폼 요소와 프롬프트 텍스트가 정렬되지 않는 문제_HTML/Xhtml_웹페이지 제작
양식과 관련된 많은 웹사이트 페이지에서는 양식 요소와 프롬프트 텍스트가 정렬되지 않는 문제가 있습니다. 그래서 저는 이 문제를 연구하기로 결정했습니다.
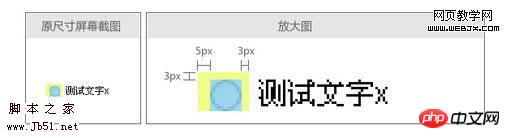
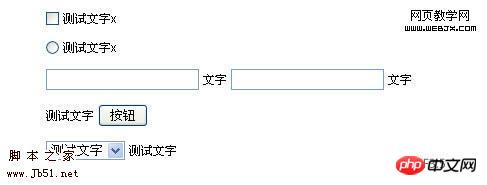
최근 프로젝트에는 특히 체크박스와 라디오 등 다양한 형태의 제작이 포함됩니다. 그러나 프론트엔드 개발 과정에서 단일(다중) 체크박스와 그 뒤의 프롬프트 텍스트는 어떠한 설정 없이도 정렬될 수 없다는 사실이 발견되었으며, Firefox와 IE에는 큰 차이가 있습니다. 수직 정렬:중간을 설정하더라도 여전히 완벽하게 정렬되지는 않습니다. 아래 그림과 같습니다.

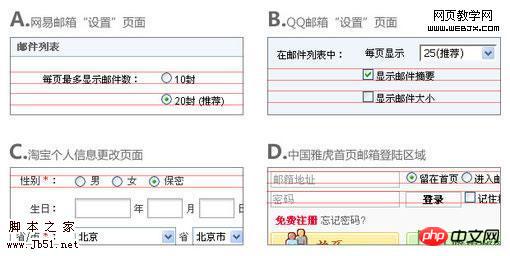
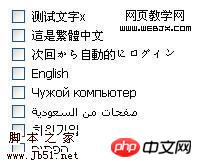
그래서 온라인에서 일부 웹사이트를 확인해 보니 아래 그림(FF3.5)과 같이 이 문제가 흔한 것으로 나타났습니다.

양식이 포함된 많은 웹사이트 페이지에서는 양식 요소와 프롬프트 텍스트가 정렬되지 않는 문제가 있습니다. 그래서 저는 이 문제를 연구하기로 결정했습니다. 우선 휘틀리 선배님의 "수직정렬에 대해서는 사람마다 의견이 다르다"라는 글을 검색해봤습니다. Wheatlee는 자신의 기사에서 수직 센터링에 대해 다음과 같은 핵심 사항을 언급했습니다.
1. Vertical-align:middle을 사용하면 요소의 중심이 주변 요소의 중심과 정렬됩니다.
2. 여기서 "중심"의 정의는 다음과 같습니다. 그림은 물론 높이의 절반이고 텍스트는 소문자의 정확한 중심인 기준선을 기준으로 0.5ex 위로 이동해야 합니다. 엑스". 하지만 많은 브라우저에서는 ex의 단위를 0.5em으로 정의하는 경우가 많기 때문에 반드시 정확한 중심이 아닐 수도 있습니다. 문제가 발생했을 때 가장 먼저 생각한 것은 브라우저가 "체크박스 렌더링에 동일한 규칙을 사용했는지 확인하는 것"이었습니다. " 및 이미지(체크박스를 정사각형 이미지로 처리하는지 여부). 그래서 다음과 같은 코드를 작성했습니다.
