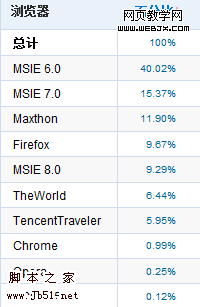
아래 사진은 이 웹사이트의 통계 시스템에 있는 방문자 정보의 브라우저 조회율이 40% 이상을 차지하는 것을 보여줍니다. 브라우저의 종류는 다양하지만 IE만으로도 IE5.5, IE6, IE7, IE8 등 여러 버전이 있습니다. 이 많은 고급 버전 중에서는 여전히 대부분의 사용자가 선호하는 IE6이므로 다음과 같은 경우에는 반드시 사용해야 합니다. IE6의 호환성 문제를 고려하십시오. 그렇지 않으면 많은 방문자를 잃게 됩니다.

다음은 IE6에서 주의해야 할 10가지 문제 목록입니다.
1. DOCTYPE 사용
HTML 페이지 상단에 DOCTYPE 유형을 추가해야 합니다. 예를 들면 다음과 같습니다.
< ;!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
또는 , XHTML 페이지의 !DOCTYPE:
"http://www.w3.org /TR/ xhtml1/DTD/xhtml1-strict.dtd">
최종적으로 원하는 것은 IE6가 quirks 모드로 들어가는 것입니다. 이미 충분한 quirks가 있습니다.
2. 위치 설정: 상대
위치 설정: 상대는 특히 정렬을 설정해야 할 때 두 가지 이상의 문제를 해결합니다. 분명히 이해해야 할 것은 절대 위치 지정은 상대적이라는 것입니다. 어쩌면 설정이 없기 때문에 물건이 어디로 날아가는지 알 수 없을 수도 있습니다. 예를 들어, 각 기사 앞에 그림이 있도록 디자인했지만 결국 페이지에 그림이 하나만 있고 겹쳐졌을 수도 있음을 발견했습니다.
3. 플로팅 요소에 대한 display:inline 값을 설정합니다.
이는 유명한 IE6 이중 여백 BUG에서 나온 것입니다. 예를 들어 DIV에 대한 플로트를 디자인하고 설정합니다. IE6에서는 margin-left:5px; 대신 margin-left:10px일 가능성이 높습니다. 여기서는 플로팅 요소에 대해 display:inline;을 설정하면 문제를 해결할 수 있습니다.
4. 요소에 hasLayout 설정
IE6(또는 IE7)의 많은 문제는 hasLayout 값을 설정하여 해결할 수 있습니다. (hasLayout이 무엇인지 모르신다면 여기를 읽어주세요)
hasLayout 값을 요소에 설정하는 가장 간단한 방법은 CSS 높이나 너비를 추가하는 것입니다(물론 확대/축소도 사용할 수 있습니다. 그러나 이것은 CSS 부분이 아닙니다). 구체적인 값을 설정하는 것이 좋지만, 높이를 반드시 알 수 없는 경우도 있습니다. 여기서는 height:1%를 사용해도 됩니다. 상위 요소가 높이를 설정하지 않으면 요소의 실제 높이는 변경되지 않지만 이미 hasLayout 속성이 있습니다.
5. 반복되는 문자 문제 해결
복잡한 레이아웃으로 인해 일부 플로팅 요소의 텍스트가 지워진 플로팅 위치 아래에 나타날 수 있습니다. 이것은 이상한 문제입니다. 다음은 이 문제를 해결하는 데 도움이 될 수 있습니다.
• 부동 요소가 display:inline;
으로 설정되어 있는지 확인하세요.
• margin-right:-3px;
를 사용하세요. 부동 요소 •부동 요소의 마지막 요소 뒤에 IE 주석을 추가합니다. 예:
• 마지막 요소에 DIV를 추가합니다(너비가 90% 또는 유사한 높이로 설정됨)
업데이트: 가장 쉬운 방법은 모든 주석을 제거하는 것입니다. (팁을 주신 Tian Wei'er님께 감사드립니다. 직접 접해본 적은 없습니다. 그런데 구글에서 검색해보니 이 방법도 해결이 가능하다는 것을 알게 되었고, 추천할만한 방법입니다.)
positioniseverything으로 이동하면 .net에서 이에 대한 자세한 설명을 볼 수 있습니다.
6. 태그에서만 hover를 사용하세요. IE6은 hover 스타일을 표시하기 위해 태그만 지원합니다.
물론 JS를 통해서도 이 방법을 해결할 수 있습니다. 하지만 접근성에 문제가 있습니다. JS를 사용하여 구현된 hover에서는 중요한 내용을 설정하지 않는 것이 좋습니다.
7. IE 브라우저를 구분하려면 !important 또는 고급 선택기를 사용하세요.
예를 들어 min-height는 IE와의 호환성을 위해 CSS 사용을 피할 수 있습니다.
#element {
min-height: 20em;
height: auto !important;
height: 20em; /* IE6에서 이 높이를 표시하도록 합니다*/
}
IE6에서는 최소 높이를 정확하게 식별할 수 없습니다. 고정 높이를 설정하고 IE6에서 이를 20em으로 구문 분석하도록 할 수 있습니다. 그럼에도 불구하고 콘텐츠의 크기가 커짐에 따라 높이가 계속 변경됩니다. 또 다른 방법은 고급 선택기를 사용하는 것입니다:
#element {
min-height: 20em;
height: 20em>}
/* IE6 무시 */
# element[id] {
height: auto;
}
8. 비례적인 크기를 피하세요
정확한 높이를 추가하지 않으면 IE6이 지저분해집니다. 부모 요소. 그렇지 않으면 다른 항목에 !important를 추가하세요. 예:
body{
margin: 2% 0 !important;
margin: 20px 0; /* IE6에서 읽을 수 있음*/
}
9. 일찍 테스트하고 자주 테스트하세요
학위가 이미 완료되지 않은 이상 일찍 테스트하고 자주 테스트하는 것을 잊지 마세요. 그렇지 않으면 IE6 문제를 해결하는 데 더 많은 시간을 할애할 수 있습니다. 일반적으로 귀하의 웹사이트가 IE6 및 Firefox에서 잘 작동한다면 다른 브라우저에서는 큰 문제가 없을 것으로 추정됩니다.
10. 코드 리팩터링
많은 경우 문제 해결은 코드 리팩터링보다 시간이 더 걸릴 수 있습니다.