기본 js events_javascript 기술 추가 및 삭제 캡슐화
IE 브라우저에서 이벤트를 추가하거나 삭제하려면 attachmentEvent 및 detachEvent를 사용하세요. 다른 표준 브라우저에서는 addEventListener 및 RemoveEventListener가 사용됩니다. 다음은 이벤트 추가 및 삭제를 요약합니다. 코드를 살펴보겠습니다!
/**
* @description 事件绑定,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function bind(target, type, func) {
if (target.addEventListener) {// 非ie 和ie9
target.addEventListener(type, func, false);
} else if (target.attachEvent) { // ie6到ie8
target.attachEvent("on" + type, func);
} else {
target["on" + type] = func; // ie5
}
}
/**
* @description 事件移除,兼容各浏览器
* @param target
* 事件触发对象
* @param type
* 事件
* @param func
* 事件处理函数
*/
function unbind(target, type, func) {
if (target.removeEventListener) {
target.removeEventListener(type, func, false);
} else if (target.detachEvent) {
target.detachEvent("on" + type, func);
} else {
target["on" + type] = null;
}
}addEventListener의 세 번째 매개변수 의미에 대한 기타 추가사항
addEventListener의 세 번째 매개변수
W3C DOM에 트리거 이벤트를 추가하는 데 사용되는 함수를 AddEventListener라고 하는데, 이 함수의 세 번째 매개변수가 어떤 용도로 사용되는지는 전혀 알 수 없으며 항상 아무렇게나 설정해 놓고도 찾지 못했습니다. 차이점이 얼마나 다른지, 이틀 전 ppk on javascript를 읽었을 때 비로소 설명을 보았습니다. 오래 전에 존재했던 DOM 표준 문서의 경우 실제로 이 매개 변수에 대한 정보를 찾아본 적이 없습니다. 모두.
이 매개변수는 true 또는 false인 부울 값인 useCapture입니다. true가 전송되면 브라우저는 false인 경우 버블링됩니다. 일반적으로 false를 사용하는 것이 좋습니다. 영향을 미칠 상황은 대상 요소(대상 요소)가 동일한 이벤트 해당 기능을 가지고 있다는 것입니다. 사진을 보면 더 명확해집니다.

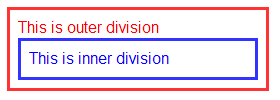
2레이어 div 블록의 예
이 그림에 표시된 것처럼 내 예제에는 두 개의 div 요소 레이어가 있으며 둘 다 클릭 이벤트로 설정되어 있습니다. 일반적으로 내부 파란색 요소를 클릭하면 파란색 요소만 실행되는 것이 아닙니다. 또한 동시에 빨간색 요소의 클릭 이벤트를 트리거하며, useCapture 매개변수는 이때 두 클릭 이벤트의 순서를 제어합니다. false인 경우 버블링이 사용됩니다. 이는 내부 처리이므로 파란색 요소의 클릭 이벤트가 먼저 실행되고, true인 경우에는 빨간색 요소의 클릭 이벤트가 캡처됩니다. 버블링과 달리 Outside-in에 의해 실행되며, 빨간색 요소의 클릭 이벤트가 먼저 실행되고 파란색 요소의 클릭 이벤트가 실행됩니다. 첨부된 두 가지 예는 캡처와 버블링입니다. 두 파일의 유일한 차이점은 이 매개변수에서 이벤트 순서가 다르다는 것을 알 수 있습니다.
서로 다른 레이어의 요소가 서로 다른 useCapture를 사용하면 어떻게 되나요? 즉, 가장 바깥쪽 요소부터 대상 요소까지 캡처할 이벤트 세트를 먼저 검색한 후 대상 요소의 이벤트를 실행한 후 원본을 따라 바깥쪽으로 버블링할 이벤트 세트를 찾습니다. 길.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
![이벤트 ID 4660: 개체가 삭제되었습니다. [수정]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) 이벤트 ID 4660: 개체가 삭제되었습니다. [수정]
Jul 03, 2023 am 08:13 AM
이벤트 ID 4660: 개체가 삭제되었습니다. [수정]
Jul 03, 2023 am 08:13 AM
독자 중 일부는 이벤트 ID4660을 경험했습니다. 그들은 무엇을 해야 할지 확신하지 못하는 경우가 많으므로 이 가이드에서 이에 대해 설명합니다. 이벤트 ID 4660은 일반적으로 개체가 삭제될 때 기록되므로 컴퓨터에서 이 문제를 해결할 수 있는 몇 가지 실용적인 방법도 살펴보겠습니다. 이벤트 ID4660이란 무엇입니까? 이벤트 ID 4660은 Active Directory의 개체와 관련되어 있으며 다음 요소에 의해 트리거됩니다. 개체 삭제 – Active Directory에서 개체가 삭제될 때마다 이벤트 ID 4660이 포함된 보안 이벤트가 기록됩니다. 수동 변경 - 사용자 또는 관리자가 개체의 사용 권한을 수동으로 변경할 때 이벤트 ID 4660이 생성될 수 있습니다. 이는 권한 설정을 변경하거나, 액세스 수준을 수정하거나, 사람이나 그룹을 추가 또는 제거할 때 발생할 수 있습니다.