<style>
body{font-size:12px;}
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
<img style="vertical-align:middle;" src="testpic.gif" />
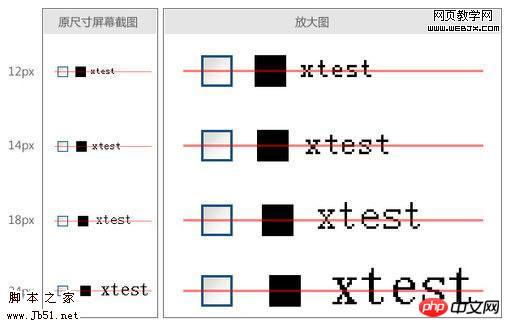
코드에 있는 testpic.gif가 검정색으로 똑같은 크기입니다. 확인란 그림으로. FF3.5에서의 디스플레이는 다음과 같습니다.

FF3.5에서 세로 방향에 문제가 있는 것으로 나타났습니다. 확인란과 그림의 정렬 동일한 규칙을 사용하여 렌더링됩니다. 즉, 확인란은 정사각형 그림으로 처리됩니다(IE는 그렇지 않음). "가운데에 있을 때 요소의 중심이 주변 요소의 중심과 정렬된다"는 Whitlee의 관점에 따르면, 체크박스 뒤에 영문자를 입력하면 체크박스의 중심이 주변 요소의 중심과 정렬됩니다. 영어의 소문자 x. 테스트 후 FF3.5는 기본적으로 다음과 같습니다(일부 글꼴 크기에는 특정 오류가 있습니다. 예를 들어 글꼴 높이가 짝수인 경우 중심점이 때로는 일반 지점보다 1픽셀 위에 있고 때로는 1픽셀 아래에 있습니다. 반) . 사진과 같이
 하지만 이는 중국인에게는 좋은 결과가 아닙니다. 중국어는 정사각형 글꼴이고 글꼴 크기가 동일하므로 높이가 소문자 x보다 훨씬 높습니다. 따라서 브라우저 내장 방식에 따르면, Vertical-align:middle 만을 사용하는 것만으로는 어떠한 경우에도 중국어 정렬을 할 수 없습니다(한자만 쓰는지, 중국어 먼저, 영어 먼저, FF3.5는 소문자 x 가운데 기준) 정렬 방법). 그러나 Wheatlee의 기사를 되돌아보면 그는 이 소문자 x 중앙 정렬 렌더링 방법이 "텍스트"를 위한 것이라고 말했습니다. 그럼 말이 아니라면…? 체크박스 뒤에 라벨과 같은 인라인 요소가 있고 그 안에 텍스트가 쓰여지면 어떻게 될까요? 브라우저는 이 인라인 요소를 "블록"으로 간주하고 이미지와 유사한 규칙에 따라 렌더링합니까? 그렇다면 우리는 목표를 달성한 것입니다.
하지만 이는 중국인에게는 좋은 결과가 아닙니다. 중국어는 정사각형 글꼴이고 글꼴 크기가 동일하므로 높이가 소문자 x보다 훨씬 높습니다. 따라서 브라우저 내장 방식에 따르면, Vertical-align:middle 만을 사용하는 것만으로는 어떠한 경우에도 중국어 정렬을 할 수 없습니다(한자만 쓰는지, 중국어 먼저, 영어 먼저, FF3.5는 소문자 x 가운데 기준) 정렬 방법). 그러나 Wheatlee의 기사를 되돌아보면 그는 이 소문자 x 중앙 정렬 렌더링 방법이 "텍스트"를 위한 것이라고 말했습니다. 그럼 말이 아니라면…? 체크박스 뒤에 라벨과 같은 인라인 요소가 있고 그 안에 텍스트가 쓰여지면 어떻게 될까요? 브라우저는 이 인라인 요소를 "블록"으로 간주하고 이미지와 유사한 규칙에 따라 렌더링합니까? 그렇다면 우리는 목표를 달성한 것입니다.
