IE8 개발자 도구 메뉴 설명_HTML/Xhtml_웹페이지 제작
이 글에서는 개발자 도구의 각 메뉴를 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
IE8 "개발자 도구" 사용법 상세 설명(각 레벨별 메뉴 상세 설명)
IE8 정식 버전이 출시되었습니다. 이 기사는 그다지 말도 안되는 평가가 아니며, "Chrome의 JavaScript 실행 능력은 IE8의 15배입니다", "IE8의 페이지 렌더링 속도는 Safari의 2.456배입니다", "IE8의 강간 방지 능력"과 같은 내용을 제공합니다. FireFox보다 1.235배 높다'는 결론이 나옵니다. 누가 누구보다 나은지는 상관없어요. 내가 아는 것은 Windows 7이 출시되면 IE8 브라우저의 시장 점유율로 인해 프런트 엔드 개발자가 "IE8에 대해 걱정하지 마십시오. 사용하는 사람이 많지 않습니다. "라고 말하는 것이 불가능하다는 것입니다. 따라서 이 기사에서는 IE8이 개발자에게 친근감을 느끼게 해주는 유일한 "개발자 도구"일 수 있다는 점을 매우 실용적인 방식으로 설명할 것입니다. 동시에 우리는 관련 정보와 지식을 확장할 것입니다. 그러니 IE8에 대한 편견을 버리고 인내심을 가지고 읽어보시기 바랍니다.
아직 IE8을 설치하지 않으셨나요?
프론트엔드 개발자라면 꼭 설치해 보세요. 정식 버전이 출시되었기 때문입니다. 이전 베타 버전과 달리 이번에는 세심한 주의를 기울여야 합니다. 다운로드하여 설치하세요. 다운로드 주소는 다음과 같습니다.——
IE8 중국어 버전 다운로드 목록
Windows XP
Windows Vista
Windows Server 2003
Windows Server 2008
Windows XP 64비트
Windows Vista 64비트
Windows Server 2003 64비트
Windows Server 2008 64- 비트
IE8 영문버전 다운로드 목록
Windows XP
Windows XP 64비트
Windows Vista
Windows Vista 64비트
Windows Server 2003
Windows Server 2003 64비트
Windows Server 2008
Windows Server 2008 64비트
아, 아마도 시스템의 IE6이나 IE7이 종료되어 걱정되실 겁니다. 실제로 이것은 가능합니다. 그러나 다음 도구를 사용해 볼 수 있습니다. 여러 버전의 IE와 공존 가능 - 여러 버전의 IE 공존을 위한 솔루션 - IETester
Microsoft 웹 개발 및 디버깅 도구 SuperPreview(다운로드 포함)
"개발자 도구" 알아보기
이것은 유행하는 이름이 바뀌었지만 이전 제품은 "IEdevtoolbar"였습니다. 그러나 예전에는 IE용 플러그인에 불과했습니다. IE8에서는 브라우저가 이 기능을 자동으로 통합했습니다. 이름이 약간 소박한 것으로 변경되었을 뿐만 아니라 기능도 많이 향상되었습니다.
개발자 도구는 IE8의 도구 메뉴에서 불러오거나 F12 단축키를 직접 클릭하여 불러올 수 있습니다.
 소개하기 전에 먼저 이것이 정확히 무엇을 할 수 있는지부터 이야기해볼까요? 단지 브라우저를 사용하여 웹사이트를 탐색한다면 페이지가 어떻게 만들어지는지에 대해 걱정할 필요가 없습니다. 그러면 이 페이지를 떠나셔도 될 것 같습니다.
소개하기 전에 먼저 이것이 정확히 무엇을 할 수 있는지부터 이야기해볼까요? 단지 브라우저를 사용하여 웹사이트를 탐색한다면 페이지가 어떻게 만들어지는지에 대해 걱정할 필요가 없습니다. 그러면 이 페이지를 떠나셔도 될 것 같습니다.
일반적으로 개발자 도구는 프런트엔드 개발자가 페이지를 개발할 수 있도록 설계된 도구입니다. HTML 코드, CSS 코드, JavaScript 코드 등 페이지 버그를 쉽게 찾을 수 있는 일련의 작은 도구를 제공합니다. 동시에 그는 색상 선택, 화면 눈금자 등과 같이 맛은 없지만 여전히 유용한 몇 가지 도구도 제공합니다.
