40개 이상의 아름다운 웹폼 디자인 예시_HTML/Xhtml_웹페이지 제작
아래에서는 웹 양식 디자인과 관련된 40개 이상의 아름다운 웹 양식 예제와 현대적인 솔루션 및 창의적 사고를 소개합니다. 그럼에도 불구하고 대부분의 경우 간단한 CSS와 (x)html을 쉽게 사용할 수 있습니다.
웹 양식은 방문자가 웹사이트 소유자와 소통하는 주요 방법입니다. 피드백은 항상 중요합니다. 이것이 바로 웹 양식이 이해하기 쉽고 사용하기 직관적인지 확인하는 이유입니다. 또한 공식 디자인에서도 창의적인 프로세스에서 효과적인 역할을 합니다.
웹 양식은 지루할 필요가 없습니다. CSS나 Flash를 사용하면 매력적이고 효과적인 웹 양식을 만들 수 있습니다. 흥미로운 디자인 솔루션을 얻기 위해 자주 사용되는 기호, 아이콘, 색상, 위치 또는 크기 등 독특하고 흥미로운 것을 생각해 내야 합니다. 우리는 몇 가지 예를 찾아보고 발견했습니다. 창의적이고 독창적이며 특이한 웹 양식입니다.
아래에서는 웹 양식 디자인과 관련된 40개 이상의 아름다운 웹 양식 예제와 현대적인 솔루션 및 창의적 사고를 소개합니다. 그럼에도 불구하고 대부분의 경우 동일한 디자인을 쉽게 만들 수 있습니다. 간단한 CSS와 (x)html을 사용합니다.
1. 깔끔하고 간단하며 아름다운 솔루션
웹 양식은 웹사이트에서 가장 중요한 부분일 수 있으므로 디자이너는 방문자가 양식 필드에 입력해야 하는 정보가 무엇인지 쉽게 이해할 수 있도록 해야 합니다. 복잡하고 긴 형식은 사용자의 인지 부하를 증가시키며 처리하기가 더 어려울 뿐입니다. 상황에 따라 간단하고 깔끔한 솔루션을 선택하는 것이 좋은 접근 방식처럼 보입니다. 그러나 양식을 세부 사항에 주의하여 디자인하고 보기 좋게 디자인하려면 매력적인 아이콘을 사용하는 것이 좋습니다.
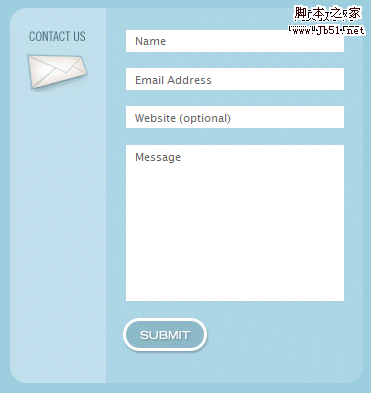
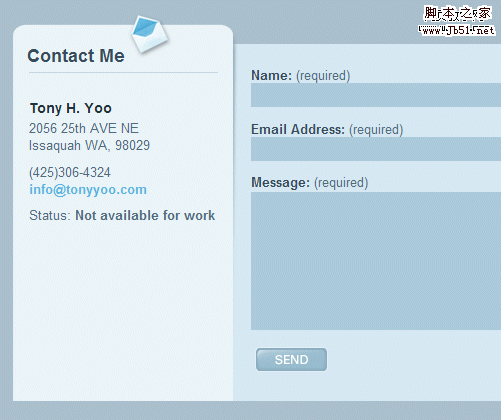
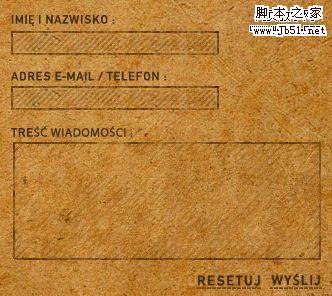
softmail의 커뮤니케이션 박스는 브라질에서 온 것인데, 폼 디자인에서 폼과 통합된 꽤 좋은 메일 아이콘을 보여줍니다. 제출 버튼은 깔끔하고 기능적입니다. 이것은 창의적인 디자인입니다.

swfir도 봉투를 힌트로 사용합니다.

