웹디자인 원형요소 활용사례 25가지_HTML/Xhtml_웹페이지 제작
오늘 이 글에서는 웹 디자인에서 매우 잘 사용되는 원형 요소의 예를 나열하여 아름다운 원형 버튼, 메뉴, 그림 및 기타 세부 사항을 보여줍니다. 올바르게 디자인하면 원을 사용하여 웹사이트를 매우 독특하고 독창적으로 만들 수 있다는 것을 알게 될 것입니다.

루시아 소토
원형 요소는 레이아웃의 테마 부분으로 사용될 수도 있습니다.
알렉사르트
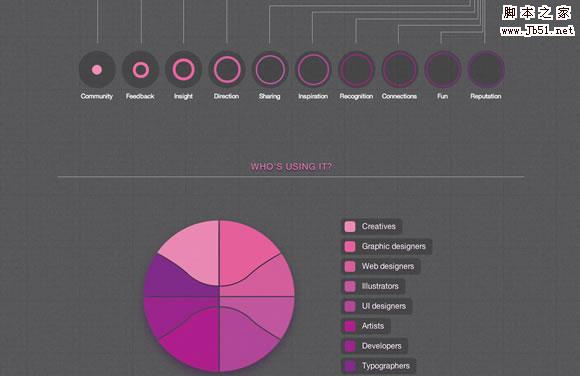
다채롭고 둥근 요소가 매우 아름답습니다.
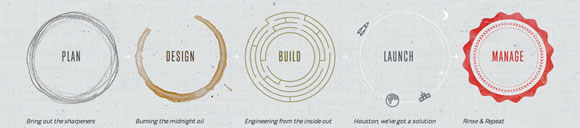
카펜
테마 이미지는 원형 윤곽선을 기반으로 제작되었습니다.
테이시도
우아하고 아름다운 원형 요소.
고양이 토끼
머리와 꼬리 모두 원형 요소로 장식되어 있어 꽤 멋집니다.
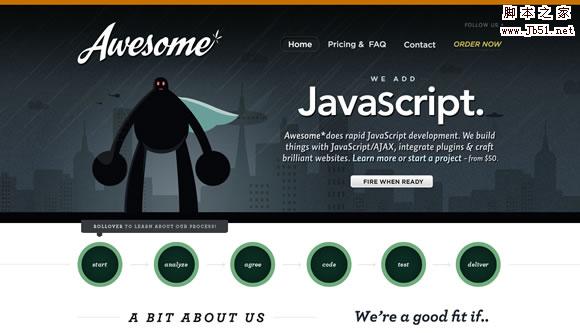
대단해요
눈에 띄는 원형 탐색 버튼.
유앤디그래픽스
매우 멋진 원형 요소와 탐색 기능이 있습니다.
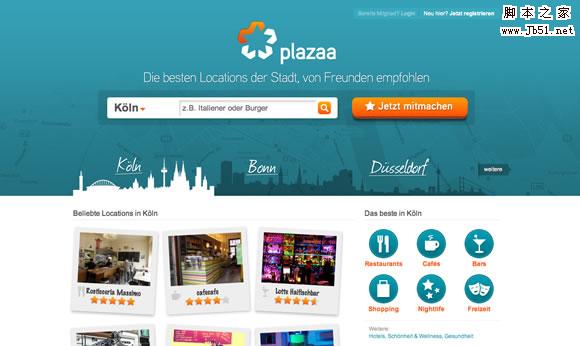
광장
아름다운 원형 탐색 버튼.
스모지
둥근 버튼이 너무 예쁘네요. 페이지 전체의 디자인과 컬러 매칭이 마음에 듭니다.
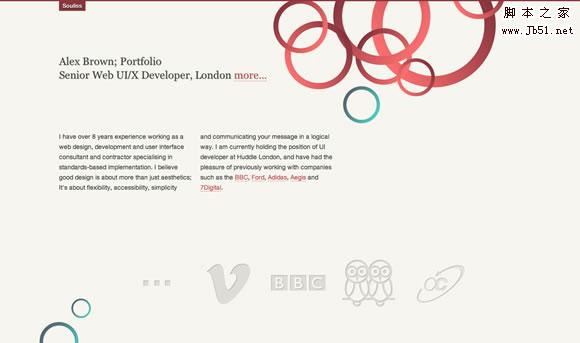
소울리스
아름다운 둥근 요소.
