일반적인 HTML 마크업 오류_HTML/Xhtml_웹페이지 제작
HTML 경찰이 코드를 조사하여 의미가 없는 모든 태그를 선택하므로 주의를 기울이는 것이 좋습니다. 이 목록에는 가장 일반적인 10가지 HTML 태그 실수가 포함되어 있습니다. 이러한 일반적인 실수를 방지하고 HTML 태그가 의미와 표준 요구 사항을 준수하도록 합니다.
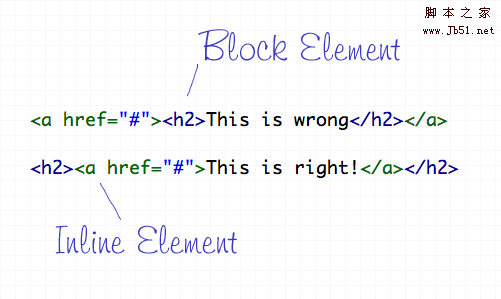
범죄 1: 인라인 요소 안에 블록 수준 요소 삽입

HTML 요소는 블록 수준과 내부 링크된 의 두 가지 방법으로 표현할 수 있습니다. 각 태그에는 블록 수준 또는 내부 링크와 같은 기본 표현 모드가 있습니다. div와 p는 문서 구조를 형성하는 데 사용되는 블록 수준 요소입니다. 내부 링크 요소는 블록 수준 요소
안에만 있을 수 있습니다.
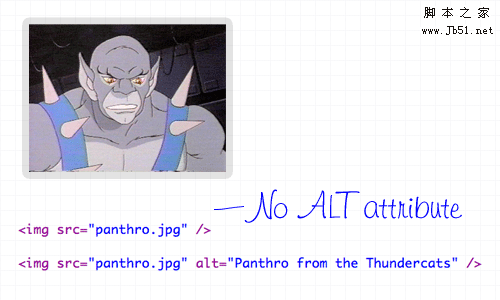
범죄 2: img 태그에 alt 속성이 포함되어 있지 않습니다

alt 속성은 웹 페이지에 표시되는 모든 이미지에 대한 필수 속성입니다. 이는 어떤 이미지인지 또는 네트워크 속도가 상대적으로 느린 경우 이미지의 의미가 무엇인지 알 수 있도록 도와줍니다. 주된 목적은 그림의 의미를 설명하기 위해 alt="일반적인 HTML 마크업 오류_HTML/Xhtml_웹페이지 제작"라고 쓰는 것은 매우 좋지 않습니다. 어떤 그림이 실제로 장식용이라면 alt=""라고 쓰는 것이 좋습니다.
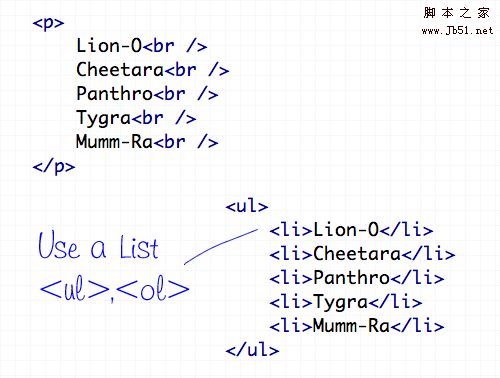
범죄 3: 필요할 때 목록을 사용하지 않음

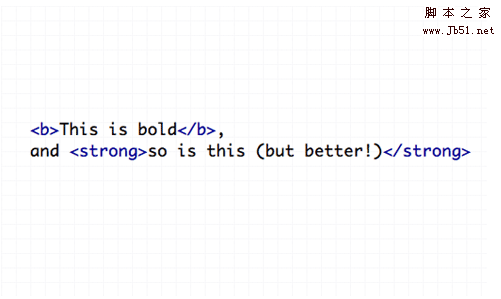
범죄 4: 및 를 사용하여 굵게 및 기울임꼴 표시

CSS 스타일을 사용하여 글꼴 두께와 글꼴 스타일을 정의할 수 있습니다. 페이지에 태그를 작성해야 하는 경우 해당 태그를 또는 의미는 전혀 없지만, 더 간단한 페이지를 위해 CSS를 선택하여 스타일을 정의하세요
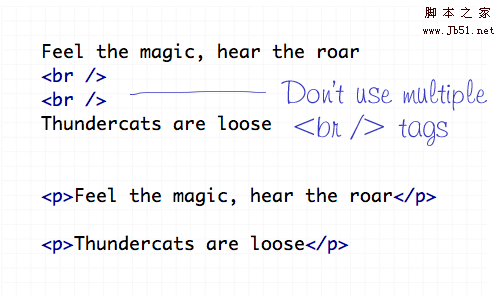
범죄 5: 과도한 사용

개행 표시는 첫 번째 텍스트 스트림에 개행인 특수 단어를 삽입하는 데에만 사용해야 합니다. 요소 사이에 간격을 만드는 데 사용되어서는 안 되며, 텍스트를 여러 단락으로 분할하거나 CSS 스타일의 진폭을 조정하는 데 사용해야 합니다.
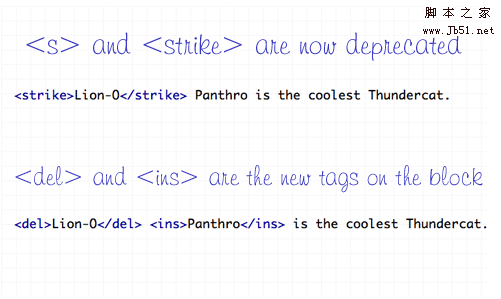
범죄 6: 잘못된 취소선 태그 사용

예전에는 및 를 사용하여 웹사이트 텍스트를 정의할 수 있었습니다. 그러나 이제는 더 이상 사용되지 않는 태그로 정의되지만 이제 새로운 태그 세트( 및 )를 사용할 수 있습니다.
범죄 7: 인라인 스타일 사용

CSS의 가장 중요한 목적은 문서와 스타일을 구분하는 것입니다. 페이지에 스타일을 적으면 CSS의 역할이 전혀 없으므로 스타일을 있어야 할 곳에 두십시오. 좌석
범죄 8: HTML에 테두리 추가

범죄 9: 헤더 태그 ~
를 사용하지 않음

범죄 10: 의미 없는

w3에서는 권장하지 않는
이 태그는 사용하지 마세요. 꼭 이 효과를 사용하시면 더 좋은 효과를 보실 수 있을 거라 믿습니다
---------세상에는 거짓말하는 사람과 속이는 사람 딱 두 종류의 사람이 있습니다. ------------

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