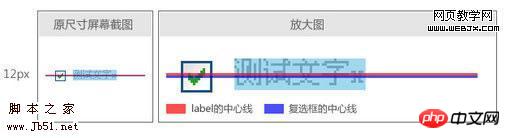
그런데 테스트해 보니 아쉽게도 라벨을 추가하든 안 추가하든 별 차이가 없습니다. 이는 FF3.5/IE6/IE7에도 해당됩니다. FF3.5의 Firebug를 사용하면 브라우저가 레이블의 높이 값에 따라 중심점을 정렬하지 않는다는 것을 증명합니다. 그림과 같이
 앞의 가정을 따르면 빨간색과 파란색 선이 겹쳐야 합니다. 하지만 현재 상황은 1px 정도 다르다는 것입니다. 그리고 이 1px는 불규칙한데, 글꼴 크기가 커지면서 해당 관계를 추출하기가 쉽지 않은 것 같습니다. 그래서 레이블에 수직 정렬:중간을 다시 추가해 볼까 하는 생각이 들었습니다. 결과는 아래와 같습니다.
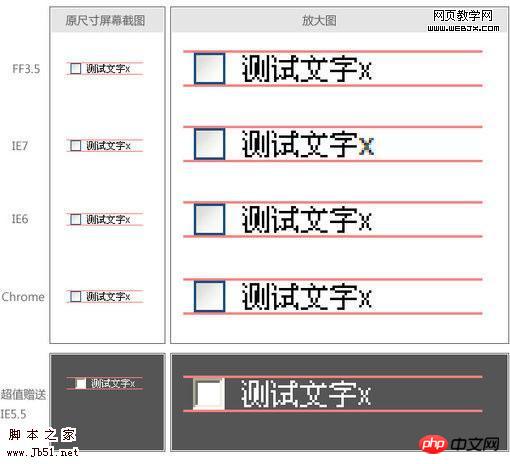
앞의 가정을 따르면 빨간색과 파란색 선이 겹쳐야 합니다. 하지만 현재 상황은 1px 정도 다르다는 것입니다. 그리고 이 1px는 불규칙한데, 글꼴 크기가 커지면서 해당 관계를 추출하기가 쉽지 않은 것 같습니다. 그래서 레이블에 수직 정렬:중간을 다시 추가해 볼까 하는 생각이 들었습니다. 결과는 아래와 같습니다.
FF3.5 및 IE7에서는 1px만 누락되어 우리가 원하는 상태에 매우 가깝습니다. IE6에서는... 말문이 막힙니다.
위의 고민 끝에 저는 Whitlee와 같은 결론에 도달했습니다. 즉, 다양한 브라우저가 이 문제를 처리하는 방식에는 패턴이 없는 것 같습니다. 더욱이 모든 브라우저의 수직 정렬:중간 렌더링은 W3C에서 말하는 "상위 상자의 기준선과 상위 상자의 x 높이의 절반을 더한 상자의 수직 중간점을 정렬합니다"라는 내용을 완전히 준수하지 않는 것 같습니다. 🎜>
그러나 면밀히 요약하고 분석한 결과 최종 정렬 결과는 레이블의 높이와 현재 글꼴의 소문자 x 중심점과 관련이 있는 것으로 보입니다. 둘 다 렌더링 결과에 동시에 영향을 미칩니다. 시간(이게 왜 그런지는 모르겠지만)). 그렇다면 지금의 상황은 원하는 상태에 매우 가까워졌으니, 폰트 설정을 통해 소문자 x의 중심점 위치를 변경한 후 수직 정렬 결과를 "미세 조정"하는 것이 가능할까요?
결국 지속적인 테스트를 통해 Font-Family의 첫 번째 글꼴을 Tahoma로 설정하면 완벽하게 정렬이 이루어질 수 있다는 사실을 발견했습니다(Verdana와 같은 글꼴도 사용 가능). 그리고 FF3.5/IE6/IE7/IE8 및 Chrome에서는 정상적으로 표시됩니다. 최종 코드는 다음과 같습니다.





핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7386
7386
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
먼저 PPT에 원을 그린 후 텍스트 상자를 삽입하고 텍스트 내용을 입력합니다. 마지막으로 텍스트 상자의 채우기와 윤곽선을 없음으로 설정하면 원형 그림과 텍스트 제작이 완료됩니다.
 Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
매일 Word 문서를 만들 때 문서의 특정 단어 아래에 점을 추가해야 하는 경우가 있습니다. 특히 시험 문제가 있는 경우에는 더욱 그렇습니다. 콘텐츠의 이 부분을 강조하기 위해 편집자는 Word에서 텍스트에 점을 추가하는 방법에 대한 팁을 공유할 것입니다. 도움이 되기를 바랍니다. 1. 빈 워드 문서를 엽니다. 2. 예를 들어 "텍스트에 점을 추가하는 방법"이라는 단어 아래에 점을 추가합니다. 3. 먼저 마우스 왼쪽 버튼으로 "텍스트에 점을 추가하는 방법"이라는 단어를 선택합니다. 나중에 해당 단어에 점을 추가하려면 먼저 마우스 왼쪽 버튼을 사용하여 원하는 단어를 선택해야 합니다. . 오늘 우리는 이 단어들에 점을 추가할 것이므로 여러 단어를 선택했습니다. 해당 단어를 선택하고 마우스 오른쪽 버튼을 클릭한 후 팝업 기능 상자에서 글꼴을 클릭합니다. 4. 그러면 이와 같은 것이 나타날 것입니다
 사진의 텍스트를 수정하는 방법
Aug 29, 2023 am 10:29 AM
사진의 텍스트를 수정하는 방법
Aug 29, 2023 am 10:29 AM
이미지 편집 소프트웨어, 온라인 도구 또는 스크린샷 도구를 사용하여 이미지의 텍스트를 수정할 수 있습니다. 구체적인 단계는 다음과 같습니다. 1. 그림 편집 소프트웨어를 열고 수정해야 하는 그림을 가져옵니다. 2. 텍스트 도구를 선택합니다. 3. 그림의 텍스트 영역을 클릭하여 텍스트 상자를 만듭니다. 5. 그림의 텍스트만 삭제하려면 지우개 도구나 선택 도구를 사용하여 텍스트 영역을 선택하고 삭제할 수 있습니다.
 Golang 이미지 처리: 워터마크 및 텍스트를 추가하는 방법 알아보기
Aug 17, 2023 am 08:41 AM
Golang 이미지 처리: 워터마크 및 텍스트를 추가하는 방법 알아보기
Aug 17, 2023 am 08:41 AM
Golang 이미지 처리: 워터마크 및 텍스트 인용문을 추가하는 방법 알아보기: 현대 디지털화 및 소셜 미디어 시대에 이미지 처리는 중요한 기술이 되었습니다. 개인용이든 비즈니스 운영이든 워터마크와 텍스트를 추가하는 것은 일반적인 요구 사항입니다. 이번 글에서는 이미지 처리에 Golang을 사용하는 방법과 워터마크 및 텍스트를 추가하는 방법을 알아봅니다. 배경: Golang은 간결한 구문, 효율적인 성능 및 강력한 동시성 기능으로 알려진 오픈 소스 프로그래밍 언어입니다. 많은 발전의 대상이 되었습니다
 텍스트 의미 이해 기술의 의미 역할 주석 문제
Oct 08, 2023 am 09:53 AM
텍스트 의미 이해 기술의 의미 역할 주석 문제
Oct 08, 2023 am 09:53 AM
텍스트 의미 이해 기술에서의 의미 역할 주석 문제는 구체적인 코드 예제가 필요합니다. 서론 자연어 처리 분야에서는 텍스트 의미 이해 기술이 핵심 과제입니다. 그 중 의미론적 역할 주석은 문장 내 각 단어의 의미론적 역할을 문맥에서 식별하는 데 사용되는 중요한 기술입니다. 이 기사에서는 의미론적 역할 주석의 개념과 과제를 소개하고 문제를 해결하기 위한 구체적인 코드 예제를 제공합니다. 1. 의미론적 역할 라벨링(SemanticRoleLabeling)이란 문장을 말합니다.
