비즈니스 HTML 이메일 작성방법 제안_HTML/Xhtml_웹페이지 제작
허가 기반 이메일 마케팅을 통해 마케팅 및 프로모션 비용을 대폭 절감할 수 있을 뿐만 아니라 고객에게 정보를 직접적이고 정확하게 전달할 수 있습니다.
오늘 제가 연구하고 있는 질문은 기술적인 측면에서 시작하여 사용자 비전과 이메일 클라이언트 모두와 호환되는 우수한 이메일을 만드는 방법입니다.
1. HTML 또는 일반 텍스트를 선택하세요.
간단한 텍스트를 좋아하는 사람도 있고 풍부한 HTML을 좋아하는 사람도 있습니다. 어떻게 선택해야 할까요?
마케팅 이메일의 경우 HTML 형식(사진)을 사용하는 것이 좋습니다. 
확인/알림/알림 이메일의 경우 텍스트나 간단한 HTML을 사용하여 생성하는 것이 좋습니다(그림). 
이 두 가지 유형의 이메일에 서로 다른 제작 방법이 사용되는 이유는 다음과 같습니다.
확인 이메일의 내용은 풍부하고 다양합니다.
마케팅 이메일에서 고객은 콘텐츠의 풍부함과 시각적 효과의 아름다움에 더 많은 관심을 기울일 것입니다.
확인 이메일에서 우리는 고객이 확인 정보, 복잡한 콘텐츠 및 시각적 효과를 매우 직접적으로 볼 수 있기를 바랍니다. 이메일의 주요 내용, 즉 확인 메시지를 무시하세요.
(마케팅 이메일의 HTML 생성에 대해서는 아래에서 설명합니다.)
2. 테이블 레이아웃 CSS를 기반으로 한 기본 HTML 기술
쿵푸에는 두 가지 유형이 있는데, 하나는 양에서 강하고 다른 하나는 음에서 부드럽습니다. 탑은 그의 무술 덕분이다. 좋은 기초와 탄탄한 기본 소림 기술로 태극권이 음양을 모두 이룰 수 있다는 것을 깨달았다.
HTML 이메일의 경우에도 마찬가지입니다. 오늘날 전통적인 Outlook, Thunderbird, Lotus Notes, 온라인 Mac Mail, Gmail, Hotmail 등과 같은 이메일 읽기 클라이언트가 많이 있다는 것을 알고 있습니다. 이메일의 해석은 다를 수 있습니다. 대부분의 온라인 이메일 시스템은
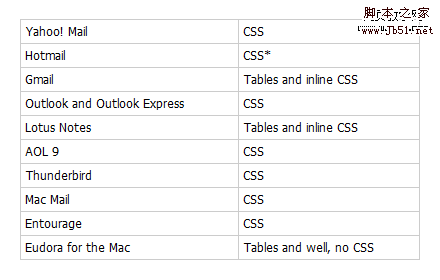
다른 클라이언트를 사용하는 모든 사용자에게 동일한 이메일을 표시하려면 HTML의 기본 기술을 잘 익혀야 합니다. 어떤 사람들은 DIV CSS라고 하고 어떤 사람들은 SEO 태그 의미론이라고 합니다. 웹 개발자로서 이 두 가지 인기 있는 HTML 개발 아이디어가 매우 인기가 있을 것이라는 것은 부인할 수 없지만 이메일 제작에는 적용되지 않습니다. 우리의 목표는 고객이 가장 원시적인 조판 방법인 테이블 레이아웃 CSS를 사용하는 다양한 이메일 클라이언트에서 동일한 정보 콘텐츠를 볼 수 있도록 하는 것입니다. 현재 이메일 클라이언트의 HTML 및 CSS 지원을 살펴보겠습니다(그림). 
*Hotmail은



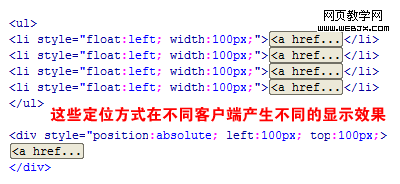
위치 지정을 위해 절대 크기(픽셀)와 상대 크기(백분율)를 결합하는 테이블 중첩 방법을 사용하세요.

대부분의 이메일 클라이언트는 Flash 및 Javascript뿐만 아니라 일부 특수 태그 및 속성도 차단합니다.
대부분의 온라인 이메일 클라이언트에서는 배경 이미지 속성이 차단됩니다.
이미지의 src 속성은 절대 주소를 사용해야 합니다.
올바른 주소:
오류:

