웹페이지 제작에서 가장 많이 사용되는 HTML 태그 마스터하기_HTML/Xhtml_웹페이지 제작
1. 일반적인 HTML 태그 최적화
HTML은 온라인 편집을 위한 기본 기술입니다. 낯설어도 괜찮습니다. 웹 에디터로서 모든 SEO 매개변수를 마스터할 필요는 없지만 기본 HTML 태그에서 SEO 관련 사항을 모두가 이해하는 것은 필요합니다.
|
위 단락은 웹페이지의 HEAD 부분입니다. 여기의 각 태그는 검색 엔진에 중요합니다.
TITLE은 검색 엔진에 항상 중요합니다. 알고리즘이 어떻게 변경되더라도 이 태그의 중요성은 줄어들지 않습니다. 따라서 네트워크 편집자는 기사를 작성하거나 채널 이름을 지정할 때 검색 엔진에서 유입되는 이러한 사용자를 고려해야 합니다.
현재 바이두는 31~32자의 한자를 직접 표시할 수 있는데, 이는 약 62자 정도이고, GOOGLE은 약 34자의 한자를 표시할 수 있습니다.
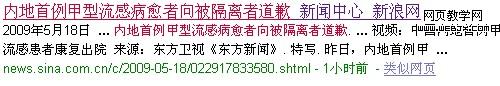
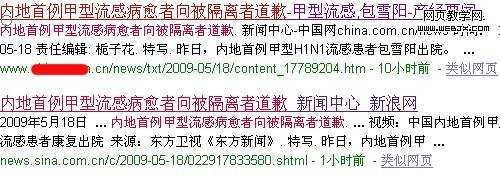
따라서 기사 제목이나 채널 제목을 작성할 때 아래 그림의 "_News Center_Sina.com"이라는 단어와 같이 프로그램에서 자동으로 추가한 TITLE에 표시되는 콘텐츠를 빼야 전체 웹 페이지가 TITLE은 필요한 단어 수를 중심으로 제어됩니다.

여기서 설명해야 할 것은 프로그램에서 자동으로 추가한 콘텐츠를 검색 결과에 표시하도록 요구하는지 여부입니다.
이때 고려해야 할 것은 웹사이트의 권위와 콘텐츠의 우선순위입니다. 귀하의 웹사이트 기사가 널리 인용되는 경우, 이 문제를 피하기 위해 귀하의 권위를 강조해야 합니다.

그렇지 않으면 이전 기사 제목이 너무 길어서 다음 채널 이름과 웹 사이트 이름이 표시되지 않기 때문에 사용자가 클릭을 포기하고 이 기사를 재인쇄하는 다른 웹 페이지를 클릭하고 TITLE을 표준화할 수 있습니다.

위 그림과 같이 인터넷 이름의 습관에 따라 사용자가 첫 번째 정보의 도메인 이름을 인식하지 못하거나 주의를 기울이지 않으면 대부분 두 번째 정보를 직접 클릭하게 됩니다. .
TITLE 앞쪽에 있는 텍스트는 뒤쪽에 있는 텍스트보다 가중치가 높으므로 TITLE을 작성할 때 중요한 키워드를 앞쪽에 배치하도록 하세요.
검색에는 키워드와 설명도 매우 중요합니다. 얼마 전, 많은 국내 SEO 친구들은 검색 엔진이 이 두 태그를 포기했거나 웹 페이지 순위에서 이 두 태그의 점수를 낮추었다고 믿었습니다. 특히 Baidu는 2009년 5월 이전에 대부분의 페이지 순위를 거의 없앴습니다. 페이지 설명을 참조하는 것이 아니라 페이지에서 콘텐츠의 일부를 무작위로 가져옵니다(이는 또한 자체 단어 분할 알고리즘에 대한 Baidu의 자신감을 반영합니다). 그러나 5월 이후 Baidu는 점차적으로 설명 크롤링을 재개했습니다. 웹페이지의 내용과 일치하는 모든 설명은 페이지 설명으로 Baidu에서 크롤링됩니다. 물론, 페이지 콘텐츠와 관련이 없는 설명은 크롤링되지 않습니다.