폴캣
원형 선 형태로 팀을 표현합니다.
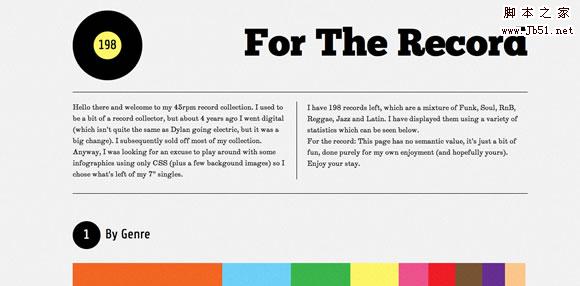
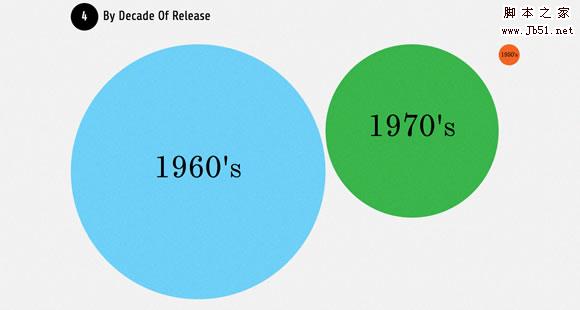
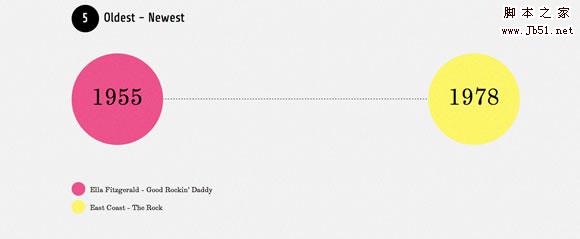
기록을 위해
아름다운 둥근 요소가 디자인의 일부입니다.
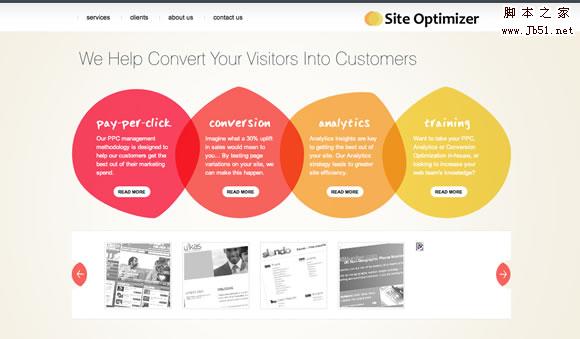
사이트 최적화
정확하게 둥글지는 않지만 디자인이 너무 예뻐서 공유해드려요 : )
물로 만든
둥근 아이콘과 버튼은 배경과 텍스트를 더욱 조화롭게 만들어줍니다.
올리버 제임스 고슬링
아름다운 둥근 버튼.
코너드
동그란 소셜 버튼이 매력적이에요.
Dj 모소울
원형 배경.
젠장
아름다운 둥근 요소.
레벨9
원형 탐색 버튼.
제이미 브라이트모어의 드리블
이건 소개가 필요 없을 것 같아요 : )
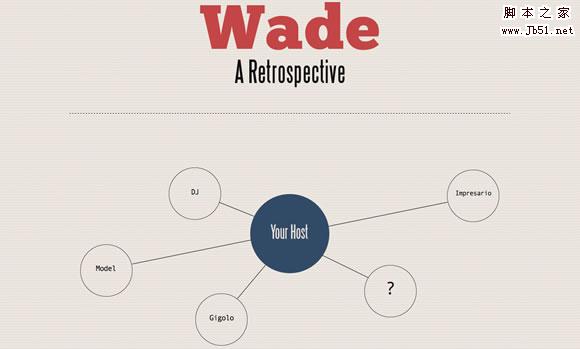
웨이드 – 회고전
이 레이아웃의 주요 특징은 원을 적용한 것입니다.
엔젠웍스
테마 이미지와 소셜 버튼은 원형입니다.
