HTML 웹페이지 제작 튜토리얼: iframe 태그 사용 시 주의_HTML/Xhtml_웹페이지 제작
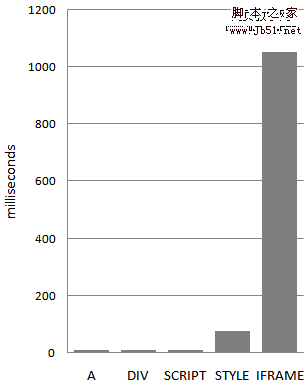
iframe을 사용하면 다른 웹사이트의 페이지를 쉽게 호출할 수 있지만 주의해서 사용해야 합니다. 다른 DOM 요소(스타일 및 스크립트 포함)를 생성하는 것보다 수십 배, 심지어 수백 배 더 많은 성능 비용이 듭니다. 100개의 다양한 요소를 추가하는 시간을 비교하면 iframe이 얼마나 성능 집약적인지 알 수 있습니다.

iframe을 사용하는 페이지에는 일반적으로 iframe이 그리 많지 않으므로 DOM을 생성하는 데 걸리는 시간에 대해 크게 걱정할 필요가 없습니다. 더 관심을 가질만한 것은 onload 이벤트와 연결 풀입니다.
iframe 블록 온로드
윈도우의 onload 이벤트가 최대한 빨리 실행되는 것이 매우 중요합니다. 그러면 사용자가 페이지 로드가 완료되었는지 확인하는 데 사용할 브라우저의 로드 진행률 표시기가 완성됩니다. onload 이벤트가 지연되면 사용자는 페이지가 느리다는 느낌을 받게 됩니다.
창에 포함된 모든 iframe과 모든 iframe의 리소스가 완전히 로드될 때까지 창의 onload 이벤트가 트리거되지 않습니다. Safari 및 Chrome에서 javascript를 사용하여 iframe의 src에 값을 동적으로 할당하면 이러한 차단 동작을 방지할 수 있습니다.
커넥션 풀
브라우저는 각 웹 서버에 대해 아주 적은 수의 연결만 엽니다. IE 6/7 및 Firefox 2를 포함한 이전 브라우저에는 호스트당 2개의 연결만 있습니다. 새 브라우저에서는 연결 수가 증가합니다. Safari 3와 Opera 9는 4로 늘었고, Chrome 1, IE 8, Firefox 3는 6으로 늘었습니다.
각 iframe마다 별도의 연결 풀이 있을 것으로 예상할 수 있지만 그렇지 않습니다. 대부분의 브라우저에서는 기본 페이지와 해당 iframe 간에 연결이 공유됩니다. 즉, iframe의 리소스가 사용 가능한 연결을 차지하고 기본 페이지의 리소스 로드를 차단할 수 있음을 의미합니다. iframe의 콘텐츠가 기본 페이지보다 동일하거나 더 중요한 경우에는 괜찮습니다. 그러나 일반적인 상황에서는 iframe의 콘텐츠가 페이지에 중요하지 않으며 iframe이 연결 수를 차지하는 것은 바람직하지 않습니다. 한 가지 해결책은 우선순위가 더 높은 리소스를 다운로드한 후 iframe의 src에 값을 동적으로 할당하는 것입니다.
미국 상위 10개 웹사이트 중 5개가 iframe을 사용합니다. 대부분은 광고를 로드하는 데 사용됩니다. 이는 매우 적합하지는 않지만 이해할 수 있고 콘텐츠에 광고를 삽입하는 쉬운 방법입니다. 많은 경우 iframe을 사용하는 것이 합리적입니다. 그러나 이것이 귀하의 페이지에 미치는 성능 영향에 유의하십시오. 꼭 필요한 경우가 아니면 주의하여 사용하시기 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
인라인 프레임은 HTML에서 iframe이라고 합니다. 레이블은 브라우저가 스크롤 막대와 테두리를 사용하여 다양한 문서를 표시할 수 있는 콘텐츠 내 직사각형 영역을 지정합니다. 현재 HTML 문서 내에 다른 문서를 포함하려면 인라인 프레임을 사용하십시오. 요소에 대한 참조는 HTMLiframe 이름 속성을 사용하여 지정할 수 있습니다. JavaScript에서는 name 속성을 사용하여 요소에 대한 참조도 이루어집니다. iframe은 기본적으로 현재 표시된 웹페이지 내에 웹페이지를 표시하는 데 사용됩니다. iframe을 포함하는 문서의 URL은 "src" 속성을 사용하여 지정됩니다. 구문 다음은 HTML <iframesrc="URL"title="d의 구문입니다.
 iframe이 느리게 로드되는 이유는 무엇입니까?
Aug 24, 2023 pm 05:51 PM
iframe이 느리게 로드되는 이유는 무엇입니까?
Aug 24, 2023 pm 05:51 PM
iframe 로딩이 느린 이유에는 주로 네트워크 지연, 긴 리소스 로딩 시간, 로딩 순서, 캐싱 메커니즘 및 보안 정책이 포함됩니다. 자세한 소개: 1. 네트워크 지연. 브라우저가 iframe이 포함된 웹 페이지를 로드할 때 iframe의 콘텐츠를 얻기 위해 서버에 요청을 보내야 합니다. 네트워크 지연이 길면 콘텐츠를 얻는 데 시간이 걸립니다. 2. 리소스 로딩 시간이 길거나, 리소스 크기가 크거나, 서버 응답 시간이 길면 로딩 속도가 더욱 느려집니다. 등.
 iframe의 데이터 ID는 무엇을 의미합니까?