키워드에 너무 많은 키워드가 필요하지 않으며 페이지에 모든 키워드를 나열하면 됩니다. 이 곳에 있는 키워드는 검색 엔진이 단어를 분류하는 참고 자료이기도 합니다.
설명은 검색 엔진에서 사용자에게 직접 표시되는 짧은 소개입니다. 단어 수는 70~90자 사이로 조절하는 것이 가장 좋으며, 페이지의 키워드는 2~3회 나타나야 합니다.
페이지 인코딩 방법도 페이지에 명시해야 합니다. 물론 이는 프로그램 문제일 것입니다. Charset이 gb2312 또는 UTF-8 인코딩을 사용하는지 여부를 페이지의 검색 엔진에 알려야 합니다.
인터넷 편집자들은 많은 수의 스타일을 정의해야 하는 특별한 주제를 만드는 경우가 많습니다. 페이지 크기가 너무 커서 검색 엔진 스파이더가 크롤링하기 어렵게 만드는 것을 방지하려면 스타일을 통합 CSS 파일로 변환하고 직접 호출할 수 있습니다.
<본문> 섹션
Body 섹션에서 편집자 친구들은 다음 태그를 알고 숙지해야 합니다.
기사 제목
이 태그는 페이지에서 중요한 위치를 차지하고 있습니다. H1은 TITLE 외에 웹페이지의 또 다른 영혼이라고 할 수 있습니다. 여기서 주목해야 할 점은 '영혼'은 주의해서 사용해야 한다는 점입니다. 그렇지 않으면 벌을 받을 경우 얻는 것이 잃는 것보다 더 클 것입니다. 채널 페이지라면 주요 카테고리의 컬럼명에 H1 마크를 사용하는 것이 적절합니다. 물론 여기서는 가장 큰 카테고리만 H1을 사용할 수 있는데, 카테고리 속성에 따라 H2, H3, H4...를 사용하면 됩니다. 순서대로. 기사 페이지인 경우 기사 페이지의 최적화 방법에 따라 여기에도 H1을 사용해야 합니다. 가장 일반적인 페이지 레이아웃에 따르면 기사 제목과 본문 내용만 있고 같은 수준의 다른 정보는 없습니다. 이 경우 기사 제목을 H1로 수정해야 검색 엔진에 내 기사 제목이 페이지의 핵심임을 명확하게 알 수 있습니다. 사용자의 검색 습관. 여기서는 방법을 생략하겠습니다.
대체 태그
웹페이지의 ALT 태그는 이미지를 설명하는 데 사용됩니다. 두 가지 기능이 있는데, 하나는 웹페이지 검색을 지원하는 것이고, 다른 하나는 이미지 검색을 용이하게 하는 것입니다.
웹페이지에서는 모든 이미지에 Alt를 사용하는 것이 현명하지 않지만, 전혀 사용하지 않는 것도 부적절합니다. 가장 좋은 방법은 웹 페이지의 주요 사진(대부분의 경우 주제와 관련된 가장 큰 사진)에 ALT 태그를 사용하는 것입니다. 이는 웹 검색과 이미지 검색 모두에 유용합니다. 또한, 이미지 검색을 용이하게 하기 위해 이미지 근처에 있는 이미지에 대한 텍스트 설명도 방법이지만 대체 방법은 아닙니다.
하이퍼링크 TITLE 태그 링크 텍스트
하이퍼링크의 제목 태그의 목적은 참조 링크의 수정을 강화하는 것입니다. 많은 경우 내용 제한으로 인해 링크 텍스트를 직접 수정하는 것이 불편하므로 좋은 해결 방법입니다. 제목부터요. 일반적으로 이 태그는 관련 콘텐츠 섹션에 사용됩니다.
마크
페이지 내 중요한 키워드를 수정하는 데 사용되는 태그입니다. 열 이름, 카테고리 이름, 중요 단락 등 페이지 내 중요한 내용을 이 태그로 수정할 수 있습니다. 효과는 H1에 이어 두 번째입니다.
