 웹 프론트엔드
웹 프론트엔드
 HTML 튜토리얼
HTML 튜토리얼
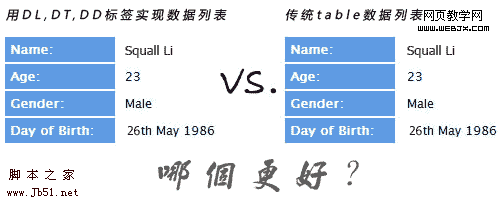
 HTML의 dl, dt, dd 태그를 사용하여 테이블을 생성하는 방법과 테이블을 사용하여 테이블을 생성하는 방법_HTML/Xhtml_웹 페이지 제작
HTML의 dl, dt, dd 태그를 사용하여 테이블을 생성하는 방법과 테이블을 사용하여 테이블을 생성하는 방법_HTML/Xhtml_웹 페이지 제작
HTML의 dl, dt, dd 태그를 사용하여 테이블을 생성하는 방법과 테이블을 사용하여 테이블을 생성하는 방법_HTML/Xhtml_웹 페이지 제작
웹 사이트의 개발 및 유지 관리 비용을 줄일 뿐만 아니라 코드의 의미도 더욱 향상됩니다. 그러나 이것이 그 이후로 테이블이 사라진 것은 아니며, 개인정보 데이터 목록 등 웹페이지에서의 데이터 표현을 위한 필수품으로 여전히 많은 사람들이 사용하고 있습니다. 실제로 HTML의 dl, dt 및 dd 태그를 사용하면 더 많은 코드가 절약되고 코드가 내용과 의미상 더 일치하게 됩니다. 물론 테이블도 그 자리를 차지합니다. 즉, 많은 양의 데이터가 포함된 데이터 테이블이지만 작은 데이터 목록과 양식에서는 테이블을 전혀 사용할 필요가 없습니다!

아직 기존 테이블을 사용하여 데이터 목록을 생성하고 있다면 아래 내용을 계속 읽어 HTML의 dl, dt 및 dd 태그를 사용하여 작업을 더 쉽게 만드는 방법을 알아보세요...
테이블 데이터 목록
기존 테이블의 데이터 목록 코드는 다음과 같습니다. 각 행에 tr 태그를 추가한 다음 제목과 데이터에 td 태그를 추가해야 합니다. 태그는 모두 td이므로 스타일을 추가하려면 각 td에 class 속성을 추가해야 합니다.
| 이름: | 스콜 리 | > ;
| 나이: | 23< ;/td> ; |
| 성별: | 남자< ;/td> |
| 생년월일: | 1986년 5월 26일 |
이것은 해당 CSS 코드를 사용하여 이전에 HTML에서 선언한 클래스에 스타일을 추가합니다.
/*TABLE LIST DATA* /
테이블 {
margin-bottom:50px;
}
table tr .title {
background:#5f9be3;
color:#fff;
글꼴 두께: 굵은 글씨;
패딩:5px;
너비:100px;
}
table tr .text {
padding-left:10px;
}
위의 코드에서 table 태그를 사용하면 CSS를 사용하여 콘텐츠를 수정하거나 수정하려면 해당 클래스 속성을 td 셀에 추가해야 한다는 것을 알 수 있습니다. 이렇게 하면 사실상 작업량이 증가하고 코드가 약간 더 커집니다. 코드가 많다는 것은 무엇을 의미하나요? 이는 웹사이트 트래픽이 낭비되고, 버그가 발생할 확률이 높아지며, 추후 유지 관리가 더 어려워진다는 것을 의미합니다.
dl, dt, dd 데이터 목록
이제 HTML dl, dt, dd 태그를 사용한 데이터 목록을 살펴보겠습니다. 먼저 전체 데이터 구조를 수용하기 위해 dl(definition list-custom list) 태그를 사용한 다음, 데이터의 제목과 내용을 수용하기 위해 dt(custom title) 태그와 dd(custom Description) 태그를 사용합니다.
- >
- 이름:
- Squall Li
- 나이:
- 23 ;
- 성별:
- 남성
- 생년월일: 1986년 5월 26일< ;/dd>
CSS 코드에서는 dt와 dd를 왼쪽으로 이동시키기만 하면 됩니다.
}
dl dt {
배경:#5f9be3;
색상:#fff;
부동:왼쪽;
글꼴 무게:bold;
margin-right :10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}
dl, dt, dd의 예를 보면 코드가 더 단순하고, 매끄럽고, 의미가 더 많다는 것을 확실히 알 수 있습니다.
이를 보면, 여전히 웹 양식이나 기타 웹 페이지 레이아웃을 완성하기 위해 테이블 태그를 사용하려고 한다면 이제 코드를 변경할 때입니다. 작업을 더 쉽게 만드세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.



