깔끔하고 표준화된 HTML 태그 작성 방법 배우기_HTML/Xhtml_웹페이지 제작
좋은 HTML 코드는 아름다운 웹사이트의 기초입니다. 나는 사람들에게 CSS를 가르칠 때 항상 다음과 같이 말하면서 시작합니다. 좋은 CSS는 좋은 HTML 마크업을 기반으로만 존재합니다. 집에는 튼튼한 기초가 필요한 것과 같죠? 깔끔하고 시맨틱한 HTML 마크업은 장점이 많지만, 여전히 비친화적인 마크업 작성 방식을 사용하는 웹사이트가 많습니다.
몇 가지 비친화적인 HTML 태그를 살펴보고 이러한 문제에 대해 토론하여 깔끔하고 표준화된 HTML 태그를 작성하는 방법을 알아보겠습니다.
Script House Note: Chris Cyier는 이 기사의 코드를 설명하기 위해 두 가지 문서를 사용했습니다: 잘못된 코드 및 좋은 코드 . 공부하실 때 이 두 문서를 참고하시기 바랍니다.
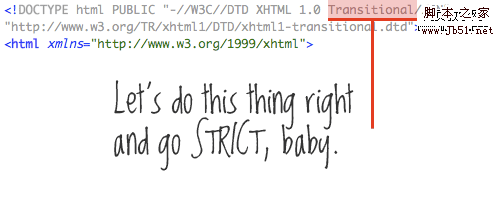
1. 엄격한 DOCTYPE
이를 위해서는 HTML 4.01을 사용할지 XHTML 1.0을 사용할지 논의할 필요가 없으며 두 가지 엄격한 요구 사항이 모두 적용됩니다. 우리는 올바른 코드를 작성하고 있습니다.

그러나 어쨌든 우리 코드는 레이아웃을 위해 테이블 테이블을 사용해서는 안 되므로 Transitional DOCTYPE을 사용할 필요가 없습니다.
관련 리소스:
W3C 권장 DTD(문서 유형 선언)
사이트 수정 올바른 DOCTYPE 사용! 스크립트 홈의 참고 사항
: 소위 DTD는 간단히 말해서 특정 문서에 대해 정의된 몇 가지 규칙입니다. 그리고 엔터티 선언. - XHTML 문서 유형에는 STRICT(엄격 유형), TRANSITIONAL(전환 유형), FRAMESET(프레임워크 유형)의 세 가지가 있습니다
. 현재 우리가 가장 많이 사용하는 것은 TRANSITIONAL입니다. 예를 들어 이 사이트는 현재 XHTML 1.0 TRANSITIONAL을 사용합니다. HTML 코드가 잘 작성되었다면 기존 TRANSITIONAL을 STRICT로 변환하는 것이 더 편리합니다. 반대로 너무 성급하게 전환할 필요는 없습니다. 개인적으로는 STRICT가 더 엄격하다고 생각하지만 TRANSITIONAL을 사용해도 큰 영향은 없습니다.
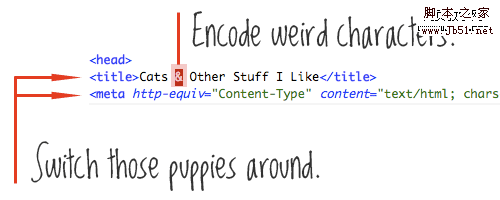
2. 문자 집합 및 인코딩 문자
의 문자 집합 선언 위치 외에도 관련 자료:
위키피디아: UTF-8
문자 코드 문제에 대한 튜토리얼
확장 ASCII 테이블
적절한 들여쓰기 코드 작성 시 들여쓰기는 웹 페이지의 모양에 영향을 미치지 않지만 적절한 들여쓰기를 사용하면 코드를 더 읽기 쉽게 만들 수 있습니다. 표준 들여쓰기 방법은 새 요소를 시작할 때 들여쓰기하는 것입니다. . 또한 닫는 요소의 태그가 여는 태그와 정렬된다는 점을 기억하세요.
관련 리소스:
HTML TIDY로 웹 페이지 정리
4. 외부 CSS 및 JavaScript 사용