Aug 28, 2023 pm 02:25 PM
iframe의 데이터 ID는 무엇을 의미합니까?
Aug 28, 2023 pm 02:25 PM
iframe의 data-id는 특정 요소의 식별자를 저장하기 위해 HTML 태그에 사용되는 맞춤 속성을 나타냅니다. data-id 속성을 사용하면 iframe 요소에 고유 식별자를 추가하여 JavaScript에서 조작하고 액세스할 수 있습니다. data-id 속성의 이름 지정은 특정 요구 사항에 따라 사용자 정의할 수 있지만 일반적으로 고유성과 가독성을 보장하기 위해 일부 명명 규칙을 따릅니다. data-id 속성은 특정 iframe을 식별하고 조작하는 데에도 사용할 수 있습니다.
 Microsoft: Outlook 오류는 방문할 때마다 'TokenFactoryIframe' 파일을 다운로드합니다.
Apr 19, 2023 am 08:25 AM
Microsoft: Outlook 오류는 방문할 때마다 'TokenFactoryIframe' 파일을 다운로드합니다.
Apr 19, 2023 am 08:25 AM
사용자가 Safari를 통해 이메일 서비스에 액세스할 때 Microsoft Outlook은 macOS에서 "TokenFactoryIframe"이라는 신비한 파일을 다운로드하고 있습니다. 이 문제는 이제 방문할 때마다 Outlook이 다운로드하는 "TokenFactoryIframe" 파일을 발견한 사용자들에 의해 널리 보고되었습니다. Outlook은 몇 초마다 또는 적어도 Apple 플랫폼에서 Outlook에 액세스할 때마다 이 신비한 파일을 다운로드합니다. 조사 결과에 따르면 이는 Outlook에 게시된 잘못된 서버 측 업데이트로 인해 발생하는 문제인 것으로 보이며 Safari 또는 macOS와는 관련이 없습니다. 마이크로소프트의 사본
 iframe을 대체할 수 있는 기술
Aug 24, 2023 pm 01:53 PM
iframe을 대체할 수 있는 기술
Aug 24, 2023 pm 01:53 PM
iframe을 대체할 수 있는 기술에는 Ajax, JavaScript 라이브러리 또는 프레임워크, 웹 구성 요소 기술, 프런트 엔드 라우팅 및 서버 측 렌더링이 포함됩니다. 자세한 소개: 1. Ajax는 동적 웹 페이지를 만드는 데 사용되는 기술입니다. 전체 페이지를 새로 고치지 않고도 백그라운드에서 서버와 데이터를 교환하여 페이지의 비동기 업데이트를 달성할 수 있습니다. Ajax를 사용하면 콘텐츠를 보다 유연하게 로드하고 표시할 수 있으며, 다른 페이지를 삽입하기 위해 iframe을 사용할 필요가 없습니다. 또는 React 등과 같은 프레임워크.
 iframe의 로딩 이벤트는 무엇입니까?
Aug 28, 2023 pm 01:55 PM
iframe의 로딩 이벤트는 무엇입니까?
Aug 28, 2023 pm 01:55 PM
iframe의 로딩 이벤트에는 onload 이벤트, onreadystatechange 이벤트, onbeforeunload 이벤트, onerror 이벤트, onabort 이벤트 등이 포함됩니다. 자세한 설명: 1. onload 이벤트는 iframe을 로드한 후 실행될 JavaScript 코드를 지정합니다. 2. onreadystatechange 이벤트는 iframe 상태가 변경될 때 실행될 JavaScript 코드를 지정합니다.
 Python에서 iframe은 무엇을 의미합니까?
Aug 25, 2023 pm 03:24 PM
Python에서 iframe은 무엇을 의미합니까?
Aug 25, 2023 pm 03:24 PM
Python의 iframe은 웹 페이지에 다른 웹 페이지나 문서를 삽입하는 데 사용되는 HTML 태그입니다. Python에서는 다양한 라이브러리와 프레임워크를 사용하여 iframe을 처리하고 조작할 수 있으며, 그 중 가장 일반적으로 사용되는 것은 웹 페이지에서 iframe의 콘텐츠를 쉽게 추출하고 조작하고 처리할 수 있는 BeautifulSoup 라이브러리입니다. iframe을 처리하고 조작하는 방법을 아는 것은 웹 개발과 데이터 스크래핑 모두에 매우 유용합니다.
 iframe의 위험은 무엇입니까?
Sep 08, 2023 pm 03:14 PM
iframe의 위험은 무엇입니까?
Sep 08, 2023 pm 03:14 PM
iframe의 위험은 주로 다음과 같습니다. 1. 악성 웹 페이지는 iframe을 통해 다른 웹 페이지를 로드하고 일부 공격을 수행할 수 있습니다. 2. 동일 출처 정책의 돌파구인 iframe에서 웹 페이지를 로드합니다. 악의적인 공격을 받을 수 있는 도메인 간 통신 전략이 위반될 수 있습니다. 3. 코드 실행 문제, iframe에 로드된 웹 페이지가 JS 코드를 실행할 수 있어 일부 보안 문제가 발생할 수 있습니다. iframe 등을 통해 로드된 콘텐츠를 올바르게 구문 분석하고 색인을 생성할 수 없습니다.




