jquery 헤더 한 줄 정보 스크롤 표시 구현 아이디어 및 code_jquery
다음은 스크롤 내용을 쿼리하여 div나 다른 컨테이너에 넣는 스타일입니다.
<style>
#newCglist{width:300px;height:14px;line-height:14px;overflow:hidden}
#newCglist li{height:14px;padding-left:10px;}
</style>다음은 스크롤 콘텐츠 표시를 위한 컨테이너입니다
<dt class="positionrel" id="newCglist" ><div class="new positionabs"></div></dt>
다음은 스크롤 표시 내용을 쿼리하는 js입니다
var divhight ; //这是所有数据行的高度,每行行高*数据量 var showtimes ; //显示完所有数据的时间,每行显示所需的时间*数据量
function yejis(){
setInterval('AutoScroll("#newCglist")',500);
//最新成交案例展示
$.post("zrAction!newCgList.action",null,function(data){
divhight = data.length*14;
showtimes = data.length*3000;
$.each(data,function(i,datas){
$ul = $("<ul></ul>");
$tr = $("<li>"+datas[0]+" 签单成功! "+datas[1]+"元 "+datas[2]+" "+datas[3]+"</li>");
$ul.append($tr);
$("#newCglist").append($ul);
});
});다음은 스크롤 표시 시간과 스타일을 제어하는 것입니다
/**
* 首页顶部滚动效果,divhight 是所有数据的行高
* showtimes //循环滚动完这些数据所需的时间
* @param {Object} obj
* @memberOf {TypeName}
*/
function AutoScroll(obj){
$(obj).find("ul:first").animate({
marginTop:-divhight
},showtimes,function(){
$(this).css({marginTop:"0px"}).find("li:first").appendTo(this);
});
}
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 WPS 문서에서 헤더를 삭제하는 방법
Mar 20, 2024 pm 12:25 PM
WPS 문서에서 헤더를 삭제하는 방법
Mar 20, 2024 pm 12:25 PM
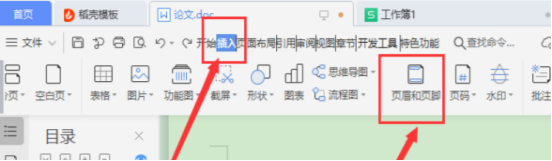
우리는 문서, 표, 프레젠테이션이라는 세 가지 범주를 포함하는 일상 업무에서 항상 WPSOffice를 사용합니다. 우리는 종종 문서 대기에 대해 글꼴 설정, 페이지 크기 수정, 찾기 및 바꾸기, 삭제를 수행합니다. 최근 가장 인기 있는 것은 WPS에서 헤더를 삭제하는 방법입니다. 이번 호에서는 자세히 알아보실 수 있습니다. 1. 먼저 헤더를 삭제하려는 파일을 엽니다. 그런 다음 페이지 상단의 [메뉴 바]를 찾아 [삽입] 옵션을 클릭하세요. 그러면 페이지 하단의 메뉴 표시줄이 새 페이지로 전환됩니다. 그런 다음 그림의 빨간색 원과 같이 삽입 아래의 [머리글 및 바닥글] 옵션을 클릭하세요. 3. 다음으로 새 메뉴 표시줄이 교체됩니다. 계속 클릭하세요.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 엑셀에 헤더를 추가하는 방법
Mar 20, 2024 pm 12:16 PM
엑셀에 헤더를 추가하는 방법
Mar 20, 2024 pm 12:16 PM
엑셀 표에도 워드 문서처럼 헤더를 설정할 수 있습니다. 그런데 엑셀에 헤더를 추가하지 않는 친구들이 많습니다. 아래에서는 엑셀에서 헤더를 추가하는 방법을 함께 배워보겠습니다. 1. 컴퓨터를 켜고 엑셀 파일을 생성하여 엽니다. 2. 소프트웨어의 메인 인터페이스에 들어간 후 양식에 데이터를 입력한 다음 상단 메뉴에서 [페이지 레이아웃]을 클릭합니다. 페이지 레이아웃 메뉴 표시줄의 [페이지 설정]에서 아래 드롭다운 버튼을 클릭합니다. 페이지 설정 메인 페이지로 들어갑니다. 3. 메인 페이지 설정 인터페이스에 들어간 후 위의 [머리글/바닥글] 옵션을 찾아서 클릭하면 머리글/바닥글 설정 인터페이스로 들어갑니다. 4. 아래에서 헤더를 설정한 후 [헤더 사용자 지정]을 클릭한 후




