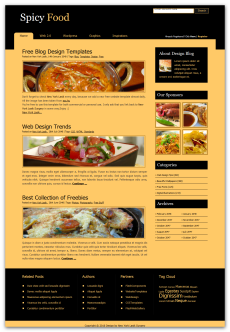
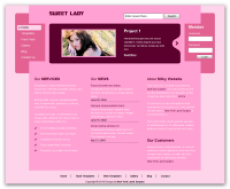
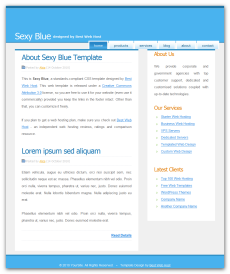
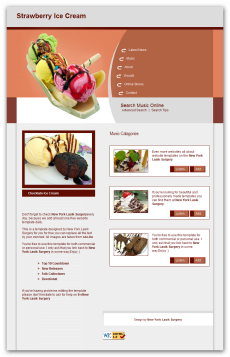
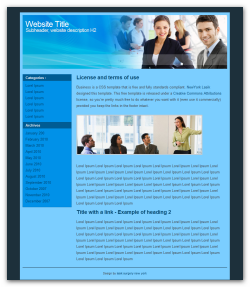
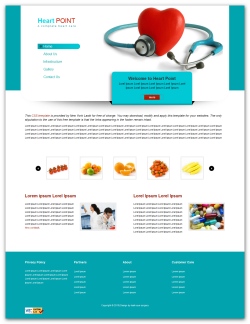
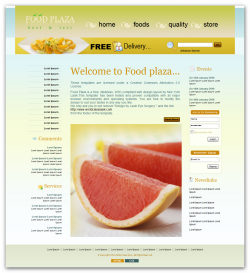
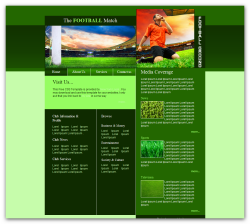
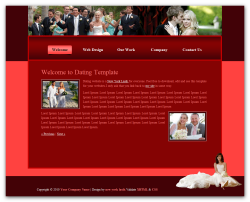
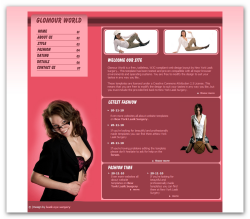
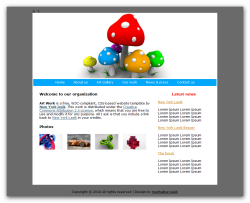
모두 해외 E-WebTemplates 웹사이트에 있는 웹페이지 템플릿입니다. 다운로드 링크를 수집하기 위해 수집 프로그램을 사용했습니다. 총 159개 정도의 세트가 있으며 스타일은 모두 아름답습니다. 각 세트에는 PSD 소스 파일과 생성된 HTML이 포함되어 있습니다.
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7431
7431
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 이점을 살펴보세요. 웹 디자인에서 절대 위치 지정은 일반적으로 사용되는 레이아웃 방법입니다. 절대 위치 지정을 사용하면 요소를 웹 페이지의 지정된 위치에 정확하게 배치할 수 있으며 몇 가지 특별한 레이아웃 효과를 쉽게 얻을 수 있습니다. 이 기사에서는 이러한 장점을 살펴보고 구체적인 코드 예제를 통해 이를 설명합니다. 요소의 정확한 위치 지정 절대 위치 지정을 통해 웹 페이지의 요소 위치를 정밀하게 제어할 수 있습니다. 요소의 위쪽, 오른쪽, 아래쪽 및 왼쪽 속성을 지정하면 해당 요소를
 CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 기술과 실무 경험 공유 오늘날의 인터넷 시대에 웹 디자인은 점점 더 중요해지고 있습니다. CSS3의 출현으로 디자이너는 이제 다양한 놀라운 효과를 사용하여 사용자의 관심을 끌 수 있습니다. 이 글은 독자들의 웹 디자인 수준을 향상시키는 것을 목표로 CSS3를 기반으로 한 몇 가지 웹 디자인 기술과 실제 경험을 공유할 것입니다. 1. 전환 효과를 사용하면 한 상태에서 다른 상태로의 요소에 대해 부드러운 애니메이션 효과를 생성할 수 있습니다. CSS3 전환 속성을 사용하여 다음을 수행할 수 있습니다.
 CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법 웹 디자인에서 카드 레이아웃은 일반적이고 널리 사용되는 디자인 방법입니다. 콘텐츠를 독립된 카드로 나누고 각 카드에는 특정 정보가 포함되어 있어 깔끔하고 레이어가 있는 페이지 효과를 쉽게 만들 수 있습니다. 이 기사에서는 CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법을 소개하고 특정 코드 예제를 첨부합니다. HTML 구조 만들기 먼저 카드 레이아웃을 나타내는 HTML 구조를 만들어야 합니다.
 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 대한 CSS에 타사 프레임워크 도입이 미치는 영향 탐색 소개: 인터넷의 급속한 발전으로 인해 웹 디자인이 점점 더 중요해지고 있습니다. 사용자 경험을 개선하고 더 풍부한 기능을 제공하기 위해 개발자는 설계 및 개발을 지원하기 위해 타사 프레임워크를 사용해야 하는 경우가 많습니다. 이 기사에서는 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향을 살펴보고 구체적인 코드 예제를 제공합니다. 1. CSS 타사 프레임워크란 무엇입니까? CSS 타사 프레임워크는 웹 페이지를 구축할 때 직접 호출할 수 있는 사전 정의된 CSS 스타일 및 구성 요소 집합입니다. 이러한 프레임워크에는 콘텐츠가 풍부합니다.
 간단한 가이드: 웹 디자인의 전문성과 아름다움을 향상시키기 위한 훌륭한 CSS 프레임워크 만들기
Jan 16, 2024 am 09:02 AM
간단한 가이드: 웹 디자인의 전문성과 아름다움을 향상시키기 위한 훌륭한 CSS 프레임워크 만들기
Jan 16, 2024 am 09:02 AM
완벽한 CSS 프레임워크를 만드는 방법을 가르치는 5단계: 웹 디자인을 더욱 전문적이고 아름답게 만드세요. 전문적이고 아름다운 웹 디자인을 유지하는 것은 모든 웹 디자이너의 꿈입니다. 그리고 완벽한 CSS 프레임워크를 구축하는 것이 이 목표를 달성하는 열쇠입니다. CSS 프레임워크는 디자이너가 웹 페이지 레이아웃과 스타일을 빠르게 구축하는 데 도움이 되는 미리 결정된 스타일 시트 및 규칙 세트입니다. 오늘은 완벽한 CSS 프레임워크를 만드는 데 도움이 되는 5단계 방법을 소개하겠습니다. 구체적인 단계는 다음과 같습니다. 1단계: 처음에 요구 사항을 분석하고 프레임워크 구조를 결정합니다.
 웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인에서 요소 선택기를 적용하려면 특정 코드 예제가 필요합니다. 웹 디자인에서 요소 선택기는 웹 페이지의 요소 스타일을 제어하고 조정하는 데 도움이 되는 매우 중요한 CSS 선택기입니다. 요소 선택기를 유연하게 사용하면 다양하고 절묘한 웹 디자인 효과를 얻을 수 있습니다. 1. 요소 선택기의 기본 구문 및 사용법 요소 선택기는 HTML 요소의 태그 이름을 지정하여 해당 요소를 선택하는 가장 간단한 유형입니다. 요소 선택기의 기본 구문은 다음과 같습니다. 태그 이름 {
 H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5)는 웹 개발의 유연성과 기능을 향상 시키도록 설계된 HTML의 다섯 번째 버전입니다. H5의 주요 특징은 다음과 같습니다. 1) 새로운 시맨틱 태그, 예 : 등; 2) 등장 오디오 및 비디오 지원 등; 3) 캔버스 드로잉 API; 4) 지리 위치 API. 이러한 기능은 브라우저의 JavaScript 엔진을 통해 구현되므로 웹 페이지를보다 역동적이고 대화식으로 만들 수 있습니다.
 드림위버란?
Jun 13, 2023 pm 02:53 PM
드림위버란?
Jun 13, 2023 pm 02:53 PM
Dreamweaver는 Adobe에서 출시한 웹 디자인 소프트웨어로 시각적 페이지 편집기를 제공하고 HTML, CSS 및 JavaScript 코드의 수동 편집도 지원합니다. 여기에는 사용자가 반응형 웹 페이지, 앱 및 모바일 앱을 쉽게 만드는 데 도움이 되는 많은 기능과 도구가 있습니다.