extjs에서는 날짜 범위를 선택해야 하는 경우가 있는데, 이를 자동으로 판단해야 합니다. 선택한 시작 날짜는 종료 날짜보다 클 수 없거나, 종료 날짜는 시작 날짜보다 작을 수 없습니다. 다음과 같이
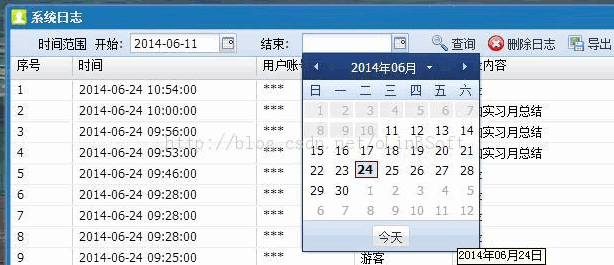
렌더링:

위 그림에서 볼 수 있듯이 시작 시간을 선택하면 종료 시간의 선택 범위가 자동으로 제한되어 두 날짜 선택기의 연결이 구현됩니다
코드는 다음과 같습니다.
먼저 연결 처리 기능을 정의합니다.
Ext.apply(Ext.form.field.VTypes, {
daterange: function (val, field) {
var date = field.parseDate(val);
if (!date) {
return false;
}
if (field.startDateField && (!this.dateRangeMax || (date.getTime() != this.dateRangeMax.getTime()))) {
var start = field.up('grid').down('#' + field.startDateField);
start.setMaxValue(date);
start.validate();
this.dateRangeMax = date;
}
else if (field.endDateField && (!this.dateRangeMin || (date.getTime() != this.dateRangeMin.getTime()))) {
var end = field.up('grid').down('#' + field.endDateField);
end.setMinValue(date);
end.validate();
this.dateRangeMin = date;
}
return true;
},
daterangeText: '开始日期必须小于结束日期'
});
Ext.tip.QuickTipManager.init();tbar, bbar 또는 양식의 항목에 추가:
{
xtype: 'datefield',
fieldLabel: '时间范围 开始',
name: 'startdt',
id: 'startdt',
vtype: 'daterange',
endDateField: 'enddt',
format: 'Y-m-d',
width: 220,
labelWidth: 90,
msgTarget: 'side',
autoFitErrors: false
}, {
xtype: 'datefield',
fieldLabel: '结束',
name: 'enddt',
id: 'enddt',
vtype: 'daterange',
startDateField: 'startdt',
format: 'Y-m-d',
width: 170,
labelWidth: 40,
msgTarget: 'side',
autoFitErrors: false
}, { xtype: 'button',
text: '查询',
iconCls: 'fljs',
handler: function () { ...위의 효과를 얻을 수 있는 코드는 extjs4.1.1에서 복사하여 실행하는 것입니다.