전시의 시간, 장소, 내용, 기타 정보는 매우 중요하므로 사진이 표시되지 않을 수 있으므로 이러한 내용을 사진에 표시하지 않는 것이 좋습니다. ;
이미지에 배치되더라도 이메일 내용에 텍스트 형태로 표현해주시고, 이미지의 Alt 속성에 해당 내용을 추가해주세요.
4.이메일 너비가 650px인가요? 아니면 600px인가요?
현재 웹페이지의 너비 기준은 950/960px입니다.
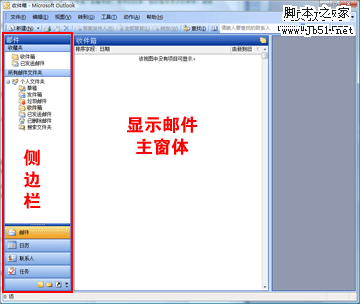
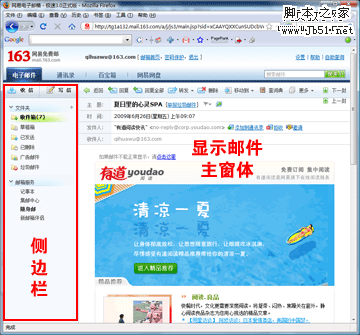
이메일은 소프트웨어 클라이언트와 온라인 클라이언트, 두 가지 이메일 클라이언트를 통해 열리는 경우가 많습니다(사진).
*Microsoft Outlook 2003
*NetEase 163 이메일
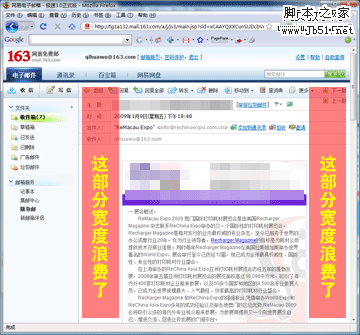
그림에서 볼 수 있듯이 이메일이 전체 화면으로 표시되지 않는 경우가 많습니다.
웹 페이지의 표준 너비를 960/950px로 계속 사용하면 필연적으로 이메일 내용의 일부가 표시될 수 있습니다. 가로와 세로 두 개의 보기가 생성됩니다.
너비가 너무 좁으면 공간 낭비가 발생합니다. 
그렇다면 HTML 이메일의 최적 너비는 얼마입니까? 먼저 여러 유명 회사에서 HTML 이메일을 생성할 때 사용하는 너비를 살펴보겠습니다.
NetEase Youdao: 600px
QQ 멤버: 650px
Dell 홈 & 오피스: 650px
Cisco Webex: 600px
이러한 유명 IT 기업의 마케팅 이메일 너비는 600px과 650px 두 가지 유형에 불과하다는 것을 알 수 있습니다.
4년간의 EDM 및 웹 디자인 경험에 따르면 저는 600px을 더 선호합니다. 후자, 즉 HTML 마케팅 이메일 너비의 표준은 650px입니다.
650px의 장점:
이메일 내용을 2개의 열로 나눌 때 650px는 X 10 Y로 나눌 수 있습니다. 여기서 X = 왼쪽 열, Y = 오른쪽 열, 10은 공백, X Y = 640, 640은 정확히 20으로 나누어지는데, 640=2×2x2×2x2×2x10,
이메일 내용을 3열로 나누면 650px도 마찬가지로 X 10 Y 10 Z로 나눌 수 있고, X Y Z= 630, 630은 정확히 30으로 나누어집니다. 630=3×3x7×10.
왜 이렇게 분해되나요? 웹페이지 래스터화에 대한 연구를 확인해주세요.
이것이 제가 600px 대신 650px을 선택한 이유입니다.
물론 이것은 단지 내 개인적인 기준일 뿐 아직 전 세계적으로 통일된 표준이 되지는 않았지만, 언젠가는 이 폭이 대다수의 HTML 이메일 제작자와 수신자에게 인정받게 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지 업데이트 캐시, 이것은 간단하고 간단하며 냄비를 마시기에 충분히 복잡합니다. 공식 계정 기사를 업데이트하기 위해 열심히 노력했지만 사용자는 여전히 기존 버전을 열었습니까? 이 기사에서는이 뒤에있는 비틀기와 회전을 살펴 보고이 문제를 우아하게 해결하는 방법을 살펴 보겠습니다. 읽은 후에는 다양한 캐싱 문제를 쉽게 처리 할 수있어 사용자가 항상 가장 신선한 콘텐츠를 경험할 수 있습니다. 기본 사항에 대해 먼저 이야기 해 봅시다. 액세스 속도를 향상시키기 위해 브라우저 또는 서버는 일부 정적 리소스 (예 : 그림, CSS, JS) 또는 페이지 컨텐츠를 저장합니다. 다음에 액세스 할 때 다시 다운로드하지 않고도 캐시에서 직접 검색 할 수 있으며 자연스럽게 빠릅니다. 그러나 이것은 또한 양날의 검입니다. 새 버전은 온라인입니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
이 기사는 CSS를 사용한 웹 페이지에 효율적인 PNG 테두리 추가를 보여줍니다. CSS는 JavaScript 또는 라이브러리에 비해 우수한 성능을 제공하며, 미묘하거나 눈에 띄는 효과를 위해 테두리 너비, 스타일 및 색상 조정 방법을 자세히 설명합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우