자, 우리는 그것을 보고 그것이 무엇을 할 수 있는지 알고 있습니다. 그럼 메뉴 순서에 따라 하나씩 소개하겠습니다 -
이 글에서는 개발자 도구의 각 메뉴에 대해 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
[파일] 메뉴
 [모두 실행 취소]
[모두 실행 취소]
개발자 도구에서 이전 작업을 모두 취소하고 페이지와 DOM 구조를 새로 고칩니다.
[인터넷 익스플로러 사용자 정의 시도 소스]
[시도 소스]라는 말은 존나 좆같네. 더 간단하게 말하면: "웹 페이지의 소스 파일을 보려면 어떤 편집기를 사용해야 합니까?" 예: 저는 EditPlus를 사용합니다.
【나가기】
당신의 지능을 모욕하지 않기 위해 이에 대해 더 이상 말하지 않겠습니다. 음, F12는 홀수 짝수 단축키입니다. 그런데 이것을 언급하겠습니다.
[찾기] 메뉴
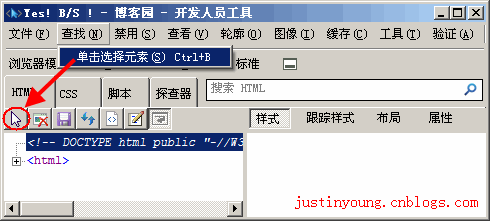
클릭하여 요소 선택
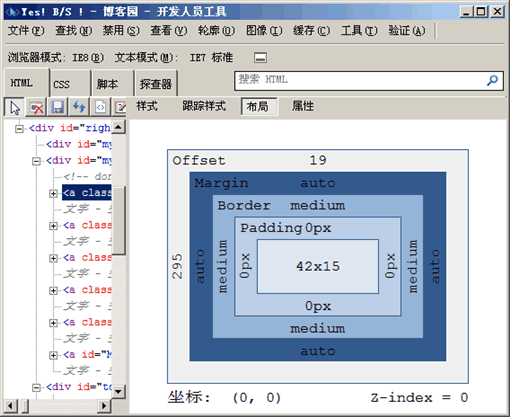
 단축키 Ctrl B는 그림에서 마우스 ICO 버튼을 클릭하는 것과 동일한 효과를 냅니다. 가장 일반적으로 사용되는 기능. 또한 패리티 스위치. 열 때 페이지의 요소를 마우스로 클릭하면 해당 요소가 선택되고 해당 요소의 DOM 구조, CSS 스타일 및 기타 정보가 나열됩니다.
단축키 Ctrl B는 그림에서 마우스 ICO 버튼을 클릭하는 것과 동일한 효과를 냅니다. 가장 일반적으로 사용되는 기능. 또한 패리티 스위치. 열 때 페이지의 요소를 마우스로 클릭하면 해당 요소가 선택되고 해당 요소의 DOM 구조, CSS 스타일 및 기타 정보가 나열됩니다.
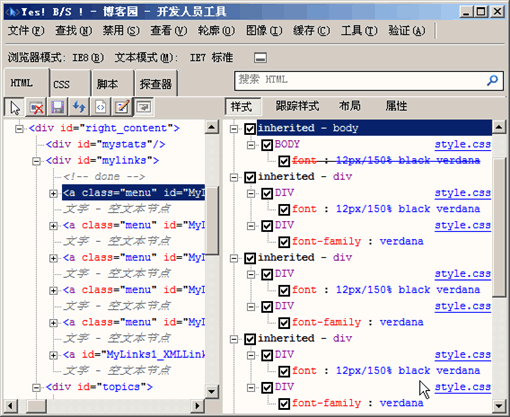
 예를 들어 위 사진과 같습니다. 왼쪽 영역에는 이 하이퍼링크 요소의 DOM 정보가 표시됩니다. 상위 요소, 하위 요소 및 형제 요소를 명확하게 볼 수 있습니다.
예를 들어 위 사진과 같습니다. 왼쪽 영역에는 이 하이퍼링크 요소의 DOM 정보가 표시됩니다. 상위 요소, 하위 요소 및 형제 요소를 명확하게 볼 수 있습니다.