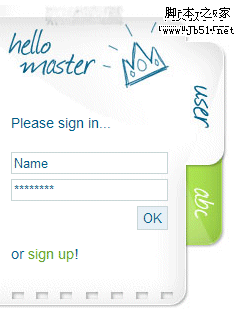
katrin wegmann의 웹사이트에서는 손글씨를 사용하고 있습니다. 시선을 사로잡는 유쾌한 디자인은 사용자에게 기능을 완벽하게 전달합니다.

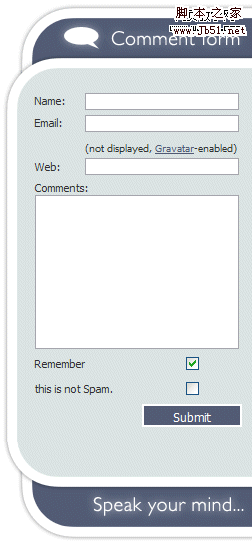
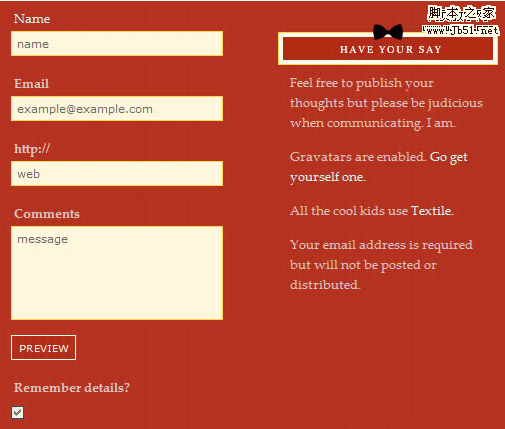
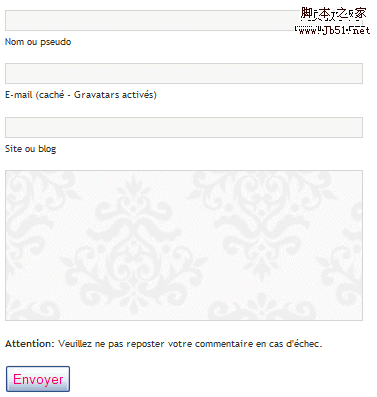
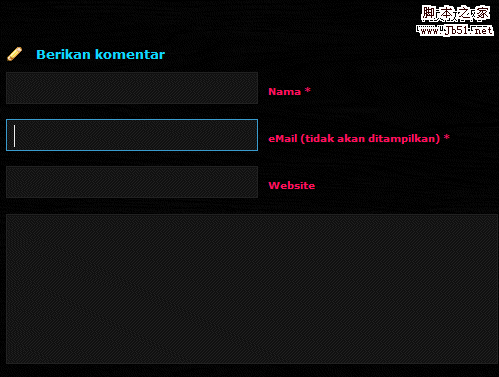
TheWatchMakerProject의 디자인이 인상적입니다. 이 양식은 최신 댓글 오른쪽에 배치됩니다.

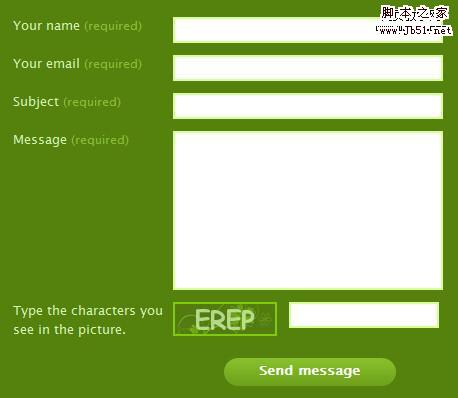
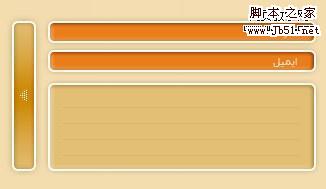
Frexy.com좋고 깨끗한 솔루션을 사용했습니다

