글쎄요, 씬 클라이언트에서 팻 브라우저로 전환하는 '트렌드'에서는 다양한 백그라운드 서비스를 호출하기 위해 JavaScript를 사용해야 합니다.
Diaosi에서 유지 관리하는 제품 커뮤니케이션은 모두 WCF 서비스를 사용하므로 해당 내용에 대한 학습이 필요합니다. jQuery의 강력한 라이브러리를 사용하면 JavaScript를 사용하여 WCF 서비스에 매우 쉽게 액세스할 수 있습니다. 동료가 브리즈 라이브러리를 공부하고 있어서 ajax를 한번 해보러 왔습니다. 나중에 표시할 수 있도록 구현 내용을 여기에 간단히 기록했습니다. 나중에 잊어버린 경우 이 로그를 읽어서 치트하세요.
1. WCF 서비스 구성 변경
기본적으로 WCF 서비스는 HTTP 요청을 사용하여 액세스할 수 없습니다. WCF 서비스의 구성 파일을 수정해야 합니다(WCF 서비스를 시작하는 다른 프로젝트가 있는 경우 해당 프로젝트의 app.config 파일을 수정해야 함). serviceHostEnvironment 섹션에 aspNetCompatibilityEnabled 특성을 추가하고 다음으로 설정합니다. 사실:
또한, js를 호출할 수 있도록 관련 서비스 바인딩 속성을 webHttpBinding으로 구성해야 합니다.
호출할 서비스 운영 계약은 WebGet 또는 WebInvoke여야 합니다. WebGet으로 표시된 속성은 HTTP GET 메서드를 사용하여 호출할 수 있는 반면 WebInvoke 표시는 HTTP POST 메서드 호출을 허용합니다.
여기에 간단한 예가 있습니다. WCF 서비스는 연도, 월, 일을 매개변수로 받고 해당 날짜의 로그 기록을 반환합니다.
본 서비스의 서비스 계약은 다음과 같이 정의됩니다.
다음 샘플 코드에 표시된 것처럼 서비스 클래스에서는 AspNetComatibilityRequirements 태그도 지정해야 합니다.
공개 목록
{
시도해 보세요
{
DateTime start_time = new DateTime(년, 월, 일, 0, 0, 0);
DateTime end_time = new DateTime(년, 월, 일, 23, 59, 59);
DataSet ds = LogDataAccess.SelectDailyBuildLog(start_time, end_time);
var test_result_list = new List
foreach(DataRow 결과는 ds.Tables[0].Rows)
{
TestResultData result_data = 새로운 TestResultData
{
DeployDate = Convert.ToDateTime(result["StatTime"]).ToString(),
서버 이름 = 결과["ComponentName"].ToString(),
빌드 = 결과["Build"].ToString(),
결과 = 결과["결과"].ToString(),
ServerInformation = 결과["Versions"].ToString()
};
test_result_list.Add(result_data);
}
test_result_list 반환;
}
catch (예외예외)
{
ex;를 던져
}
}
}
}
삼、浏览器请求WCF服务
$.ajax 방식은 $.ajax 방식입니다. 8个参数: 유형 지정 작업 방식(POST), URL 지정 WCF는 WCF 형식의 위치, 데이터는 WCF 형식 WCF 지정(也就是参数), contentType 지정 데이터는 다음과 같습니다.式( json) 및 문서 형식, 데이터 유형, 프로세스 데이터, 프로세스 데이터, 프로세스 데이터, 자동으로 응용 프로그램/x-www-form-urlencoded, 성공 및 오류를 생성하는 작업失败后的回调方法。
저는 여기에서 脚本中定义如下전체局变weight,以便调사용ajax时访问:
저희는CallService방법, 该方法直接调사용$.ajax방법, 并使用상면결정义적参数:
다음은 서비스 호출의 예입니다. 이 메서드는 연도, 월, 날짜 텍스트 상자에서 사용자가 입력한 데이터를 가져와서 WCF 서비스를 호출하여 데이터를 요청합니다.
콜서비스();
}
데이터 요청이 성공하면 성공 매개변수로 지정된 콜백 메소드가 호출되어 반환 결과를 처리할 수 있습니다.
반환된 결과는 json 형식의 데이터입니다. 예를 들어, 이 예에서는 결과 목록이 반환됩니다. 구조가 확실하지 않은 경우 여기에 중단점을 추가하여 살펴볼 수 있습니다.
 결과 객체의 GetDataResult 속성에 결과가 있는 것을 확인할 수 있습니다. 결과를 얻으려면 이 속성의 각 요소에 직접 액세스하세요.
결과 객체의 GetDataResult 속성에 결과가 있는 것을 확인할 수 있습니다. 결과를 얻으려면 이 속성의 각 요소에 직접 액세스하세요.
for (var i = 0; i < result.GetDataResult.length; i ) {
var resultObject = 결과.GetDataResult[i];
resultCollection.add(resultObject.ServerName, resultObject.DeployDate, resultObject.Build, resultObject.Result, resultObject.ServerInformation);
}
mainView.render(document.getElementById("logContainer"));
}
}
resultCollection과 mainView는 표시할 데이터를 저장하고 테이블을 그리기 위해 사용자 정의한 두 가지 클래스입니다. 여기에는 코드가 작성되지 않습니다.
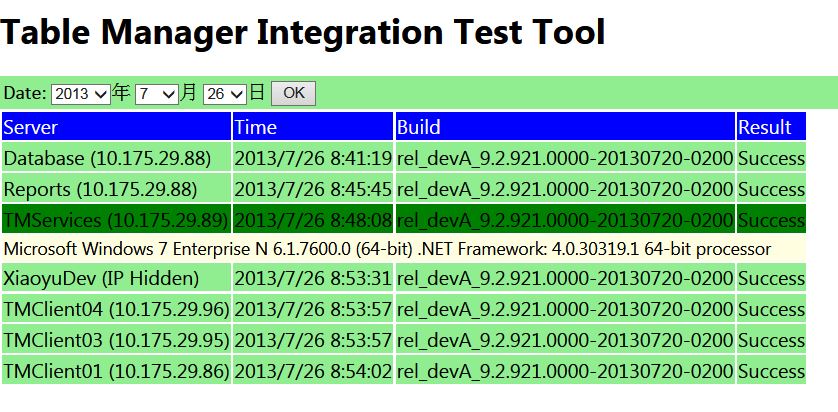
이제 WCF 서비스를 시작하고 우리가 작성한 페이지를 실행하면 결과가 나옵니다.
 보기 흉한 인터페이스로 인해 죄송합니다^_^. (CSS를 조금만 조정하면 훨씬 보기 좋을 것 같아요...)
보기 흉한 인터페이스로 인해 죄송합니다^_^. (CSS를 조금만 조정하면 훨씬 보기 좋을 것 같아요...)