오른쪽 영역에는 요소 스타일 정보가 표시됩니다. 줄이 그어져 있는 스타일은 우선순위가 충분히 높지 않아 해당 스타일이 더 이상 효과적이지 않음을 의미합니다. 디버깅하는 동안 이전 체크 표시를 해제할 수 있습니다. 체크 해제하면 해당 스타일을 강제로 삭제한다는 의미입니다. 또한 각 스타일의 속성은 마우스 클릭만으로 즉시 수정할 수 있습니다. 수정된 페이지 효과를 바로 확인할 수 있어 매우 편리합니다.
FireFox에서 FireBug를 사용해 본 친구들이라면 익숙할 것입니다. 유일한 차이점은 FireBug가 아래에서 우선순위가 낮은 스타일을 정렬한다는 것입니다. 그게 전부입니다.
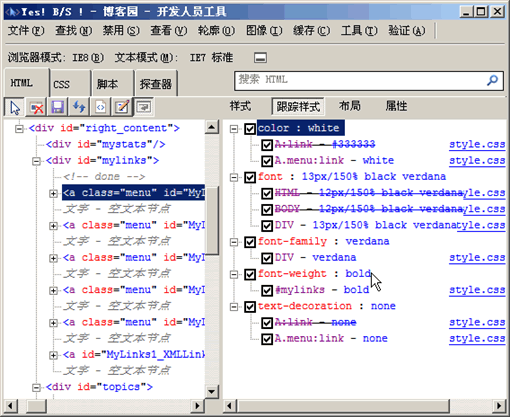
 [트랙 스타일] 보기와 [스타일] 보기는 동일한 기능을 가지며, 둘 다 선택한 요소의 스타일 정보를 보는 데 사용됩니다. 유일한 차이점은 보기 모드가 변경된다는 것입니다. 어떤 보기에 익숙한지는 선호도에 따라 다릅니다.
[트랙 스타일] 보기와 [스타일] 보기는 동일한 기능을 가지며, 둘 다 선택한 요소의 스타일 정보를 보는 데 사용됩니다. 유일한 차이점은 보기 모드가 변경된다는 것입니다. 어떤 보기에 익숙한지는 선호도에 따라 다릅니다.
이 글에서는 개발자 도구의 각 메뉴를 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
 [레이아웃] 뷰에서는 선택한 요소의 박스형 모델 정보를 표시할 수 있습니다. FireBug보다 더 많은 정보를 표시할 수 있지만 여전히 FireBug가 색상 블록을 사용하여 페이지에 직접 표시하는 방식을 선호합니다.
[레이아웃] 뷰에서는 선택한 요소의 박스형 모델 정보를 표시할 수 있습니다. FireBug보다 더 많은 정보를 표시할 수 있지만 여전히 FireBug가 색상 블록을 사용하여 페이지에 직접 표시하는 방식을 선호합니다.
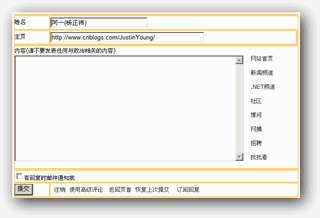
 [속성] 보기에서는 선택한 요소의 속성 정보를 확인할 수 있습니다. 매우 좋은 점은 일부 속성을 즉시 추가하거나 제거하여 페이지를 신속하게 디버깅할 수 있다는 것입니다.
[속성] 보기에서는 선택한 요소의 속성 정보를 확인할 수 있습니다. 매우 좋은 점은 일부 속성을 즉시 추가하거나 제거하여 페이지를 신속하게 디버깅할 수 있다는 것입니다.
아 그렇죠. 개발자 도구에서 선택한 요소의 스타일이나 속성을 수정하더라도 이는 임시 디버깅용일 뿐이며 웹페이지의 소스 코드는 수정되지 않습니다.
【Disable】메뉴 
【Script】
는 페이지에서 JavaScript 또는 VBScript 스크립트의 사용을 비활성화합니다. 왜 비활성화합니까? 페이지의 견고성을 테스트합니다. 페이지 디자인에 대한 요구 사항이 높은 일부 고객은 "고객이 스크립트를 비활성화한 경우에도 이 페이지를 계속 사용할 수 있습니까?"라고 묻습니다. 네, 이 기능은 이러한 망할 고객의 비정상적인 요구 사항을 테스트하는 데 사용됩니다.