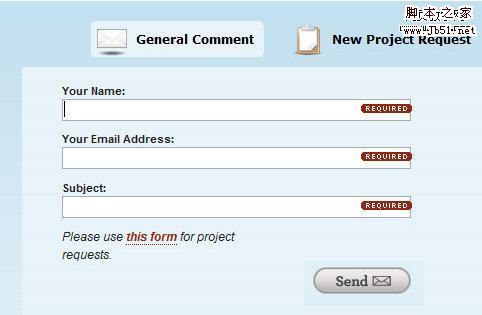
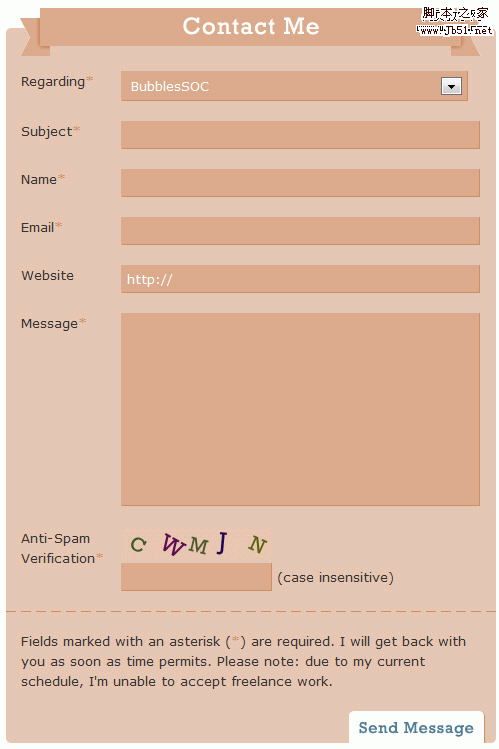
Flingmedia는 방문자의 의도(일반 댓글, 새 프로젝트 요청)에 따라 사용자가 관심 있는 웹 양식을 선택할 수 있는 수정된 문의 양식을 사용합니다.

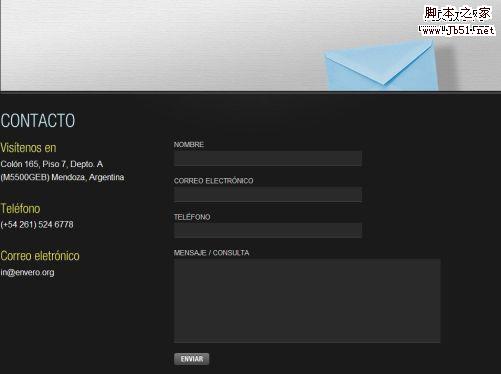
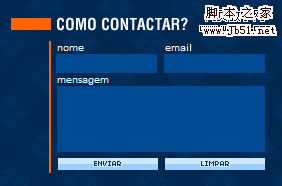
Envero.org - 웹 양식이 크고 레이아웃의 전체 너비를 채웁니다. 따라서 해당 글꼴 크기와 입력 상자 크기가 선택됩니다.

2. 창의적인 솔루션
웹 양식은 사용자와 웹 사이트 소유자를 연결하는 데 충분하다고 간주되지만 일부 디자이너는 표준 웹 양식을 사용하더라도 방문자가 레이아웃을 지루하게 느끼지 않도록 창의적인 디자인의 위험을 감수하는 경우가 많습니다. 몇 년 동안. 다양한 단서가 사용되며 몇 가지 흥미로운 예가 아래에 요약되어 있습니다.
CRreated 201.com 매우 다른 관점 효과가 있는 이 문의 양식을 확인하세요. 이 효과는 플래시를 사용하여 만들어졌습니다.

글쎄 이건 확실히 다르다. 에드워드 피스타치오에게 연락하려면 먼저 퍼즐을 풀어야 합니다. 이 접근 방식은 블로그나 비즈니스 웹사이트에는 적합하지 않습니다. 그러나 이 개념적 웹사이트에는 완벽하게 들어맞습니다. 방문객들은 놀랐다.

