링크 A_HTML/Xhtml_웹 페이지 제작의 의미, 작성 방법 및 모범 사례
링크 A의 의미, 작성 및 모범 사례.
JavaEye에서 이 주제를 보았습니다. 토론이 꽤 흥미로워서 참여하지 않을 수 없었습니다. 의미론적 사고
먼저 링크A와 버튼버튼은 의미론적이며 사용상의 편의를 위해 대체될 수 없습니다. a는 앵커(anchor)의 약어로, 내비게이션이나 위치 결정에 사용되는 앵커 포인트입니다. 일반적인 사용법은 다음과 같습니다.
W3C 웹사이트 앵커1의 위치입니다. 앵커1 링크
name과 href 속성을 동시에 지정할 수도 있습니다. 이는 기본 지식입니다. 궁금한 사항은 HTML 4.01 사양을 참조하세요.
버튼(버튼 및 포함)에 대해 이야기해 보겠습니다. 의미상으로 말하면 버튼은 양식의 일부이며 트리거된 작업은 양식과 연결됩니다. 양식 작업이 전혀 없으면 버튼을 사용하면 안 됩니다. 몇 가지 예를 들어보세요.

위 그림은 일부 링크입니다. 버튼처럼 보이지만 의미는 다음과 같습니다.

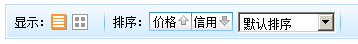
위 그림의 표시 및 정렬 버튼은 다음과 같습니다. 행동양식. 의미상으로는 버튼이나 입력이 더 적합합니다. (참고: 현재 Taobao의 검색 결과 페이지는 a를 사용합니다. 이는 아래에서 언급할 점진적인 개선을 위한 것입니다.)
간단히 말하면, 링크와 버튼은 고유한 의미와 사용 시나리오를 갖고 있으며 서로 바꿔서 사용할 수 없습니다. 글쓰기 분석
JavaScript가 본격화되는 오늘날의 웹 세계에서는 링크 a가 js 이벤트를 트리거하는 데 자주 사용됩니다.
테스트 1 >테스트 2 >테스트 3 테스트 4
먼저 첫 번째 작성 방법은 IE에서 href가 자동으로 완성되기 때문에 IE에서 문제가 됩니다.
두 번째 작성 방법은 onclick 이벤트의 기본 이벤트를 직접 차단하므로 href="#"의 #은 실제로 어떤 값이든 될 수 있습니다. #을 사용하면 js가 없을 때 클릭 후에도 이 페이지에 머무른다는 점을 고려하세요(참고: a가 한 화면 아래에 있을 때 이 작성 방법을 사용하면 페이지가 맨 위로 롤백됩니다).
세 번째 작성 방법에서 href 값은 JavaScript 의사 프로토콜이고 void는 JavaScript의 단항 연산자(예: !, typeof)입니다. void 연산자의 기능은 다음 표현식만 실행하고 값을 반환하지 않는 것입니다. void(0)는 기본 이벤트를 차단하는 것으로 보입니다. 실제로 다음 작성 방법이 괜찮습니다.
>테스트 3 >테스트 3 >테스트 3 >테스트 3
a의 기본 작업은 JavaScript 의사 프로토콜의 내용이므로 void 추가 여부에 관계없이 다른 이벤트가 발생하지 않습니다. (참고: Opera에서는 의사 프로토콜에 반환 값이 있으면 href가 변경되므로 일반적으로 void(0) 또는 빈 명령문을 작성합니다)
세 번째 작성 방법을 이해한 후에는 네 번째 작성 방법인 href="javascript: void Something()"도 이해하게 됩니다. 이 작성 방법의 한 가지 "장점"은 마우스를 가리키면 사용자는 실행될 기능을 상태 표시줄을 통해 확인할 수 있습니다. 개발자에게는 이점이 될 수 있지만 일반 사용자에게는 이것이 실제로 신뢰도를 높일 수 있을까요? 아니면 두려움의 느낌인가? 데이터가 없으면 결론을 내릴 수 없습니다.