【팝업 차단기】
팝업을 필터링합니다. "브라우저나 보안 소프트웨어가 내 팝업 창을 필터링하지 못하게 하려면 어떻게 해야 하나요?"를 테스트하는 데 사용됩니다.
【CSS】
"CSS Streaking Festival"이 왔습니다! CSS에 줄무늬가 생길 때 페이지가 어떻게 보이는지 테스트하려면 이를 사용하세요. 이는 페이지의 견고성과 접근성을 확인하는 중요한 테스트이기도 합니다. 하지만 현재 중국에는 웹에 접속할 수 있는 시각 장애인이 많지 않습니다.
이 글에서는 개발자 도구의 각 메뉴를 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
[보기] 메뉴 
[클래스 및 ID 정보]
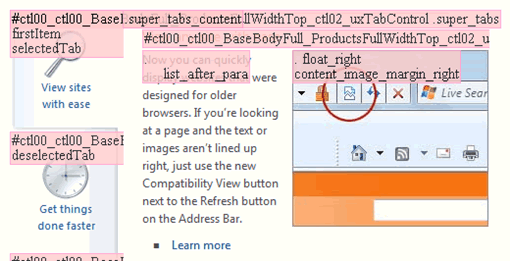
단축키는 Ctrl I, 패리티 스위치입니다. 페이지를 열면 페이지가 짙은 빨간색 블록으로 덮여 있는 것을 볼 수 있습니다. 동시에 클래스 이름이나 ID 이름이 표시됩니다. 네, 클래스 및 아이디 정보 조회 효과입니다. 하지만 솔직하게 말하면 누가 이 빨간 똥에 관심을 가질까요? 페이지가 패치된 거지 교복처럼 보일 뿐만 아니라, 전혀 불분명합니다 -_-b... 
[링크 경로]
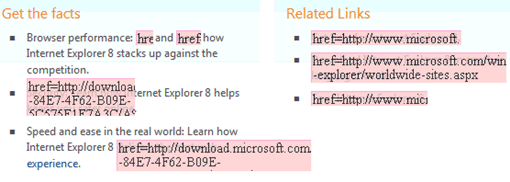
위와 동일합니다. 페이지의 모든 하이퍼링크가 빨간색 상자로 강조 표시되고 해당 링크 주소가 표시됩니다. 
[링크 보고서]
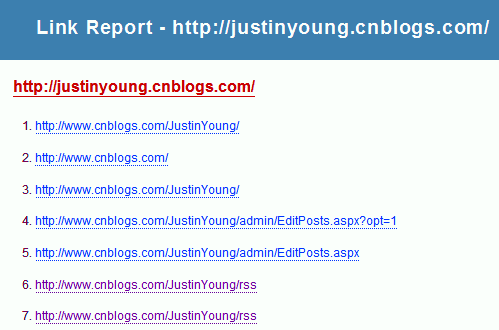
개발자 도구는 링크 보고서 기능을 사용하여 이 페이지에 대한 링크 보고서를 생성하는 데 도움을 줍니다. 링크 수, 링크 주소, 새 창 열기 여부 등의 정보가 포함됩니다. 그런데 이 물건의 구체적인 용도는 무엇입니까? 나도 모른다. 
[탭 인덱스]
tabindex 속성을 포함하는 모든 요소를 강조 표시합니다. tabindex 속성을 설정하면 웹 페이지 요소가 포커스를 받는 순서가 변경될 수 있습니다.
이 글에서는 개발자 도구의 각 메뉴를 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
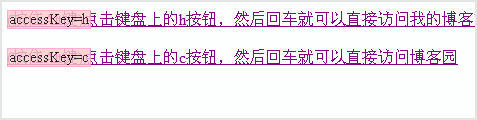
[액세스 키]
"accesskey 속성"을 포함하는 모든 요소를 강조 표시합니다. 포커스를 받을 요소에 대한 단축키를 설정하려면 accesskey 속성을 설정하세요. 
【소스 파일】"스타일이 포함된 요소 소스"
선택한 요소 스타일과 HTML 코드, 웹 페이지 레벨 정보가 포함된 소스 파일을 생성합니다.
이 명령을 적용하려면 먼저 요소를 선택해야 합니다. 또한 생성된 소스 파일은 선택한 요소에만 관련됩니다.