 그림을 표시하기 위해 마우스를 텍스트로 이동하여 PPT 슬라이드를 설정하는 세부 방법
Mar 26, 2024 pm 03:40 PM
그림을 표시하기 위해 마우스를 텍스트로 이동하여 PPT 슬라이드를 설정하는 세부 방법
Mar 26, 2024 pm 03:40 PM
1. 먼저 그림 개체에 대한 사용자 정의 애니메이션을 설정합니다. 2. 좀 더 실감나는 효과를 원하시면 위와 같이 애니메이션 효과 [나타내기]를 이용해주세요. 그림 개체에 대한 사용자 정의 효과를 설정한 후 창 오른쪽에 그림의 [1good]과 같은 사용자 정의 애니메이션 이름이 표시됩니다. 이제 마우스 왼쪽 버튼을 사용하여 작은 삼각형을 클릭합니다. 그림 방향으로 아래로 향하게 하면 다음과 같은 팝업이 나타납니다. 3. 위 메뉴에서 [효과 옵션]을 선택하면 그림과 같은 팝업창이 나타납니다. 4. 위 그림에서 [타이밍] 탭으로 전환하여 [트리거]를 클릭한 후 아래의 [다음 개체를 클릭하면 효과 시작]을 선택하고 오른쪽의 [제목 1: 그림 1]을 선택하세요. 이 설정은 슬라이드쇼 재생 시 [그림 1]의 텍스트를 클릭하면 자동으로 실행된다는 의미입니다.
 Tomato Listen에서 텍스트를 읽는 방법
Feb 27, 2024 pm 03:58 PM
Tomato Listen에서 텍스트를 읽는 방법
Feb 27, 2024 pm 03:58 PM
바쁜 생활 속에서도 멋진 이야기를 귀로 쉽게 들을 수 있고, 동시에 필요할 때 쉽게 텍스트 읽기로 전환해 토마토로 들을 수 있는 독특한 참신한 소프트웨어는 전례 없는 이중 경험을 선사합니다. 그러나 많은 사용자들은 사용 과정에서 주의 깊게 읽고 싶은 텍스트나 명확하게 이해하지 못하지만 텍스트를 보는 방법을 모르는 경우가 있으므로 알고 싶은 사용자는 이 기사를 참조하여 자세한 내용을 확인하시기 바랍니다. . 알아내다. 토마토 듣기에서 텍스트를 읽는 방법은 무엇입니까? 정답: [토마토 듣기]-[소설]-[전자책 읽기]. 구체적인 단계: 먼저 토마토 듣기 소프트웨어를 시작하세요. 홈페이지에 들어가면 선택할 수 있는 인기 소설이 많이 있습니다. 여기에서 소설을 선택하고 클릭하여 읽으세요. 2. 그러면 소설 상세페이지에서
 PPT에서 텍스트와 그림을 결합하는 방법
Mar 26, 2024 pm 03:16 PM
PPT에서 텍스트와 그림을 결합하는 방법
Mar 26, 2024 pm 03:16 PM
1. 메뉴 바에서 [삽입]을 클릭한 후, [그림]을 클릭하세요. 2. 필요한 사진을 선택하세요. 3. 클릭하여 텍스트 상자를 삽입한 후 [가로 텍스트 상자]를 선택하세요. 4. 삽입된 텍스트 상자에 텍스트를 입력하세요. 5. Ctrl 키를 누른 채 그림과 텍스트 상자를 동시에 선택합니다. 6. 마우스 오른쪽 버튼을 클릭한 후 [결합]을 클릭하세요. 7. 이때 그림과 텍스트 상자가 합쳐집니다.