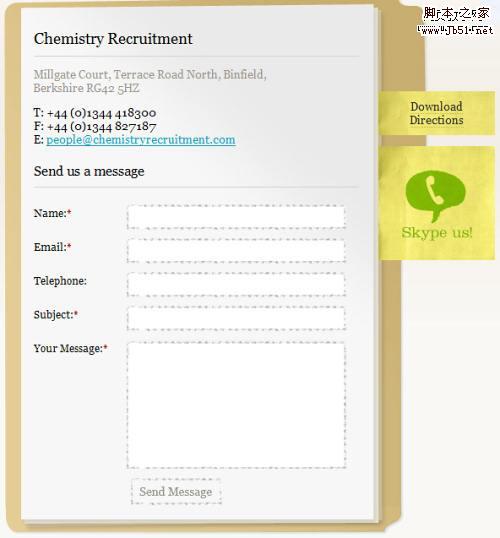
화학 채용 폴더, 메모 몇 장, 종이 약간 사용

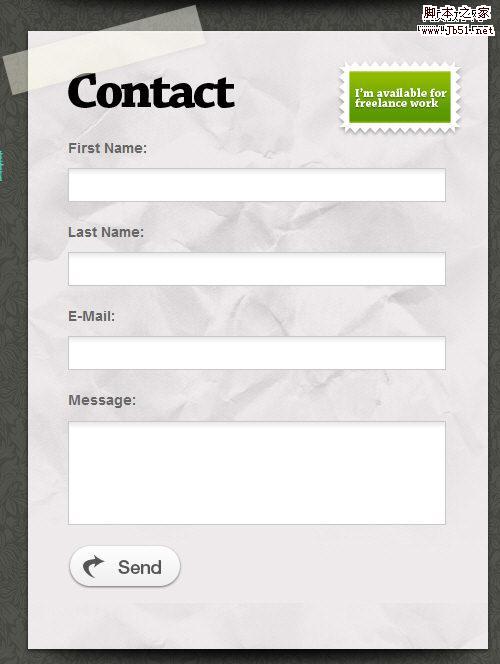
Alexandru Cohaniuc은 파피루스 조각과 우표를 사용하여 거대한 웹 양식을 보여줍니다.

유토니의 문의 양식 왼쪽에 연락처가 있습니다.

Qwert City 사용자는 디자이너에게 엽서를 보낼 수 있습니다.
wildvuur.com - 이 웹 양식은 웹사이트 레이아웃과 완전히 통합되어 있습니다.

BubblesSoc에는 상단이 있는 크고 매우 큰 웹 양식입니다.

3. 일러스트레이션을 사용하여 양식을 밝게
사용자가 웹페이지의 일러스트레이션 링크를 클릭하면 한 단계만 거치면 웹사이트 소유자와 연결됩니다. 방문자가 실제로 양식을 작성할 수 있도록 하기 위해 일부 디자이너는 사용자가 양식에 더욱 편안함을 느낄 수 있도록 매력적인 텍스트와 그림을 사용합니다.
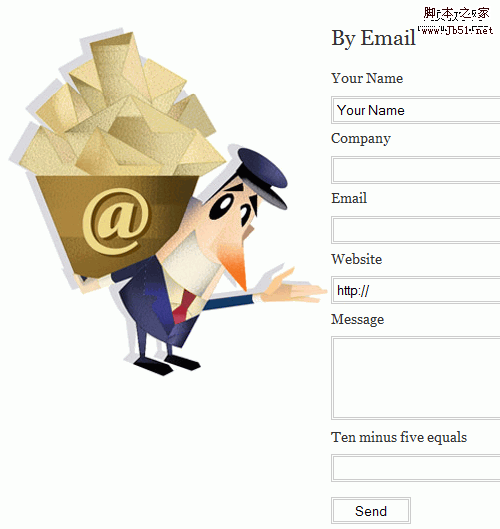
직관적인 디자인은 바쁜 우편배달부로 방문객에게 깊은 인상을 주려고 노력합니다. 그가 처리할 수 있을까?

X-Grafik.sk슬로바키아 우표를 사용해보세요.

Kqoule.com모든 사람을 댓글로 초대하는 사랑스러운 남자가 있습니다.

Dressfordialogue.com은 양식의 오른쪽 상단에 작은 그림을 사용하지만, 그럼에도 불구하고 때로는 충분히 작동합니다.

4. 더 많은 기능 통합
몇 가지 창의적인 웹 양식을 찾다가 과거에는 사용자에게 서식 있는 텍스트 형식을 제공하는 데 사용되지 않았던 몇 가지 새로운 기능이 사용되었음을 발견했습니다. 텍스트 편집, 다양한 제목 수준 및 이미지. 슬라이더는 특정 프로젝트의 예산 한도를 정의하는 데 사용됩니다.
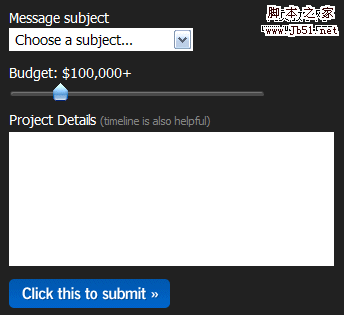
InfectedFx에는 프롬프트, 옵션 및 버튼이 있는 다소 복잡한 웹 양식이 있으며 이 양식에는 WYSIWIG 편집기 텍스트 상자 영역도 포함되어 있습니다.