[소스파일] "DOM(요소)"
단축키는 Ctrl T입니다. 소스 파일을 생성합니다. 이 소스 파일에는 선택한 요소의 DOM 구조 정보만 포함되어 있습니다. FireBug를 사용해 본 친구들은 "요소 HTML 코드 복사"라는 명령을 떠올릴 수 있습니다. 사실 이 것은 저 것과 거의 같습니다. 단지 이것이 창에 생성되고 FireBug가 이를 클립보드에 직접 복사한다는 것뿐입니다.
[소스파일] "DOM(페이지)"
단축키 Ctrl G. 소스 파일을 생성합니다. 이 소스 파일에는 전체 페이지의 DOM 정보 구조가 포함되어 있습니다. 정말 망할 기능인데 버그 때문인지는 모르겠습니다. 이 기능은 사실 "웹페이지의 소스코드 보기" 기능입니다. 생성된 소스코드에는 DOM 정보뿐만 아니라 CSS, 스크립트 정보도 포함되어 있기 때문입니다.
[소스 파일]의 "원래 상태"
정말 빌어먹을 기능은 사실 "웹 페이지의 소스 코드 보기"입니다. 아마도 모든 사람들은 마우스 오른쪽 버튼을 사용하여 웹 페이지를 직접 클릭하는 것을 선호할 것입니다.
[개요] 메뉴 
[개요] 메뉴는 당연히 조건에 맞는 요소의 윤곽을 그려서 표시하는 명령입니다.
【테이블 셀】
주황색 선을 사용하여 양식 표의 각 셀에 프레임을 지정하세요. 알려드리려고 - 아. 이것이 테이블의 셀이라는 것이 밝혀졌습니다. 
【양식】
은 주황색 선으로 형태를 틀 잡는 것입니다. 알려드리려고 - 아. 이런 형태인 것으로 밝혀졌습니다.
[DIV 요소]
는 녹색 선을 사용하여 페이지의 모든 div 요소에 프레임을 지정하는 것입니다. 알려드리려고 - 아. 이것들은 모두 div 요소라는 것이 밝혀졌습니다. 
이 글에서는 개발자 도구의 각 메뉴에 대해 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
【이미지】
는 보라색 선을 사용하여 페이지의 모든 img 요소에 프레임을 지정하는 것입니다. 알려드리려고 - 아. 이것들은 모두 img 요소라는 것이 밝혀졌습니다. 
[모든 요소]
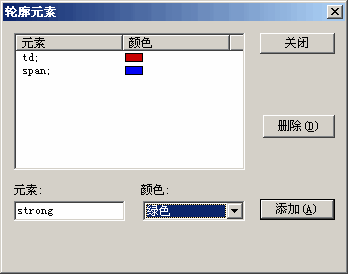
이것은 상대적으로 강력합니다. 레이블과 사용하려는 색상 와이어프레임을 사용자 정의할 수 있습니다. 이 메뉴를 클릭하면 다음 대화 상자가 나타납니다. 매우 간단합니다. 더 이상 설명이 없습니다. 
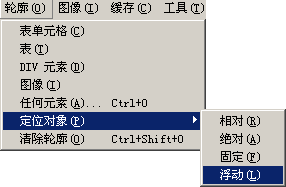
[위치 요소]
의 "상대" 요소는 position:relative 스타일을 사용하는 모든 요소에 대해 녹색 선으로 윤곽선이 표시됩니다.
[위치된 요소]의 "절대"
는 position:absolute 스타일을 사용하는 모든 요소에 대해 검은색 선으로 윤곽선이 표시됩니다.
[위치된 요소]의 "고정"
은 position:static 스타일을 사용하는 모든 요소에 대해 파란색 선 으로 윤곽선이 표시됩니다.
[Positioned Element]의 "floating"
은 float 스타일의 모든 요소에 대해 노란색 선으로 윤곽선이 표시됩니다.
【윤곽선 지우기】
페이지가 다양한 색상의 선으로 Excel 표처럼 만들어졌을 때 이 명령을 사용하면 모든 선을 지울 수 있습니다. 
이 글에서는 개발자 도구의 각 메뉴에 대해 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
[이미지] 메뉴 
분명히 이 명령은 페이지의 다양한 이미지를 제어합니다.