 iPhone 잠금 화면에서 예정된 캘린더 이벤트 받기
Dec 01, 2023 pm 02:21 PM
iPhone 잠금 화면에서 예정된 캘린더 이벤트 받기
Dec 01, 2023 pm 02:21 PM
iOS 16 이상을 실행하는 iPhone에서는 예정된 캘린더 이벤트를 잠금 화면에 직접 표시할 수 있습니다. 이 작업이 어떻게 수행되었는지 알아보려면 계속 읽어보세요. 시계 페이스 컴플리케이션 덕분에 많은 Apple Watch 사용자는 손목을 통해 다음 캘린더 이벤트를 확인하는 데 익숙합니다. iOS16 및 잠금 화면 위젯의 등장으로 기기 잠금을 해제하지 않고도 iPhone에서 직접 동일한 캘린더 이벤트 정보를 볼 수 있습니다. 캘린더 잠금 화면 위젯은 두 가지 형태로 제공되며, 다음 예정된 이벤트 시간을 추적하거나 이벤트 이름과 시간을 표시하는 더 큰 위젯을 사용할 수 있습니다. 위젯 추가를 시작하려면 Face ID 또는 Touch ID를 사용하여 iPhone을 잠금 해제하고 길게 누르세요.
 JavaScript에서 'oninput' 이벤트의 목적은 무엇입니까?
Aug 26, 2023 pm 03:17 PM
JavaScript에서 'oninput' 이벤트의 목적은 무엇입니까?
Aug 26, 2023 pm 03:17 PM
입력 상자에 값이 추가되면 oninput 이벤트가 발생합니다. JavaScript에서 oninput 이벤트를 구현하는 방법을 이해하려면 다음 코드를 실행해 보세요. - 예<!DOCTYPEhtml><html> <body> <p>아래 쓰기:</p> <inputtype="text"
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 Jquery에서 일반적으로 사용되는 이벤트는 무엇입니까?
Jan 03, 2023 pm 06:13 PM
Jquery에서 일반적으로 사용되는 이벤트는 무엇입니까?
Jan 03, 2023 pm 06:13 PM
jquery에서 일반적으로 사용되는 이벤트는 다음과 같습니다. 1. 창 이벤트 2. 마우스 클릭, 이동 이벤트, 이동 이벤트 등을 포함하여 사용자가 문서에서 마우스를 이동하거나 클릭할 때 생성되는 이벤트입니다. 3. 키보드 이벤트, 키 누르기 이벤트, 키 놓기 이벤트 등을 포함하여 사용자가 키보드의 키를 누르거나 놓을 때마다 이벤트가 생성됩니다. 4. 요소가 포커스를 얻을 때와 같은 폼 이벤트, focus(); 이벤트가 트리거되고 포커스를 잃으면 Blur() 이벤트가 트리거되고 양식이 제출될 때 submit() 이벤트가 트리거됩니다.
 PHP 프로젝트에서 달력 기능과 이벤트 알림을 구현하는 방법은 무엇입니까?
Nov 02, 2023 pm 12:48 PM
PHP 프로젝트에서 달력 기능과 이벤트 알림을 구현하는 방법은 무엇입니까?
Nov 02, 2023 pm 12:48 PM
PHP 프로젝트에서 달력 기능과 이벤트 알림을 구현하는 방법은 무엇입니까? 캘린더 기능과 이벤트 알림은 웹 애플리케이션을 개발할 때 일반적인 요구 사항 중 하나입니다. 개인 일정 관리, 팀 협업, 온라인 이벤트 예약 등 캘린더 기능을 통해 편리한 시간 관리와 거래 조율이 가능합니다. PHP 프로젝트에서 달력 기능 및 이벤트 알림 구현은 다음 단계를 통해 완료할 수 있습니다. 데이터베이스 디자인 먼저 달력 이벤트에 대한 정보를 저장할 데이터베이스 테이블을 디자인해야 합니다. 단순한 디자인에는 다음 필드가 포함될 수 있습니다. ID: 이벤트에 고유한 필드
 네이티브 js는 Append() 메소드를 구현합니다.
Feb 18, 2024 pm 02:37 PM
네이티브 js는 Append() 메소드를 구현합니다.
Feb 18, 2024 pm 02:37 PM
기본 js에서 append() 메서드를 구현하려면 특정 코드 예제가 필요합니다. JavaScript 코드를 작성할 때 웹 페이지의 지정된 요소에 새 콘텐츠를 추가해야 하는 경우가 많습니다. 일반적인 작업은 innerHTML 속성을 통해 요소의 HTML 콘텐츠를 설정하는 것입니다. 그러나 innerHTML 속성을 사용하면 요소 내부의 이벤트 리스너, 스타일 등이 손실되는 경우가 있습니다. 콘텐츠 추가 기능을 더 잘 구현하기 위해 우리는 스스로append() 메소드를 구현할 수 있습니다. Append() 메소드는 다음을 수행할 수 있습니다.
 PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP에서 이벤트 기반 애플리케이션을 구축하는 방법에는 EventSourceAPI를 사용하여 이벤트 소스를 생성하고 EventSource 객체를 사용하여 클라이언트 측에서 이벤트를 수신하는 방법이 포함됩니다. SSE(Server Sent Events)를 사용하여 이벤트를 보내고 XMLHttpRequest 객체를 사용하여 클라이언트 측에서 이벤트를 수신합니다. 실제적인 예는 EventSource를 사용하여 전자 상거래 웹 사이트에서 실시간으로 재고 수를 업데이트하는 것입니다. 이는 재고를 무작위로 변경하고 업데이트를 보내는 방식으로 서버 측에서 이루어지며, 클라이언트는 EventSource를 통해 재고 업데이트를 수신하고 이를 표시합니다. 실시간.