Sidebarcreative.com 은 잠재 고객에게 프로젝트 예산을 제한할 수 있는 슬라이딩 바를 제공합니다.

5. 아이콘을 사용하여 필요한 정보를 전달하세요.
사용성 측면에서 보면 긴 일반 텍스트 레이블이 있고 시각적 표시 아이콘이 없는 웹 양식보다 더 짜증나는 것은 없습니다. 그런 형태는 지루하다. 매력적이지 않고 사용자를 편안하게 만들지도 않습니다. 양식을 더 잘 디자인할 수 있지만 실제로 필수 필드가 많지 않습니다. 어떤 필드가 필요한지 사용자에게 표시하기 위해 아이콘이 사용되는 경우가 많습니다.
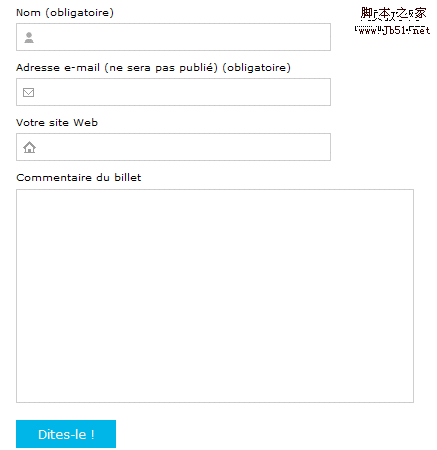
DesignDisease WordPress 테마 간단한 기호를 사용하여 필수 필드를 나타냅니다.

Bouctoubou.com 은 매우 간단하고 기본적인 로고를 가지고 있지만 형태를 더욱 흥미롭게 만듭니다.

6. 손글씨와 그런지 스타일의 활용
현대 웹 디자인에서 손글씨와 그런지 스타일의 활용에 대해 글을 쓴 적이 있습니다. 이러한 디자인 요소는 독특하고 디자이너의 개성을 전달한다는 점에서 이미 웹 형태로 사용되고 있습니다. 특히 플래시 기반의 웹 디자인에서는 이 방법을 선호합니다.
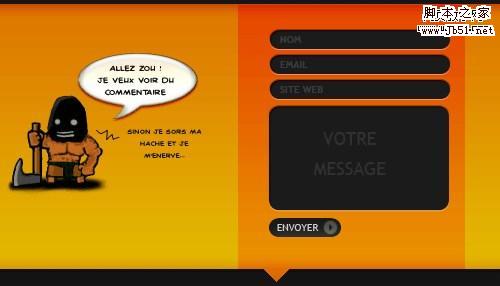
레드블루에서는 신문을 제공합니다. 양식을 얻으려면 그에 따라 신문을 드래그해야 합니다.

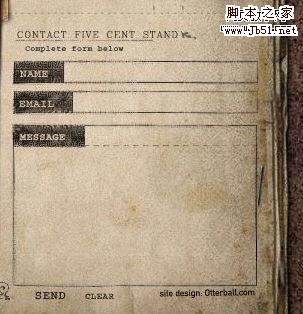
Fivecentstand 는 전체 사이트와 통합할 수 있는 플래시 기반 솔루션을 제공합니다. 신규유저에게는 상당히 어려울 수 있습니다.

Pointofe.com 스티커 메모를 웹 양식으로 사용하세요. 글꼴 크기를 늘려야 할 것 같습니다.

Swiths.com 은 옛날식 디자인을 사용합니다. 호버 효과도 제공됩니다.

7. 실험 솔루션
아래에서는 디자인의 출발점을 제공할 수 있는 일반적으로 사용되지 않는 솔루션을 찾을 수 있습니다. 모두가 보기에 좋지는 않지만 디자인 사고를 더욱 향상시킬 수 있는 몇 가지 사항이 있습니다.
adorama.com보기 좋고 컴팩트한 솔루션 제공: 사이드바에 있는 대화 상자

다양한 언어 - 다양한 스타일, Booloob.com제출 버튼은 양식의 왼쪽에 있습니다.