【장애인 이미지】
당신의 지능을 모욕하지 않기 위해 이런 말은 하지 않겠습니다. 설명해야 할 유일한 것은 img 요소뿐만 아니라 해당 요소의 배경 이미지도 비활성화된다는 것입니다.
【이미지 크기 표시】
기능이 매우 좋습니다. 물론, 단위는 픽셀입니다. 
[이미지 파일 크기 표시]
아주 좋은 기능입니다. 물론, 단위는 바이트 단위이므로 각 이미지의 파일 크기를 빠르게 알 수 있습니다. 
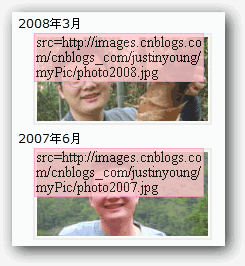
[이미지 경로 표시]
아주 좋은 기능이네요. 이미지 속성을 확인하지 않고도 각 이미지의 URL 경로를 빠르게 알 수 있으며, 복사도 가능합니다. 
[Alt 텍스트 표시]
img 요소의 alt 속성에 대한 텍스트를 표시할 수 있습니다. 그런데: 이미지의 대체 항목에 키워드를 쌓지 마십시오. 그렇지 않으면 SEO 전환 최적화로 쉽게 식별됩니다. 
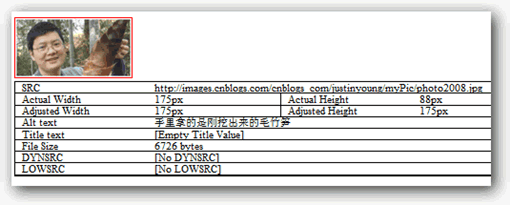
【이미지 리포트 보기】
변경된 페이지의 상세 이미지 리포트를 생성합니다. 각 이미지에 대한 매우 자세한 정보가 포함되어 있습니다. 
이 글에서는 개발자 도구의 각 메뉴에 대해 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
[캐시] 메뉴 
캐시 및 쿠키를 관리하는 메뉴 그룹입니다. 이는 개발자들에게 매우 환영받는 기능이 될 것입니다.
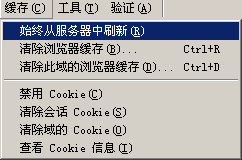
【항상 서버에서 새로 고침】
정말 심오한 명령인 것 같습니다. 실제로는 "브라우저 캐시 사용을 비활성화합니다."입니다.
【브라우저 캐시 지우기】
단축키 Ctrl R. 말할 것도 많지 않고 단지 이전 단계를 단순화한 것뿐입니다.
메뉴의 [브라우저 캐시 지우기] 뒤에 점 3개가 있는 것을 보셨나요? 즉, 이 메뉴를 클릭하면 확인 대화 상자가 표시됩니다.
【이 도메인의 브라우저 캐시 지우기】
단축키 Ctrl D. 별로 할 말이 없습니다. 이 도메인의 브라우저 캐시를 지우면 됩니다.
【쿠키 비활성화】
별로 좋은 말이 없습니다. 더 이상 쿠키가 없습니다.
【세션 쿠키 지우기】
브라우저에서 모든 쿠키를 지웁니다. 귀하의 포럼과 커뮤니티는 모두 다시 로그인을 기다리고 있습니다.
【도메인 쿠키 지우기】
이 도메인에 대한 쿠키만 지웁니다.
【쿠키 정보 보기】
이 페이지에 포함된 쿠키 정보를 확인하세요. 그것에 대해 생각조차 하지 마십시오. 비밀번호를 알 수 없습니다.
[도구] 메뉴 
개발자 도구에는 유용한 가젯이 포함되어 있지만 다른 전문 관련 도구에 비해 다소 약합니다. 하지만 비상대응은 충분하다.
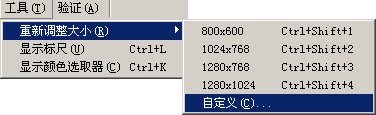
【크기 조정】
매우 유용한 도구입니다. 브라우저 창을 관련 크기로 빠르게 조정할 수 있습니다. 이런 방식으로 웹페이지 해상도의 호환성을 테스트하는 것이 훨씬 더 편리할 것입니다.
