HTML 태그 작성 시 가장 흔히 저지르는 실수_HTML/Xhtml_웹페이지 제작
HTML 경찰이 귀하의 코드를 조사하여 의미가 없는 모든 태그 를 찾아낼 것이므로 주의를 기울이는 것이 좋습니다. 이 목록에는 가장 일반적인 10가지 HTML 태그 오류 가 포함되어 있습니다. 이를 통해 이러한 일반적인 실수를 방지하고 HTML 태그가 의미론 및 표준 요구 사항을 준수하도록 할 수 있습니다.
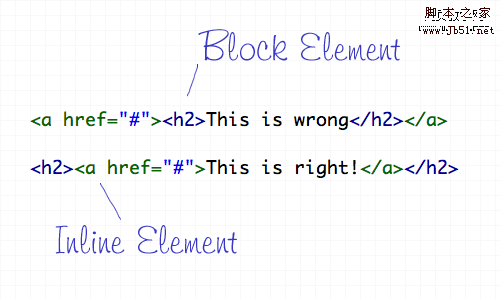
범죄1: 블록 수준 요소를 인라인 요소 안에 넣는 것

태그 에는 div 및 p와 마찬가지로 기본 표현 모드가 있습니다. 인라인 요소는 블록 수준 요소 내에만 있을 수 있습니다.
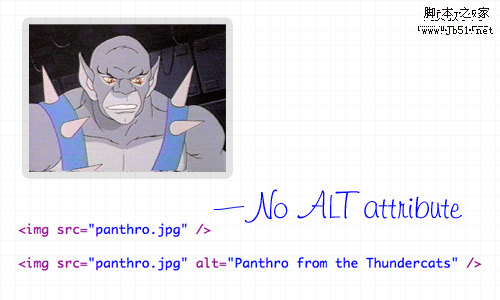
범죄2: img 태그에 alt 속성이 포함되어 있지 않습니다

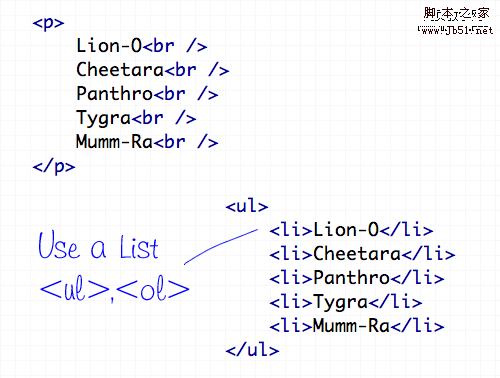
범죄3: 필요할 때 목록을 사용하지 않음

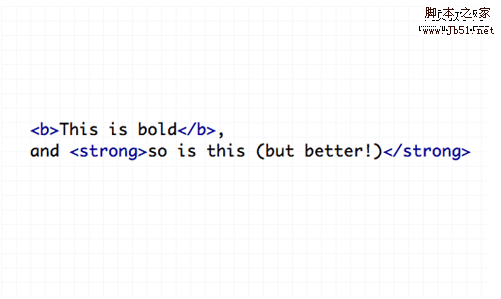
범죄 4: 및 를 사용하여 굵은 글씨체와 이탤릭체를 표시합니다.

태그를 작성해야 하는 경우 이를 또는 ;b>< ;i> 에는 의미가 전혀 없지만 더 간단한 페이지를 위해 CSS를 선택하여 스타일을 정의하세요.
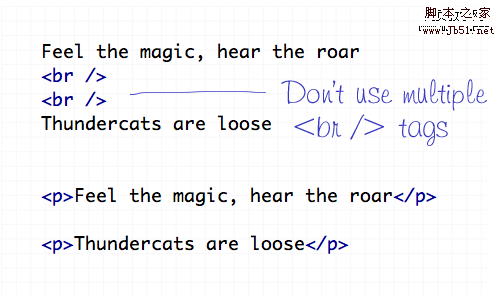
범죄 5: 과도한 사용

개행 표시는 텍스트 스트림의 첫 줄 바꿈 앞에 개행인 특수 단어를 삽입하는 데에만 사용해야 합니다. 요소 사이에 간격을 만드는 데 사용되어서는 안 되며, 텍스트를 여러 단락으로 분할하거나 CSS 스타일의 진폭을 조정하는 데 사용해야 합니다.
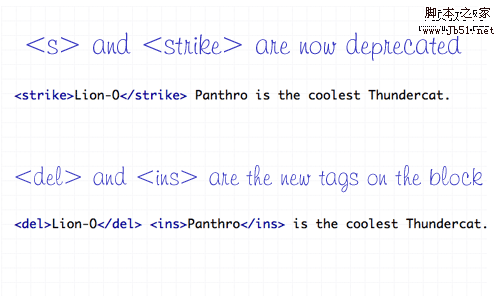
범죄6: 잘못된 취소선 태그 사용

태그 로 정의되지만 이제 새로운 태그 세트인 를 사용할 수 있습니다. 교체
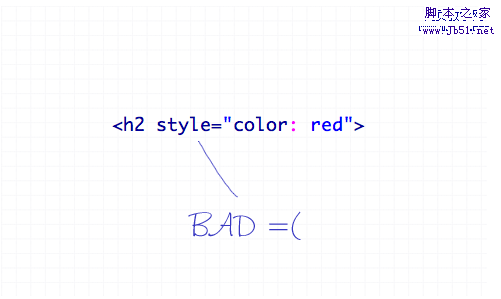
범죄 7: 인라인 스타일 사용

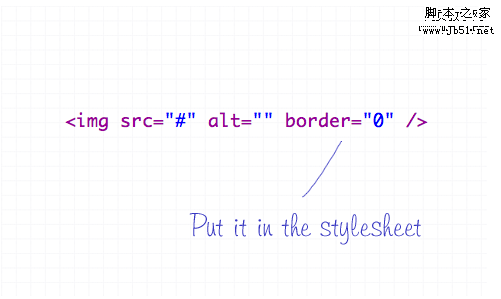
범죄 8: HTML에 테두리 추가

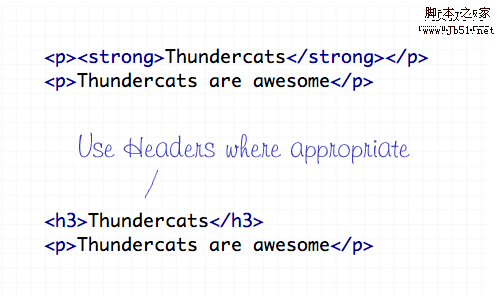
범죄 9: 헤더 태그 -
사용 실패

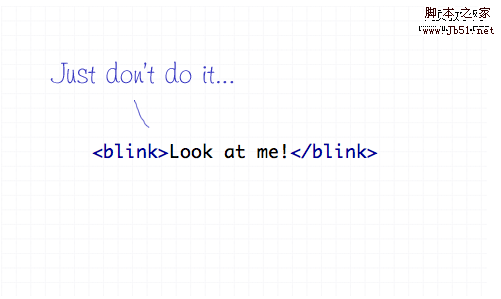
범죄10: 의미 없는


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