Paregonta.com:3차원적이고 매우 단순합니다. 컬러풀하고 특히 컴팩트한 형태.

Sunmatecushions.com 은 스타일이 정말 다른데 왠지 여기에 잘 어울리네요.

그럼 왜 안되죠? GeekAndHype.com

Revota.com의 배경화면입니다. 검고 그림자가 있지만 현재 영역을 표시할 때 하이라이트 호버 효과를 사용합니다.

catydesign도 아주 어둡습니다. 이 양식의 인상적인 점은 적절한 위치에 제안된 정보가 배치되어 있다는 것입니다.

MyMileMarker: 양식에는 너비 제한이 없습니다. 때로는 가로 형태가 세로 형태보다 더 잘 작동하는 경우도 있습니다.

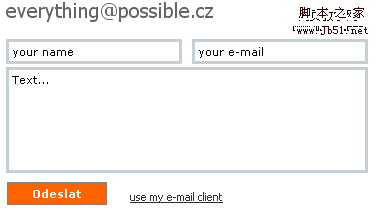
Jaroslav Cerny가 웹 양식과 이메일을 결합하는 방법을 보여줍니다. 이 양식은 더 이상 온라인이 아니지만 언급할 가치가 있습니다.

Xyarea.be 특이하고 독창적입니다. 아마도 세상에서 가장 얇은 커뮤니케이션 박스일 것이다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 ZTE 5G 휴대용 Wi-Fi U50S는 초기 가격 NT$899에 판매됩니다: 최대 네트워크 속도 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G 휴대용 Wi-Fi U50S는 초기 가격 NT$899에 판매됩니다: 최대 네트워크 속도 500Mbps
Apr 26, 2024 pm 03:46 PM
4월 26일 뉴스에 따르면 ZTE의 5G 휴대용 Wi-Fi U50S는 현재 899위안부터 공식 판매되고 있습니다. 외관 디자인 측면에서 ZTE U50S 휴대용 Wi-Fi는 심플하고 스타일리시하며 쥐기 쉽고 포장이 쉽습니다. 크기는 159/73/18mm로 휴대가 간편해 언제 어디서나 5G 고속 네트워크를 즐길 수 있어 방해받지 않는 모바일 오피스와 엔터테인먼트 경험을 선사합니다. ZTE 5G 휴대용 Wi-Fi U50S는 최대 1800Mbps의 속도로 고급 Wi-Fi 6 프로토콜을 지원합니다. Snapdragon X55 고성능 5G 플랫폼을 사용하여 사용자에게 매우 빠른 네트워크 경험을 제공합니다. 5G 듀얼 모드 SA+NSA 네트워크 환경과 Sub-6GHz 주파수 대역을 지원할 뿐만 아니라 측정된 네트워크 속도도 놀라운 500Mbps에 도달해 쉽게 만족할 수 있습니다.
 NT$649부터 시작하는 Kubi Cube Xiaoku Tablet 2 Lite 출시: 눈을 보호하는 11인치 대형 화면 + 8000mAh 대형 배터리
Mar 05, 2024 pm 05:34 PM
NT$649부터 시작하는 Kubi Cube Xiaoku Tablet 2 Lite 출시: 눈을 보호하는 11인치 대형 화면 + 8000mAh 대형 배터리
Mar 05, 2024 pm 05:34 PM
3월 4일 소식에 따르면 Kubi Rubik's Cube는 3월 5일 태블릿 컴퓨터 'Xiaoku Tablet 2Lite'를 출시할 예정이며 초기 가격은 649위안입니다. 새로운 태블릿에는 12nm 공정을 사용하고 1.6GHz ArmCortex-A75 CPU 2개와 ArmCortex-A55 프로세서 6개로 구성된 Unisoc의 T606 프로세서가 탑재된 것으로 알려졌습니다. 화면은 1280x800의 해상도와 최대 350nit의 밝기를 갖춘 10.95인치 IPS 눈 보호 화면을 사용합니다. 이미징 측면에서 Xiaoku Tablet 2Lite는 후면에 1300만 화소 메인 카메라가 있고 전면에 500만 화소 셀카 렌즈가 있으며 4G 인터넷 액세스/통화, Bluetooth 5.0 및 Wi-Fi5도 지원합니다. 게다가 관계자는 이 태블릿이 &l이라고 주장했습니다.