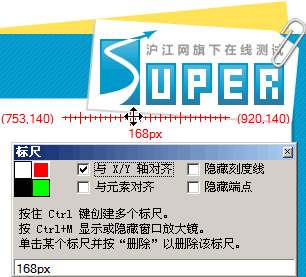
【자 표시】
간단한 자 도구입니다. 길이, 거리 및 기타 정보를 측정하는 데 사용합니다. 실의 색상은 변경될 수 있습니다. 여러 타이틀을 생성할 수도 있습니다. 영역이 너무 작다면 돋보기 기능을 활용해보세요. 
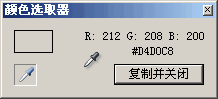
【색상 선택 도구 표시】
간단한 색상 선택 도구입니다. 마우스 클릭으로 색상을 선택할 수 있습니다. 하지만 다른 도구인 "My Work Toolbox - 색상 선택 도구(ColorPic)"를 추천합니다. 이에 비해 개발자 도구에 있는 이 도구는 너무 간단합니다. 
이 글에서는 개발자 도구의 각 메뉴에 대해 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
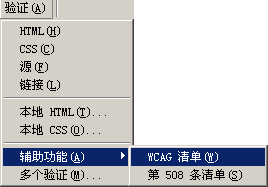
[검증] 메뉴 
반드시 세상에 피의 폭풍을 일으킬 것입니다 (갑자기 잊고 있던 이 관용어를 일깨워준 Xiaoqi 고마워요. 아아. ~ 아마도 최근에 읽은 무협소설이 좀 부족해서 그런 것 같아요. 그런데 최근에는 '숨이 막힐 정도로 헐떡거린다'라는 관용어가 더 익숙해진 것 같아요. 가까운 미래에는 수많은 쿵이지(孔熙)가 생길 것이다.
【HTML】
페이지의 HTML 코드를 확인하세요. 이 페이지는 w3c의 html 검증 도구로 전송되며 검증 보고서를 받게 됩니다.
【CSS】
페이지의 CSS 코드를 확인합니다. 이 페이지는 w3c의 CSS 검증 도구로 전송되며 검증 보고서를 받게 됩니다.
【출처】
해당 페이지의 소스파일 코드를 확인하세요. 이 페이지는 Feedvalidator.org 검증 도구로 전송되며 검증 보고서를 받게 됩니다.
[링크]
인증 페이지로 연결됩니다. 이 페이지는 w3c의 검증 도구로 전송되어 검증 보고서를 받게 됩니다.
[로컬 HTML]
w3c의 HTML 확인 도구를 열어 로컬 페이지를 확인하세요.
[로컬 CSS]
w3c의 CSS 확인 도구를 열어 로컬 페이지를 확인하세요.
[접근성] "WCAG 체크리스트"
해당 페이지의 WCAG(웹 콘텐츠 접근성 보고서-페이지 접근성)를 확인합니다. 이 페이지는 contentquality.com 검증 도구로 전송되며 검증 보고서를 받게 됩니다.
【접근성】"508 목록"
페이지의 508 표준을 확인하세요. 이 페이지는 contentquality.com 검증 도구로 전송되며 검증 보고서를 받게 됩니다.
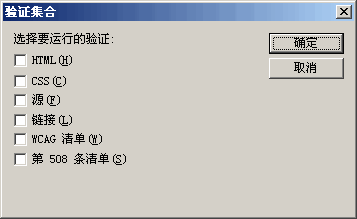
【다중 검증】
동시 검증은 해당 페이지에서 다중 표준 검증을 수행합니다. 
페이지 확인과 관련하여 두 가지를 말씀드리고 싶습니다. 실제로 페이지도 온라인에 접속하려면 확인을 통과해야 합니까? 개인적으로 전혀 불필요하다고 생각합니다. 학생이라면 상아탑에 누워보세요. 당신은 고객이고 시간이 있기 때문에 페이지에서 원하는 것은 무엇이든 할 수 있습니다. 그러나 상업 프로젝트의 경우 "PASS"만을 위해 귀중한 프로젝트 자원을 낭비할 필요는 없습니다. "보세요, 제가 만든 이 페이지는 여러 면에서 W3C의 검증을 받았습니다."라고 신경쓰는 고객은 없기 때문입니다. 정말로 관심을 갖고 있는 고객이 있다면, 저는 당신의 "바보" 능력에 감탄할 수밖에 없습니다.