(굵게)
(하단)
(기울임체)
위와 같은 세 가지 태그는 글꼴에 대한 간단한 수정입니다. (일부 SEOER도 Strong과 b를 동일하게 이해하지만 Tianren은 여전히 Strong을 강조합니다. 더 효과적입니다.)
Html의 공통 태그는 여기까지입니다. 웹 편집자의 경우 이러한 태그만 기억하면 충분합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 공개된 Spring 주석: 공통 주석 분석
Dec 30, 2023 am 11:28 AM
공개된 Spring 주석: 공통 주석 분석
Dec 30, 2023 am 11:28 AM
Spring은 Java 개발을 단순화하고 향상시키기 위해 많은 주석을 제공하는 오픈 소스 프레임워크입니다. 이 기사에서는 일반적으로 사용되는 Spring 주석을 자세히 설명하고 구체적인 코드 예제를 제공합니다. @Autowired: Autowired @Autowired 주석은 Spring 컨테이너에 Bean을 자동으로 연결하는 데 사용할 수 있습니다. 종속성이 필요한 @Autowired 주석을 사용하면 Spring은 컨테이너에서 일치하는 Bean을 찾아 자동으로 주입합니다. 샘플 코드는 다음과 같습니다. @Auto
 15 일반적으로 사용되는 통화 서클 이스케이프 인덱스 기술 분석
Mar 03, 2025 pm 05:48 PM
15 일반적으로 사용되는 통화 서클 이스케이프 인덱스 기술 분석
Mar 03, 2025 pm 05:48 PM
상위 15 개의 Bitcoin Escape Index에 대한 심층 분석 : 2025 년 시장 전망이 기사는 일반적으로 사용되는 15 개의 Bitcoin Escape Index를 깊이 분석하며, 그 중 비트 코인 Rhodl 비율, USDT 현재 자산 관리 및 Altcoin 계절 지수가 2024 년에 탈출 지수에 도달하여 시장의 관심을 끌었습니다. 투자자는 어떻게 잠재적 위험을 처리해야합니까? 이러한 지표를 하나씩 해석하고 합리적인 대응 전략을 탐색합시다. 1. 주요 지표에 대한 자세한 설명 AHR999 Coin Hoarding Indicator : AHR999에 의해 생성, 비트 코인 고정 투자 전략 지원. 현재 값은 1.21로 대기중인 범위에 있으므로 조심해야합니다. AHR999에 대한 링크 Escape Top Indicator : AHR999 Coin Hoarding Indicator 보충제, 시장의 최고를 식별하는 데 사용됩니다. 현재 값은 이번 주 2.48입니다
 PHP에서 일반적으로 사용되는 암호화 알고리즘은 무엇입니까?
May 12, 2023 pm 06:51 PM
PHP에서 일반적으로 사용되는 암호화 알고리즘은 무엇입니까?
May 12, 2023 pm 06:51 PM
인터넷의 발달로 인해 데이터 보안은 일상 업무에서 주의를 기울여야 하는 심각한 문제가 되었습니다. 민감한 개인 정보나 비즈니스 데이터의 경우 암호화가 특히 중요합니다. PHP 개발에서는 일부 암호화 알고리즘이 널리 사용됩니다. PHP에서 일반적으로 사용되는 암호화 알고리즘을 살펴보겠습니다. 1. Base64 인코딩 Base64 인코딩은 웹 페이지나 이메일에서 바이너리 데이터를 전송할 때 자주 사용됩니다. 웹 페이지나 이메일은 문자열 형식의 데이터만 전송할 수 있고 바이너리 데이터를 직접 전송할 수 없기 때문입니다. Base64는 솔루션입니다
 Oracle 데이터베이스의 일반적인 데이터 유형 소개
Mar 08, 2024 am 09:45 AM
Oracle 데이터베이스의 일반적인 데이터 유형 소개
Mar 08, 2024 am 09:45 AM
Oracle 데이터베이스는 다양한 요구 사항을 충족하기 위해 여러 데이터 유형을 지원하는 일반적으로 사용되는 관계형 데이터베이스 관리 시스템입니다. Oracle 데이터베이스를 사용할 때에는 데이터베이스의 데이터 유형을 이해하는 것이 매우 중요합니다. 이 문서에서는 특정 코드 예제와 함께 Oracle 데이터베이스에서 일반적으로 사용되는 데이터 유형을 소개합니다. 1. 숫자 데이터 유형 NUMBERNUMBER는 Oracle 데이터베이스에서 가장 일반적으로 사용되는 숫자 데이터 유형으로 정수 또는 부동 소수점 숫자를 저장하는 데 사용됩니다. NUMBER 데이터 유형은 정밀도를 지정할 수 있습니다.
