어떤 사람들은 IE9가 Microsoft의 두 번째 혁명이라고 말합니다. IE는 IE6부터 완전히 업데이트되지 않았으며 CSS2.1을 완벽하게 지원합니다. 그리고 인터페이스도 더 간편해졌죠...물론, 우리가 가장 걱정하는 건 IE9가 HTML5와 CSS3를 얼마나 잘 지원하는가 입니다~~
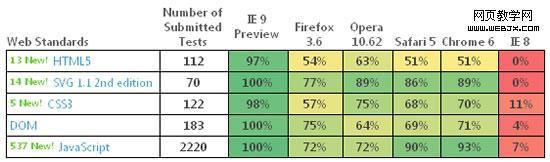
Microsoft의 ietestcenter 웹사이트에서 다음 차트를 확인했습니다.

이 사진을 보니 너무 큰 기분이 들고, IE9이 그렇게 대단할까?라는 생각도 들었습니다. 설명을 주의 깊게 읽은 후 여기에 있는 테스트 프로젝트는 Microsoft가 W3C에 제출한 항목일 뿐이며 완전한 콘텐츠가 아니라는 것이 분명해졌습니다. 예를 들어 CSS3에는 모든 CSS3 콘텐츠가 아닌 5가지 기술만 여기에 포함되어 있습니다. 마이크로소프트를 보다가 반할뻔했어요...
사실 브라우저의 HTML5/CSS3 지원을 아는 것은 매우 간단합니다. 이전 기사에서 소개한 Modernizr은 매우 좋은 도구입니다. 여기서는 findmebyip을 사용하여 IE9beta 지원을 직접 확인합니다. >
IE9의 새로운 CSS3 기능 지원:
CSS3 선택기에 대한 IE9 지원:

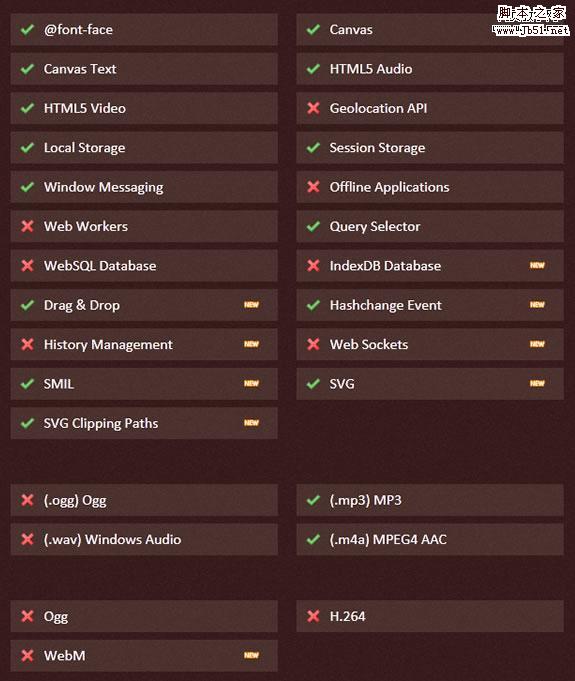
IE9의 새로운 HTML5 기능 지원:

IE9beta는 H.264 형식을 지원합니다 비디오). 또한 SVG 지원은 IE9의 대외 홍보를 위한 Microsoft의 벤치마크 중 하나입니다. 그러나 IE9의 SVG 지원은 얼마나 좋은가요? 다오왕 보러가자! 추신: IE6-IE8은 SVG를 지원하지 않으므로 관련 기술 응용 프로그램은 IE 대신 Microsoft 자체 VML을 사용해야 합니다.
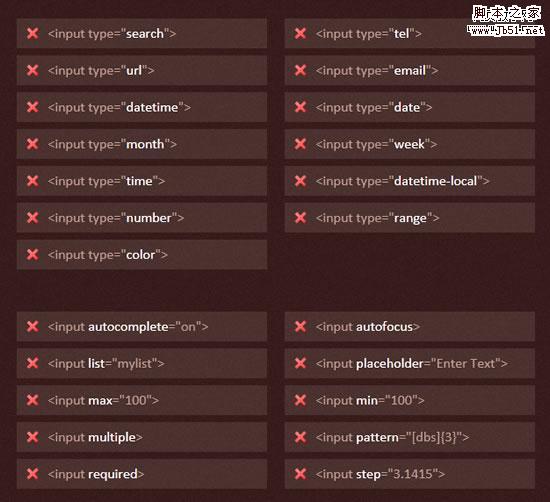
HTML5 양식에 대한 IE9 지원:
실제로 우리는 IE9가 큰 발전을 이뤘다는 것을 알고 있지만 그 성능 중 일부는 우리가 그것에 대해 너무 많은 희망을 갖지 못하게 합니다. 예를 들어, 하드웨어 가속은 브라우저 렌더링을 더 빠르게 만들 수 있는 훌륭한 기능입니다. 하드웨어 가속, Chrome은 이미 너무 빠릅니다. 그리고 하드웨어 가속에 DirectX 9가 필요한 이유를 정말로 알 수 없으며 Windows 7 시스템이어야 합니다. 웹킷의 webGL 가속과 비교할 때 Microsoft가 모든 XP 사용자를 Windows 7로 업그레이드할 수 없다면 이 전략은 많은 장점이 없습니다!
글쎄요, IE가 더 나은 방식으로 출시되고 업데이트되기를 바랍니다. IE6-IE9의 네 가지 버전이 공존하면 사람들이 미치게 될 것입니다...