다음편도 기대해주세요
이 글에서는 개발자 도구의 각 메뉴에 대해 간략하게 설명했습니다. 나는 이미 누구나 이 강력한 도구를 쉽게 사용할 수 있다고 믿습니다.
하지만 아직 더 강력한 기능에 대해서는 이야기하지 않았습니다. 여러분, 다음 기사를 기대해주세요. 다음 기사에서는 JavaScript 디버깅, 브라우저 모드, 텍스트 모드 및 기타 기능의 사용에 대해 자세히 설명합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7405
7405
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 GO의 어떤 라이브러리가 대기업에서 개발하거나 잘 알려진 오픈 소스 프로젝트에서 제공합니까?
Apr 02, 2025 pm 04:12 PM
GO의 어떤 라이브러리가 대기업에서 개발하거나 잘 알려진 오픈 소스 프로젝트에서 제공합니까?
Apr 02, 2025 pm 04:12 PM
GO의 어떤 라이브러리가 대기업이나 잘 알려진 오픈 소스 프로젝트에서 개발 했습니까? GO에 프로그래밍 할 때 개발자는 종종 몇 가지 일반적인 요구를 만납니다.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 Avue-Crud 행 편집 모드에서 셀의 Onblur 이벤트를 수동으로 트리거하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:00 PM
Avue-Crud 행 편집 모드에서 셀의 Onblur 이벤트를 수동으로 트리거하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:00 PM
Avue 구성 요소 라이브러리에서 Avue-Crud 행 편집을 구현하는 Onblur 이벤트는 Avue-Crud 구성 요소를 수동으로 트리거합니다. 편리한 인라인 편집 기능을 제공하지만 때로는 ... 때로는 ...
 AI 도구를 사용하여 React Vite 프로젝트에서 전경 페이지를 신속하게 구축하는 방법은 무엇입니까?
Apr 04, 2025 pm 01:45 PM
AI 도구를 사용하여 React Vite 프로젝트에서 전경 페이지를 신속하게 구축하는 방법은 무엇입니까?
Apr 04, 2025 pm 01:45 PM
백엔드 개발에서 프론트 엔드 페이지를 신속하게 구축하는 방법은 무엇입니까? 그는 3-4 년의 경험을 가진 백엔드 개발자로서 기본 JavaScript, CSS 및 HTML을 마스터했습니다.
 브라우저 임베디드 스크립트를 사용하여 웹 페이지 요소 작업 및 수치 계산을 자동화하는 방법은 무엇입니까?
Apr 04, 2025 pm 12:09 PM
브라우저 임베디드 스크립트를 사용하여 웹 페이지 요소 작업 및 수치 계산을 자동화하는 방법은 무엇입니까?
Apr 04, 2025 pm 12:09 PM
웹 페이지 자동화 및 숫자 계산 : 브라우저 임베디드 스크립트를 기반으로 한 구현이 기사는 브라우저 임베디드 스크립트를 사용하여 웹 페이지 요소 작업 및 숫자를 구현하는 방법을 살펴 봅니다 ...
 NPM 대신 PNPM으로 React 응용 프로그램을 만드는 방법은 무엇입니까?
Apr 04, 2025 pm 06:45 PM
NPM 대신 PNPM으로 React 응용 프로그램을 만드는 방법은 무엇입니까?
Apr 04, 2025 pm 06:45 PM
npx를 사용하여 React 응용 프로그램을 생성하기 위해 NPM 대신 PNPM을 사용하는 정보 ...
 Chrome Devtools에서 요청 된 쿠키를 효과적으로 수정하고 재생하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:48 PM
Chrome Devtools에서 요청 된 쿠키를 효과적으로 수정하고 재생하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:48 PM
크롬을 사용하여 Chromedevtools에서 요청 된 쿠키를 효과적으로 수정하고 재생하는 방법 ...
 그라디언트 배경으로 카드 및 쿠폰 레이아웃에 대한 갭 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 am 07:48 AM
그라디언트 배경으로 카드 및 쿠폰 레이아웃에 대한 갭 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 am 07:48 AM
카드 쿠폰 레이아웃의 갭 효과를 실현하십시오. 카드 쿠폰 레이아웃을 설계 할 때 특히 배경이 그라디언트 일 때 카드 쿠폰에 간격을 추가 해야하는 경우가 종종 있습니다.