위의 작성 방법 외에 또 다른 추천 작성 방법으로는 클래스나 ID를 통해 Hook을 추가한 후, js에서 Hook을 통해 이벤트를 추가하는 방법이 있습니다. 반사
위의 다양한 글쓰기 방법 중 어떤 것이 가장 좋은지 논의하고 싶지 않습니다. 원래 질문인 js 이벤트를 트리거하기 위해 왜 a를 사용합니까? 제가 생각하는 이유는 다음과 같습니다.
-
이렇게 하면 마우스 호버 스타일이 자동으로 적용됩니다.
다들 이거 쓰는데
정말 이유가 생각나지 않네요. 이건 당연한 일 아닌가요?
IE6은 CSS 스타일 a:hover만 지원하므로 href는 비워둘 수 없습니다.
플로팅 스타일 외에는 실질적인 이유가 없다고 볼 수 있습니다. 지금은 스타일 문제를 제쳐두고 예를 살펴보겠습니다.

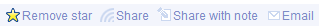
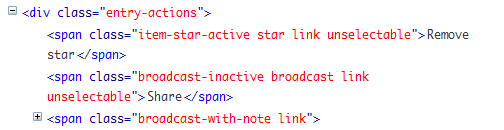
위는 Google 리더의 작업 표시줄입니다. 관심이 있는 경우 사용된 태그는 다음과 같습니다.

마우스 호버 스타일은 전혀 문제가 되지 않습니다.

CSS에 커서: 포인터를 추가하면 됩니다.
위의 예에서 다음과 같은 결론을 내릴 수 있습니다. 탐색 또는 위치 지정 의미 없이 js 작업만 실행하는 경우에는 범위 또는 기타 적절한 태그를 사용하면 됩니다. a를 사용하면 문제가 발생합니다. 기본 이벤트를 제거하고 다른 하나는 상태 표시줄의 정보가 일반 사용자를 혼란스럽게 하거나 심지어 겁을 줄 수도 있다는 것입니다.
물론 링크 자체이고 점진적인 향상의 관점에서 탐색이나 양식 정렬 및 기타 애플리케이션 전에 일부 js 로직을 추가하려는 경우 가장 좋은 방법은 전체 href 값을 작성하여 다음과 같이 작성하는 것입니다. js 브라우저가 지원되지 않는 경우에도 가용성이 보장될 수 있습니다. 모범 사례
이는 요약이나 최종 결정이 아닙니다. "모범 사례"는 코드를 작성하기 전에 일련의 원칙에 불과합니다.
-
링크 a를 사용할지 버튼 버튼을 사용할지는 특정 사용 시나리오에 따라 다릅니다. 버튼은 양식과 관련된 요소입니다.
남용하지 마십시오. a. href 값이 무엇인지 알 수 없는 경우(자바스크립트 의사 프로토콜이 없고 외로워하지 마세요 #), 다른 태그를 사용하고 후크를 통해 js에 이벤트를 추가하세요.
실제로 링크이고 동시에 onclick 이벤트가 있는 경우 href 값의 무결성을 보장하기 위해 점진적인 개선을 고려하십시오.
코드는 살아 있고, 태그 왕국은 동물원이고, 친숙하고, 모든 것이 귀엽습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크는 리소스를 다운로드하기 위한 링크 방식으로, 기존 다운로드 방식보다 더 편리하고 효율적입니다. 마그넷 링크를 사용하면 중간 서버에 의존하지 않고 P2P 방식으로 리소스를 다운로드할 수 있습니다. 이번 글에서는 마그넷 링크의 사용법과 주의할 점을 소개하겠습니다. 1. 마그넷 링크란 무엇인가요? 마그넷 링크는 P2P(Peer-to-Peer) 프로토콜을 기반으로 한 다운로드 방식입니다. 마그넷 링크를 통해 사용자는 리소스 게시자에 직접 연결하여 리소스 공유 및 다운로드를 완료할 수 있습니다. 전통적인 다운로드 방법과 비교하여 자기
 115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
최근 많은 사용자들이 편집자에게 115://로 시작하는 링크를 다운로드하는 방법을 문의해 왔습니다. 115://로 시작하는 링크를 다운로드하려면 115 브라우저를 사용해야 합니다. 115 브라우저를 다운로드한 후 아래 편집기에서 편집한 다운로드 튜토리얼을 살펴보겠습니다. 115://로 시작하는 링크를 다운로드하는 방법을 소개합니다. 1. 115.com에 로그인하고 115 브라우저를 다운로드하여 설치합니다. 2. 115 브라우저 주소 표시줄에 chrome://extensions/를 입력하고 확장 센터에 들어가서 Tampermonkey를 검색한 후 해당 플러그인을 설치합니다. 3. 115 브라우저 주소창에 Grease Monkey 스크립트: https://greasyfork.org/en/를 입력하세요.
 WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 제품 링크를 추가하는 방법은 무엇입니까?
Mar 22, 2024 pm 09:36 PM
WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 제품 링크를 추가하는 방법은 무엇입니까?
Mar 22, 2024 pm 09:36 PM
WeChat 생태계의 일부로서 WeChat 비디오 계정은 점차 콘텐츠 제작자와 판매자를 위한 중요한 홍보 도구가 되었습니다. 이 플랫폼에서 비디오 계정에 대한 링크를 얻는 것은 콘텐츠를 공유하고 전파하는 데 중요합니다. 다음에서는 WeChat 동영상 계정 링크를 얻는 방법과 동영상 계정에 제품 링크를 추가하여 콘텐츠 전파 효과를 높이는 방법을 자세히 소개합니다. 1. WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 비디오를 게시하면 시스템이 자동으로 비디오 링크를 생성합니다. 작성자는 공유 및 배포를 용이하게 하기 위해 게시 후 링크를 복사할 수 있습니다. WeChat 비디오 계정에 로그인한 후 비디오 계정의 홈페이지를 탐색할 수 있습니다. 홈 페이지에는 각 비디오에 해당 링크가 포함되어 있어 직접 복사하거나 공유할 수 있습니다. 3. 영상 계정 검색: 위챗 검색창에 영상 계정 이름을 입력하세요
 CS 플레이어를 위한 첫 번째 선택: 권장 컴퓨터 구성
Jan 02, 2024 pm 04:26 PM
CS 플레이어를 위한 첫 번째 선택: 권장 컴퓨터 구성
Jan 02, 2024 pm 04:26 PM
1. 프로세서 컴퓨터 구성을 선택할 때 프로세서는 가장 중요한 구성 요소 중 하나입니다. CS와 같은 게임을 플레이할 때 프로세서의 성능은 게임의 부드러움과 응답 속도에 직접적인 영향을 미칩니다. Intel Core i5 또는 i7 시리즈 프로세서는 강력한 멀티 코어 처리 기능과 높은 주파수를 갖추고 CS의 높은 요구 사항에 쉽게 대처할 수 있으므로 선택하는 것이 좋습니다. 2. 그래픽 카드 그래픽 카드는 게임 성능을 좌우하는 중요한 요소 중 하나입니다. CS 등 슈팅 게임에서는 그래픽 카드의 성능이 게임 화면의 선명도와 부드러움에 직접적인 영향을 미칩니다. NVIDIA GeForce GTX 시리즈 또는 AMD Radeon RX 시리즈 그래픽 카드를 선택하는 것이 좋습니다. 이 카드는 뛰어난 그래픽 처리 기능과 높은 프레임 속도 출력을 갖추고 있으며 더 나은 게임 경험을 제공할 수 있습니다.
 비디오 링크에 대한 요구 사항은 무엇입니까? 영상 계정을 상품과 어떻게 연결하나요?
Mar 07, 2024 pm 01:13 PM
비디오 링크에 대한 요구 사항은 무엇입니까? 영상 계정을 상품과 어떻게 연결하나요?