 레트로 트렌드! HMD와 하이네켄, 투명 쉘 디자인 플립폰 공동 출시
Apr 17, 2024 pm 06:50 PM
레트로 트렌드! HMD와 하이네켄, 투명 쉘 디자인 플립폰 공동 출시
Apr 17, 2024 pm 06:50 PM
17일 뉴스에 따르면 HMD는 유명 맥주 브랜드 하이네켄, 크리에이티브 기업 보데가와 손잡고 독특한 폴더폰 '보링폰(The Boring Phone)'을 출시했다. 이 전화기는 디자인 혁신으로 가득 차 있을 뿐만 아니라 기능면에서도 자연으로 돌아가 사람들을 진정한 대인 관계로 돌아가게 하고 친구들과 함께 술을 마시는 순수한 시간을 즐기는 것을 목표로 합니다. Boring 휴대폰은 독특한 투명 플립 디자인을 채택하여 단순하면서도 우아한 미학을 보여줍니다. 내부에는 2.8인치 QVGA 디스플레이, 외부에는 1.77인치 디스플레이가 탑재되어 사용자에게 기본적인 시각적 상호 작용 경험을 제공합니다. 사진의 경우 3000만 화소 카메라만 탑재되어 있지만 간단한 일상 업무를 처리하기에는 충분하다.
 Honor Magic V3, AI 디포커스 눈 보호 기술 출시: 근시 발병을 효과적으로 완화
Jul 18, 2024 am 09:27 AM
Honor Magic V3, AI 디포커스 눈 보호 기술 출시: 근시 발병을 효과적으로 완화
Jul 18, 2024 am 09:27 AM
7월 12일 뉴스에 따르면, 새로운 Honor Vision Soothing Oasis 눈 보호 화면을 탑재한 Honor Magic V3 시리즈가 오늘 공식 출시되었습니다. 화면 자체는 높은 사양과 품질을 갖추고 있으면서도 AI 능동형 눈 보호 장치 도입을 개척했습니다. 기술. 근시를 완화하는 전통적인 방법은 근시 안경의 도수가 고르게 분포되어 있어 중심 시력 영역은 망막에 맺히지만 주변 영역은 망막 뒤에 맺히는 것으로 알려져 있습니다. 망막은 상이 뒤쳐져 있음을 감지하여 눈의 축방향 성장을 촉진시켜 정도를 심화시킵니다. 현재 근시 발생을 완화시키는 주요 방법 중 하나가 '디포커스 렌즈'다. 중심 영역은 정상적인 도수를 갖고, 주변 영역은 광학 설계 파티션을 통해 조절해 주변 영역의 상이 안으로 들어가게 한다. 망막 앞.
 Teclast M50 Mini 태블릿 출시: 8.7인치 IPS 화면, 5000mAh 배터리
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini 태블릿 출시: 8.7인치 IPS 화면, 5000mAh 배터리
Apr 04, 2024 am 08:31 AM
4월 3일 뉴스에 따르면 Taipower가 곧 출시할 M50 Mini 태블릿 컴퓨터는 풍부한 기능과 강력한 성능을 갖춘 장치입니다. 이 새로운 8인치 소형 태블릿에는 8.7인치 IPS 화면이 탑재되어 사용자에게 뛰어난 시각적 경험을 제공합니다. 메탈 바디 디자인은 아름다울 뿐만 아니라 기기의 내구성도 높여줍니다. 성능 측면에서 M50Mini에는 A75 코어 2개와 A55 코어 6개를 갖춘 Unisoc T606 8코어 프로세서가 탑재되어 원활하고 효율적인 실행 환경을 보장합니다. 동시에 태블릿에는 6GB+128GB 스토리지 솔루션이 탑재되어 있으며 8GB 메모리 확장을 지원하여 스토리지 및 멀티태스킹에 대한 사용자 요구 사항을 충족합니다. 배터리 수명 측면에서 M50Mini는 5000mAh 배터리가 장착되어 있으며 Ty를 지원합니다.
 PPT 마지막 페이지를 매력적으로 디자인하는 방법