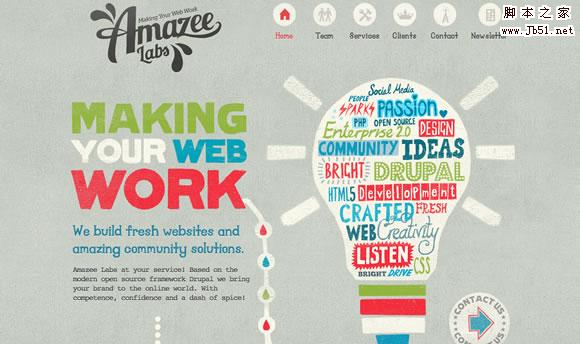
아마지 랩스
아름답고 우아한 메뉴 버튼.
숙련된
아름다운 둥근 요소와 글꼴.
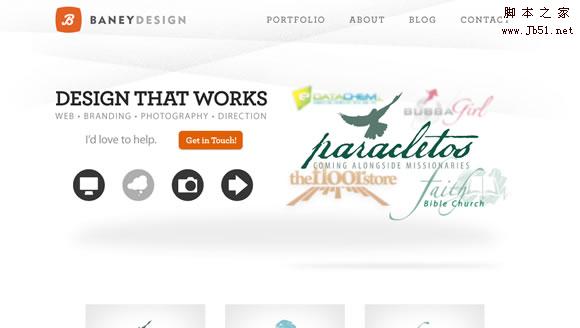
바니 디자인
간단하고 아름다운 원형 탐색 버튼.
(편집 출처: Dream Sky 원문 출처: 웹 디자인의 원형 요소 25가지 예)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 CSS3 애니메이션은 웹 디자이너에게 창의적인 영감과 무한한 가능성을 제공합니다.
Sep 09, 2023 pm 08:45 PM
CSS3 애니메이션은 웹 디자이너에게 창의적인 영감과 무한한 가능성을 제공합니다.
Sep 09, 2023 pm 08:45 PM
CSS3 애니메이션이 웹 디자이너에게 제공하는 창의적인 영감과 무한한 가능성에 대한 개요: 현대 웹 디자인에서 애니메이션 효과는 사용자 경험을 개선하고 웹 사이트 매력을 높이는 데 중요한 요소가 되었습니다. CSS3 애니메이션 기술의 출현으로 웹 디자이너에게 더욱 유연하고 풍부하며 창의적인 디자인 옵션이 제공되었습니다. 이 기사에서는 CSS3 애니메이션이 웹 디자이너에게 제공하는 창의적인 영감과 무한한 가능성을 살펴보고 몇 가지 코드 예제를 제공합니다. 1. CSS3 애니메이션을 소개하기 전에 먼저 CSS3 애니메이션의 기본 개념과 구문을 알아야 합니다.
 웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 장점 공개
Jan 23, 2024 am 08:16 AM
웹 디자인에서 절대 위치 지정의 고유한 이점을 살펴보세요. 웹 디자인에서 절대 위치 지정은 일반적으로 사용되는 레이아웃 방법입니다. 절대 위치 지정을 사용하면 요소를 웹 페이지의 지정된 위치에 정확하게 배치할 수 있으며 몇 가지 특별한 레이아웃 효과를 쉽게 얻을 수 있습니다. 이 기사에서는 이러한 장점을 살펴보고 구체적인 코드 예제를 통해 이를 설명합니다. 요소의 정확한 위치 지정 절대 위치 지정을 통해 웹 페이지의 요소 위치를 정밀하게 제어할 수 있습니다. 요소의 위쪽, 오른쪽, 아래쪽 및 왼쪽 속성을 지정하면 해당 요소를
 CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 스킬 및 실무 경험 공유
Sep 08, 2023 pm 07:07 PM
CSS3를 기반으로 한 웹 디자인 기술과 실무 경험 공유 오늘날의 인터넷 시대에 웹 디자인은 점점 더 중요해지고 있습니다. CSS3의 출현으로 디자이너는 이제 다양한 놀라운 효과를 사용하여 사용자의 관심을 끌 수 있습니다. 이 글은 독자들의 웹 디자인 수준을 향상시키는 것을 목표로 CSS3를 기반으로 한 몇 가지 웹 디자인 기술과 실제 경험을 공유할 것입니다. 1. 전환 효과를 사용하면 한 상태에서 다른 상태로의 요소에 대해 부드러운 애니메이션 효과를 생성할 수 있습니다. CSS3 전환 속성을 사용하여 다음을 수행할 수 있습니다.