 Go 언어에서 일반적으로 사용되는 기능은 무엇입니까?
Mar 28, 2024 pm 02:45 PM
Go 언어에서 일반적으로 사용되는 기능은 무엇입니까?
Mar 28, 2024 pm 02:45 PM
Go 언어에서 일반적으로 사용되는 기능은 무엇입니까? ——Go 언어에서 일반적으로 사용되는 기능과 사용법을 살펴보세요. 널리 사용되는 정적인 유형의 프로그래밍 언어인 Go 언어는 서버 측 개발, 네트워크 프로그래밍, 클라우드 컴퓨팅 등과 같은 다양한 분야에서 널리 사용됩니다. Go 언어에서 함수는 기본 코드 구성 단위로서 프로그램 실행의 중요한 부분입니다. 이 기사에서는 독자가 Go 언어의 핵심 기능을 더 잘 이해할 수 있도록 Go 언어에서 일반적으로 사용되는 기능과 사용법을 살펴보겠습니다. 1. "fun"이라는 키워드를 사용하여 Go 언어에서 함수 선언 및 함수 호출
 HTML 상자 모델 구조에는 무엇이 포함됩니까?
Feb 20, 2024 pm 05:39 PM
HTML 상자 모델 구조에는 무엇이 포함됩니까?
Feb 20, 2024 pm 05:39 PM
HTML 상자 모델 구조에는 무엇이 포함됩니까? 특정 코드 예제가 필요합니다. HTML 상자 모델은 웹 페이지 레이아웃의 중요한 개념 중 하나입니다. 웹 페이지 요소가 브라우저에서 어떻게 렌더링되고 상호 작용하는지 설명합니다. 박스 모델은 콘텐츠 영역, 패딩, 테두리, 여백이라는 네 가지 주요 구성요소로 구성됩니다. 이 문서에서는 이 네 부분의 의미를 자세히 설명하고 구체적인 코드 예제를 제공합니다. 콘텐츠 영역(content) 콘텐츠 영역은 텍스트, 이미지, 중첩된 요소 등 요소가 실제로 표시되는 영역을 의미합니다. 크기는 요소의 크기에 따라 결정됩니다.
 DevOps에서 Ruby 또는 Python 중 어느 것이 더 일반적으로 사용됩니까?
Aug 19, 2023 am 11:41 AM
DevOps에서 Ruby 또는 Python 중 어느 것이 더 일반적으로 사용됩니까?
Aug 19, 2023 am 11:41 AM
소프트웨어 개발 분야는 오랜 기간에 걸쳐 극적으로 변화했으며 DevOps는 현대 컴퓨터 프로그램 제공 프로세스의 필수적인 부분이 되었습니다. 컴퓨터 프로그램 개발 및 운영 프로세스를 간소화하기 위해 DevOps는 협업, 지속적인 통합 및 논스톱 제공 문화를 조성합니다. 프로그래밍 언어의 선택은 DevOps의 효율적인 활용에 중요한 역할을 하며, 이 분야에서 잘 알려진 두 경쟁자는 Ruby와 Python입니다. 여기에서는 DevOps 환경에서 Ruby와 Python의 선택, 인기, 사용 사례를 살펴보겠습니다. DevOps 요구 사항에 가장 적합한 언어를 결정하는 데 도움이 되도록 고유한 기능, 장점 및 단점을 조사하겠습니다. 섹션 1: Ruby와 Python




