IE 애니메이션을 정지시킬 수 있는 HTML 코드_HTML/Xhtml_웹 페이지 제작
텍스트 편집기를 열고 다음 코드를 복사한 후 SomeFilename.html과 같은 파일을 저장하면 됩니다.
< head>
| |
;/html> ;
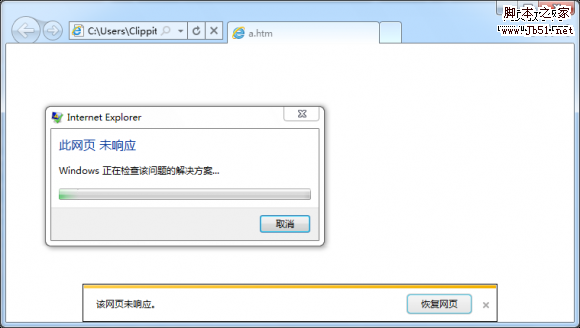
그럼 Internet Explorer로 열어보세요 - 하하! 당신이 보기에는 비참하게 죽었습니다.
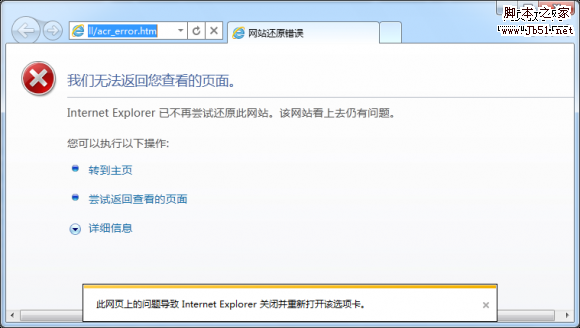
 이 버그는 IE6부터 최근 출시된 Internet Explorer 9의 6차 플랫폼 미리보기까지 거의 모든 인기 있는 IE 버전에 존재합니다. IE6에서는 페이지가 비어 있는 경우가 많지만 전체 창은 상호 작용하지 않습니다. IE8에서는 충돌이 완료되었습니다. IE9 베타는 견고성을 향상시켰습니다. 실제 테스트 후에 이 페이지에서 전체 프로세스가 응답하지 않게 될 수 있습니다. 때때로 IE9에서는 웹 페이지 문제에 대해 메시지를 표시하지만 이로 인해 충돌이 발생하는 것을 피할 수는 없습니다.
이 버그는 IE6부터 최근 출시된 Internet Explorer 9의 6차 플랫폼 미리보기까지 거의 모든 인기 있는 IE 버전에 존재합니다. IE6에서는 페이지가 비어 있는 경우가 많지만 전체 창은 상호 작용하지 않습니다. IE8에서는 충돌이 완료되었습니다. IE9 베타는 견고성을 향상시켰습니다. 실제 테스트 후에 이 페이지에서 전체 프로세스가 응답하지 않게 될 수 있습니다. 때때로 IE9에서는 웹 페이지 문제에 대해 메시지를 표시하지만 이로 인해 충돌이 발생하는 것을 피할 수는 없습니다.
 사실 이 문제는 오래전부터 누군가가 발견했고, 전용 홈페이지(http://crashie8.com/, 이 링크를 퍼갈 때 주의하시기 바랍니다)도 있습니다. IE 이외의 브라우저에서는 해당 페이지를 여는 데 아무런 문제가 없지만 IE는 설명할 수 없는 이유로 충돌이 발생합니다.
사실 이 문제는 오래전부터 누군가가 발견했고, 전용 홈페이지(http://crashie8.com/, 이 링크를 퍼갈 때 주의하시기 바랍니다)도 있습니다. IE 이외의 브라우저에서는 해당 페이지를 여는 데 아무런 문제가 없지만 IE는 설명할 수 없는 이유로 충돌이 발생합니다.
물론, 주의 깊게 보면 위 HTML 코드의
닫는 태그를 사용해야 합니다. 표준 코드는 IE를 충돌시키지 않으므로 IE의 잘못은 아닌 것 같습니다.그러나 다른 브라우저는 내결함성이 높은 반면 IE는 그렇지 않고 IE9도 여전히 그렇지 않습니다. 이것이 IE의 비극입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...