스크립트 홈으로 확장된 일부 CSS 코드가 있습니다. 참고 물론 이 문제는 그다지 심각하지 않을 수도 있습니다. 예를 들어 WordPress 테마는
-
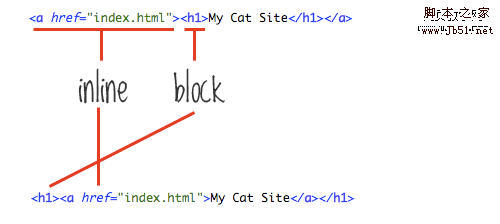
로 작성됩니다. 5. 올바른 태그 중첩
웹 사이트 제목에는 웹사이트 제목 태그로 적합합니다. 그리고 홈페이지에 링크를 추가했는데, 링크가
외부에 배치되어 있고,
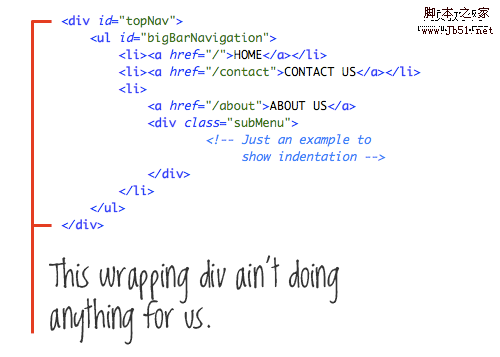
을 둘러싸서 링크를 넣은 것이 실수였습니다. 이 간단한 중첩 오류는 대부분의 브라우저에서 잘 처리되지만 기술적으로는 불가능합니다.앵커 링크는 인라인 요소인 반면 누가 먼저 발명했는지는 모르겠지만 이건 "피티스"가 좋아요 이는 HTML 태그에 ps를 과도하게 사용하는 것을 의미합니다. 웹 디자인 학습의 특정 단계에서 모든 사람은 DIV를 사용하여 다른 많은 요소를 래핑하여 편리한 레이아웃과 스타일을 얻는 방법을 배웁니다. 이로 인해 DIV 요소가 필요한 곳에 사용되고 완전히 불필요한 곳에도 사용됩니다. 위의 예에서는 p(”topNav”)를 사용하여 UL 목록(”bigBarNavigation”)을 포함하지만 DIV와 UL은 모두 블록입니다. 요소를 포함하므로 UL 요소를 래핑하기 위해 DIV를 사용할 필요가 없습니다. 관련 자료: 신장염: 정의 및 치료 방법 이제 이전 기사에서 언급한 예에서 우리 UL은 "bigBarNavigation"이라는 ID 이름을 사용합니다. "는 블록의 내용에 대한 좋은 설명이지만 "big"과 "Bar"는 내용보다는 디자인을 설명하는 것입니다. 이 메뉴는 큰 도구 모음이라고 말할 수 있습니다. 그런데 이 메뉴의 디자인이 세로로 변하면, 그러면 이름이 혼란스럽고 관련성이 없어 보일 것입니다. “mainNav,”“subNav”,“footer”, ”, 포함된 콘텐츠를 설명하는 잘못된 클래스 및 ID 이름(예: “bigBoldHeader”“leftSidebar” Script House의 메모: Chris는 내용에 따라 이름을 지어야 할지 디자인에 따라 이름을 지을지 강조했습니다. 개인 추가 사항: ID 및 클래스 이름은 대문자 또는 소문자여야 합니다, 또는 단어의 첫 글자를 대문자로 사용합니다. 우선, 완전히 대문자로 된 단어는 읽기에 도움이 되지 않으므로 제외하세요. 전체 소문자를 사용할지, 단어의 첫 글자를 대문자로 사용할지는 개인 취향에 따라 다릅니다. 중요한 점은 어떤 규칙을 사용하든 일관성이 있어야 한다는 것입니다. 한 순간에 모든 소문자를 사용하지 말고 다음에는 첫 글자를 대문자로 사용하십시오. 제목은 블록 요소이므로 블록 요소를 인라인 요소에 배치하면 안 됩니다.

6. 불필요한 DIV를 제거하세요

7. 더 나은 명명 규칙 사용


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.