Mar 20, 2024 pm 12:30 PM
PPT 마지막 페이지를 매력적으로 디자인하는 방법
Mar 20, 2024 pm 12:30 PM
직장에서 ppt는 전문가들이 자주 사용하는 사무용 소프트웨어입니다. 완전한 ppt는 좋은 마무리 페이지를 가지고 있어야 합니다. 전문적인 요구 사항이 다르면 PPT 제작 특성도 달라집니다. 엔드페이지 제작에 있어서 어떻게 하면 좀 더 매력적으로 디자인할 수 있을까요? PPT의 마지막 페이지를 디자인하는 방법을 살펴보겠습니다! ppt 끝 페이지의 디자인은 텍스트와 애니메이션 측면에서 조정할 수 있으며 필요에 따라 단순하거나 눈부신 스타일을 선택할 수 있습니다. 다음으로는 요구사항에 맞는 PPT 엔드페이지를 만들기 위해 혁신적인 표현방법을 활용하는 방법에 대해 집중적으로 살펴보겠습니다. 그럼 오늘의 튜토리얼을 시작하겠습니다. 1. 끝 페이지 제작에는 사진 속 어떤 텍스트라도 사용할 수 있습니다. 끝 페이지에서 중요한 점은 프레젠테이션이 끝났다는 의미입니다. 2. 이 단어들 외에도,
 신호가 가장 강한 Vivo의 휴대폰! vivo X100s에는 범용 신호 증폭 시스템이 탑재되어 있습니다: 안테나 21개, 360° 서라운드 디자인
Jun 03, 2024 pm 08:41 PM
신호가 가장 강한 Vivo의 휴대폰! vivo X100s에는 범용 신호 증폭 시스템이 탑재되어 있습니다: 안테나 21개, 360° 서라운드 디자인
Jun 03, 2024 pm 08:41 PM
5월 13일 뉴스에 따르면 vivoX100s는 오늘 밤 공식적으로 출시되었으며 뛰어난 이미지 외에도 신호 성능도 매우 뛰어납니다. vivo의 공식 소개에 따르면 vivoX100s는 최대 21개의 안테나가 장착된 혁신적인 범용 신호 증폭 시스템을 사용합니다. 이 디자인은 5G, 4G, Wi-Fi, GPS, NFC 등 다양한 신호 요구 사항의 균형을 맞추기 위해 다이렉트 화면을 기반으로 다시 최적화되었습니다. 이로써 vivoX100s는 생체 역사상 가장 강력한 신호 수신 기능을 갖춘 휴대폰이 되었습니다. 새 휴대폰은 또한 안테나가 본체 주위에 분산된 독특한 360° 서라운드 디자인을 사용합니다. 이 디자인은 신호 강도를 향상시킬 뿐만 아니라 다양한 일상 자세를 최적화하여 부적절한 쥐기 방법으로 인해 발생하는 문제를 방지합니다.
 Honor X60i 휴대폰은 1,399위안부터 판매됩니다: 시각적 사변형 OLED 다이렉트 스크린
Jul 29, 2024 pm 08:25 PM
Honor X60i 휴대폰은 1,399위안부터 판매됩니다: 시각적 사변형 OLED 다이렉트 스크린
Jul 29, 2024 pm 08:25 PM
7월 29일 뉴스에 따르면 Honor X60i 휴대폰은 오늘부터 1,399위안부터 공식 판매되고 있다. 디자인 측면에서 Honor X60i 휴대폰은 중앙에 구멍이 있고 4면 모두 경계가 거의 없는 매우 좁은 테두리가 있는 직선형 스크린 디자인을 채택하여 시야를 크게 넓혔습니다. Honor X60i 매개변수 디스플레이: 6.7인치 고화질 디스플레이 배터리: 5000mAh 대용량 배터리 프로세서: Dimensity 6080 프로세서(TSMC 6nm, 2x2.4G A76+6×2G A55) 시스템: MagicOS8.0 시스템 기타 기능: 5G 신호 향상 , 스마트 캡슐, 언더스크린 지문, 듀얼 마이크, 소음 감소, 지식 Q&A, 사진 촬영 기능: 후면 듀얼 카메라 시스템: 5천만 화소 메인 카메라, 200만 화소 보조 렌즈, 전면 셀카 렌즈: 800만 화소, 가격: 8GB