 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향 연구
Jan 16, 2024 am 10:32 AM
웹 디자인에 대한 CSS에 타사 프레임워크 도입이 미치는 영향 탐색 소개: 인터넷의 급속한 발전으로 인해 웹 디자인이 점점 더 중요해지고 있습니다. 사용자 경험을 개선하고 더 풍부한 기능을 제공하기 위해 개발자는 설계 및 개발을 지원하기 위해 타사 프레임워크를 사용해야 하는 경우가 많습니다. 이 기사에서는 웹 디자인에 CSS 타사 프레임워크 도입이 미치는 영향을 살펴보고 구체적인 코드 예제를 제공합니다. 1. CSS 타사 프레임워크란 무엇입니까? CSS 타사 프레임워크는 웹 페이지를 구축할 때 직접 호출할 수 있는 사전 정의된 CSS 스타일 및 구성 요소 집합입니다. 이러한 프레임워크에는 콘텐츠가 풍부합니다.
 웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인의 요소 선택기 적용 분야
Jan 13, 2024 am 10:35 AM
웹 디자인에서 요소 선택기를 적용하려면 특정 코드 예제가 필요합니다. 웹 디자인에서 요소 선택기는 웹 페이지의 요소 스타일을 제어하고 조정하는 데 도움이 되는 매우 중요한 CSS 선택기입니다. 요소 선택기를 유연하게 사용하면 다양하고 절묘한 웹 디자인 효과를 얻을 수 있습니다. 1. 요소 선택기의 기본 구문 및 사용법 요소 선택기는 HTML 요소의 태그 이름을 지정하여 해당 요소를 선택하는 가장 간단한 유형입니다. 요소 선택기의 기본 구문은 다음과 같습니다. 태그 이름 {
 CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSS 위치 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법
Sep 28, 2023 am 08:17 AM
CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법 웹 디자인에서 카드 레이아웃은 일반적이고 널리 사용되는 디자인 방법입니다. 콘텐츠를 독립된 카드로 나누고 각 카드에는 특정 정보가 포함되어 있어 깔끔하고 레이어가 있는 페이지 효과를 쉽게 만들 수 있습니다. 이 기사에서는 CSSPositions 레이아웃을 사용하여 웹 페이지의 카드 레이아웃을 디자인하는 방법을 소개하고 특정 코드 예제를 첨부합니다. HTML 구조 만들기 먼저 카드 레이아웃을 나타내는 HTML 구조를 만들어야 합니다.
 H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
H5는 어떻게 생겼습니까?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5)는 웹 개발의 유연성과 기능을 향상 시키도록 설계된 HTML의 다섯 번째 버전입니다. H5의 주요 특징은 다음과 같습니다. 1) 새로운 시맨틱 태그, 예 : 등; 2) 등장 오디오 및 비디오 지원 등; 3) 캔버스 드로잉 API; 4) 지리 위치 API. 이러한 기능은 브라우저의 JavaScript 엔진을 통해 구현되므로 웹 페이지를보다 역동적이고 대화식으로 만들 수 있습니다.
 간단한 가이드: 웹 디자인의 전문성과 아름다움을 향상시키기 위한 훌륭한 CSS 프레임워크 만들기
Jan 16, 2024 am 09:02 AM
간단한 가이드: 웹 디자인의 전문성과 아름다움을 향상시키기 위한 훌륭한 CSS 프레임워크 만들기
Jan 16, 2024 am 09:02 AM
완벽한 CSS 프레임워크를 만드는 방법을 가르치는 5단계: 웹 디자인을 더욱 전문적이고 아름답게 만드세요. 전문적이고 아름다운 웹 디자인을 유지하는 것은 모든 웹 디자이너의 꿈입니다. 그리고 완벽한 CSS 프레임워크를 구축하는 것이 이 목표를 달성하는 열쇠입니다. CSS 프레임워크는 디자이너가 웹 페이지 레이아웃과 스타일을 빠르게 구축하는 데 도움이 되는 미리 결정된 스타일 시트 및 규칙 세트입니다. 오늘은 완벽한 CSS 프레임워크를 만드는 데 도움이 되는 5단계 방법을 소개하겠습니다. 구체적인 단계는 다음과 같습니다. 1단계: 처음에 요구 사항을 분석하고 프레임워크 구조를 결정합니다.