Mar 07, 2024 pm 01:13 PM
짧은 동영상 플랫폼의 인기로 인해 점점 더 많은 제작자가 동영상 계정을 사용하여 콘텐츠를 제작하고 홍보하기 시작했습니다. 비디오 계정은 개인의 재능을 보여줄 수 있을 뿐만 아니라 제품 링크를 통해 상업적인 수익화를 실현할 수도 있습니다. 단, 동영상 계정에 링크를 추가하려면 특정 조건을 충족해야 합니다. 1. 동영상 링크 요구사항은 무엇인가요? 비디오 계정 인증은 비디오 계정에 링크를 추가하기 위한 전제 조건입니다. 현재 Douyin, Kuaishou 등 주요 단편 동영상 플랫폼에서는 인증 서비스를 제공하고 있으며, 주로 개인 인증과 기관 인증의 두 가지 유형이 있습니다. 개인인증의 경우 실명정보를 제출해야 하며, 기관인증의 경우 관련 기업이나 단체로부터 인증자료를 제공받아야 합니다. 인증 완료 후, 사용자는 자신의 비디오 계정에 링크를 추가하여 계정의 신뢰성과 권한을 강화할 수 있습니다. 영상 링크 중 하나
 Doudian에 연결하는 방법 - Doudian에 연결하는 방법 튜토리얼
Mar 06, 2024 am 08:40 AM
Doudian에 연결하는 방법 - Doudian에 연결하는 방법 튜토리얼
Mar 06, 2024 am 08:40 AM
많은 친구들이 아직 Doudian에 링크하는 방법을 모르므로 아래 편집자가 Doudian에 링크하는 방법에 대한 튜토리얼을 설명합니다. 필요한 경우 서둘러서 살펴보는 것이 모든 사람에게 도움이 될 것이라고 믿습니다. 1단계: 먼저 Doudian 컴퓨터 터미널을 열고 그림과 같이 왼쪽 열에 "Window Product Management"를 입력합니다. 2단계: 그런 다음 그림과 같이 오른쪽 상단에 있는 "제품 추가"를 클릭하세요. 3단계: 그런 다음 그림에 표시된 대로 제품 링크를 복사하여 붙여넣습니다. 4단계: 그런 다음 그림과 같이 "추가 확인"을 클릭하세요. 5단계: 마지막으로 소개, 사진 및 기타 정보를 입력한 후 그림과 같이 "확인"을 클릭하여 Douyin에 연결합니다. 위 내용은 편집자가 알려드린 Doudian에 링크를 추가하는 방법에 대한 전체 내용입니다. 모든 분들께 도움이 되길 바랍니다.
 Outlook이 내 일정에 이벤트를 자동으로 추가하는 것을 중지하는 방법
Feb 26, 2024 am 09:49 AM
Outlook이 내 일정에 이벤트를 자동으로 추가하는 것을 중지하는 방법
Feb 26, 2024 am 09:49 AM
이메일 관리자 애플리케이션인 Microsoft Outlook을 사용하면 이벤트와 약속을 예약할 수 있습니다. 이를 통해 Outlook 응용 프로그램에서 이러한 활동(이벤트라고도 함)을 생성, 관리 및 추적할 수 있는 도구를 제공하여 체계적으로 정리할 수 있습니다. 그러나 때로는 원치 않는 이벤트가 Outlook의 일정에 추가되어 사용자에게 혼란을 주고 일정에 스팸을 보내는 경우가 있습니다. 이 문서에서는 Outlook이 내 일정에 이벤트를 자동으로 추가하지 못하도록 방지하는 데 도움이 되는 다양한 시나리오와 단계를 살펴보겠습니다. Outlook 이벤트 – 간략한 개요 Outlook 이벤트는 다양한 용도로 사용되며 다음과 같은 유용한 기능을 많이 가지고 있습니다. 일정 통합: Outlook에서
 Dreamweaver CMS 스테이션 그룹 실습 공유
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS 스테이션 그룹 실습 공유
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS 스테이션 그룹 실습 공유 최근 몇 년간 인터넷의 급속한 발전으로 인해 웹사이트 구축이 점점 더 중요해지고 있습니다. 여러 웹사이트를 구축할 때 사이트 그룹 기술은 매우 효과적인 방법이 되었습니다. 많은 웹 사이트 구축 도구 중에서 DreamWeaver CMS는 유연성과 사용 용이성으로 인해 많은 웹 사이트 애호가들의 첫 번째 선택이 되었습니다. 이 기사에서는 Dreamweaver CMS 스테이션 그룹에 대한 몇 가지 실제 경험과 일부 특정 코드 예제를 공유하여 스테이션 그룹 기술을 탐색하는 독자에게 도움이 되기를 바랍니다. 1. Dreamweaver CMS 스테이션 그룹이란 무엇입니까? 드림위버 CMS




