기본적인 HTML 디렉토리 문제(상대경로와 절대경로의 차이)_HTML/Xhtml_웹페이지 제작
상대 경로 - 파일을 참조하는 웹 페이지의 위치를 기반으로 생성된 디렉터리 경로입니다. 따라서 서로 다른 디렉터리에 저장된 웹 페이지가 동일한 파일을 참조하는 경우 사용되는 경로가 달라지므로 상대 경로라고 합니다.
절대 경로 - 웹 사이트의 루트 디렉터리를 기반으로 하는 디렉터리 경로입니다. 절대라고 불리는 이유는 모든 웹 페이지가 동일한 파일을 참조할 때 사용되는 경로가 동일하다는 것을 의미합니다.
실제로 절대 경로와 상대 경로의 유일한 차이점은 디렉터리 경로를 설명할 때 사용되는 참조 지점에 있습니다. 루트 디렉터리의 참조 지점은 웹 사이트의 모든 파일에 대해 동일하므로 루트 디렉터리를 참조 지점으로 사용하는 경로 설명 방법을 절대 경로라고 합니다.
다음은 경로와 그 의미를 만드는 데 사용되는 몇 가지 특수 기호입니다.
"."--현재 디렉터리를 나타냅니다.
".."--상위 디렉터리를 나타냅니다.
"/"--루트 디렉터리를 나타냅니다.
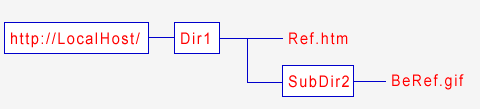
다음으로, 독자가 생성한 웹사이트의 디렉토리 경로가 아래 그림과 같다고 가정합니다. 
Ref.htm 파일에서 BeRef.gif 파일을 참조하려는 경우 상대 경로는 다음과 같습니다.
./SubDir2/BeRef.gif
위 참조 경로에서 "."는 현재 디렉터리(Dir1)를 의미하므로 "./SubDir2"는 현재 디렉터리의 SubDir2를 의미합니다. 실제로 이런 식으로 "./"를 생략하고 직접 인용할 수도 있습니다.
SubDir2/BeRef.gif
절대 경로를 사용하여 루트 디렉터리를 참조점으로 하는 파일을 참조하는 경우 참조 경로는 다음과 같습니다.
/ Dir1/SubDir2/BeRef.gif
웹사이트의 디렉토리 구조가 아래와 같다면

BeRef.gif 파일을 참조할 상대 경로는 어떻게 되나요?
Ref.htm 파일에서 BeRef.gif 파일을 참조하려는 경우 상대 경로는 다음과 같습니다.
../ SubDir2/BeRef.gif
위 참조 경로에서 ".."는 상위 디렉터리를 나타내므로 /Dir2"는 상위 디렉터리 아래의 Dir2 하위 디렉터리를 나타냅니다. 절대 경로 참조를 사용하는 경우 참조 경로는 다음과 같습니다.
/Dir2/BeRer.gif
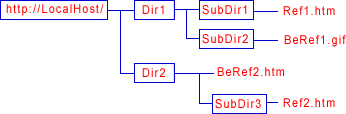
상대 경로와 절대 경로의 사용을 비교하기 위해 좀 더 복잡한 예를 더 들어보겠습니다. 독자가 생성한 웹사이트에 아래와 같은 디렉토리 경로가 있다고 가정해보자.

위 그림에서는 파일이 다른 파일을 참조할 때 사용해야 하는 상대 경로와 절대 경로를 표로 설명합니다.
|
인용
|
인용
|
상대 경로
|
절대 경로
|
| Ref1.htm | BeRef1.gif | ../SubDir2/BeRef1.gif | /Dir1/SubDir2/BeRef1.gif |
| Ref2.htm | BeRef1.gif | ../../Dir1/SubDir2/BeRef1.gif | /Dir1/SubDir2/BeRef1.gif |
| Ref1.htm | BeRef2.htm | ../../Dir2/BeRef2.htm | /Dir2/BeRef2.htm |
| Ref2.htm | BeRef2.htm | ../BeRef2.htm | /Dir2/BeRef2.htm |
上表中比较需要说명적인是"../../"所代表의의미.
".."代表上一层目录,而"../../"所代表的是上一层目录的上一层目录。所以,从上表中可以看流,如果引用的文件存在于目前目录的子目录的子,或者存在于上一层目录的另一个子目录中,运从上表中,亦可以看流,当被引用的是同个文件时,引用文件所使用的绝对路径是一样的입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




