Node.js 디버깅 시리즈 소스 코드 위치 지정 및 디버깅 [기본]_javascript 기술
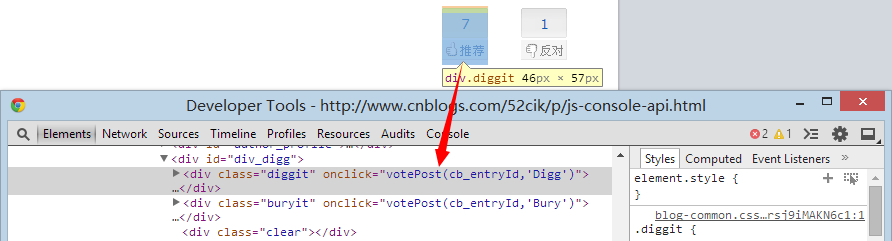
먼저 첫 번째 문제부터 다루겠습니다. 1. 기사 하단에서 이 함수가 호출하는 권장 함수 소스 코드를 확인하세요
실제로는 매우 간단합니다. 돋보기를 클릭하여 추천 항목을 선택하기만 하면 됩니다.

이 votePost(cb_entryId,'Digg')는 추천버튼에 의해 호출되는 함수입니다. 아주 간단하지 않나요?
두 번째 질문은 함수가 위치한 파일 위치를 찾는 것입니다.
사실 아주 간단합니다. 물론 콘솔에 익숙하지 않은 친구들은 어떻게 보는지 모를 수도 있습니다.
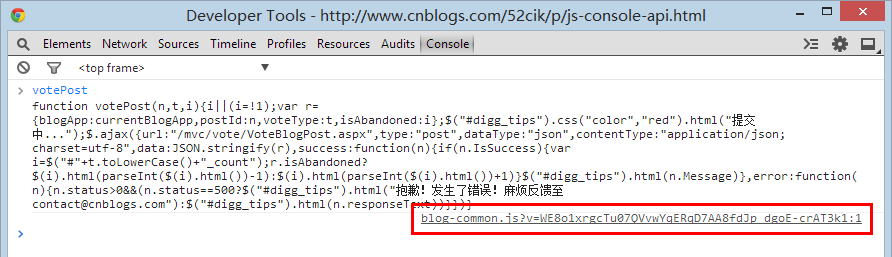
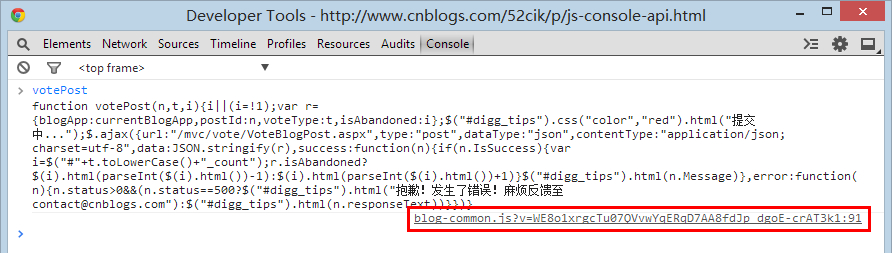
콘솔에 votePost를 입력하고 Enter 키를 누릅니다.

함수 소스 코드가 굵게 표시되어 있고, 오른쪽 하단에 blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 링크가 있습니다. 이것은 무엇을 의미합니까?
다음 v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1은 단순히 무시됩니다.
ps: 이것이 무엇인지 알고 싶다면 실제로는 버전 번호입니다. 기능은 캐싱을 방지하기 위한 것입니다. 자세한 내용은 온라인에서 검색하세요.
blog-common.js:1 이것이 바로 그 의미입니다. .
blog-common.js는 이 기능이 위치한 js 파일입니다
1은 코드의 줄 번호입니다.
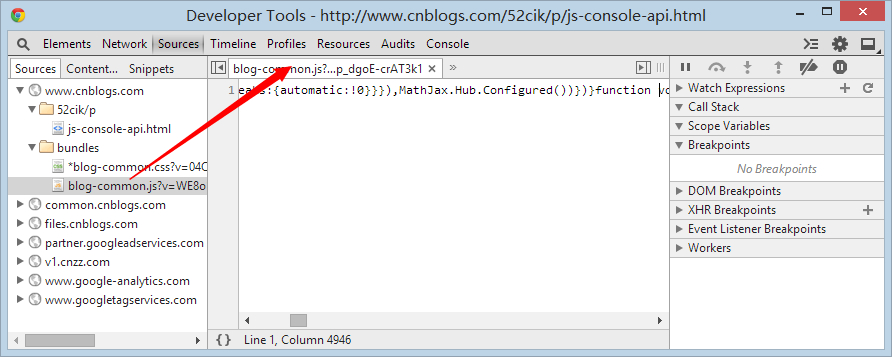
이 링크를 클릭하면 소스 패널로 바로 이동합니다. 이것은 나중에 소개할 소스 코드 패널입니다.

그런데 모든 코드가 한 줄에 있는데 어떻게 바꿔야 할까요? 4946자가 모두 한 줄에 압축되어 있습니다. .
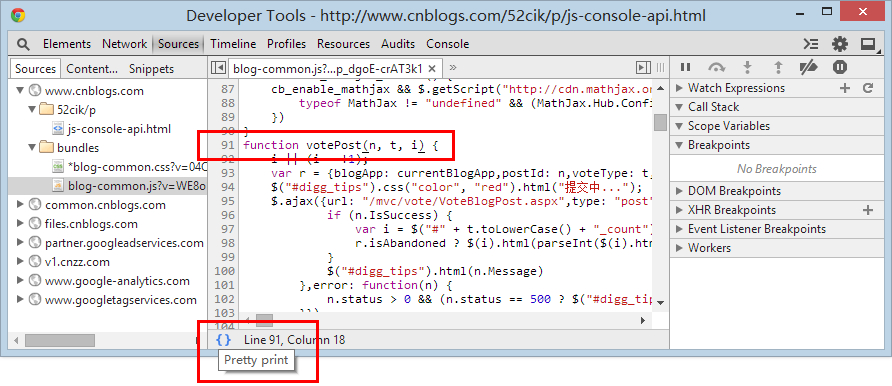
Chrome은 코드 서식 지정 기능을 제공합니다. 코드 서식을 지정하려면 아래의 예쁜 인쇄 버튼을 클릭하세요.

포맷이 완료되면 코드가 매우 아름다워질 것입니다. 읽을 수 있는지, 이해할 수 있는지는 또 다른 문제입니다.
이해가 되지 않는다면 코드가 jquery.min.js 파일과 같은 UglifyJS나 Google의 Closure 등의 도구로 컴파일된 것일 수도 있습니다.
당신의 레벨이 너무 낮아서 마스터가 작성한 코드를 당분간 이해할 수 없을 수도 있습니다. 그러면 당신은 힘을 키우기 위해 열심히 노력할 수밖에 없습니다.
포맷 후 함수 위치를 찾을 수 없다면 걱정하지 마십시오. 왜 당황합니까?
지금 바로 콘솔 패널로 돌아가세요.

blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91을 발견하게 되어 기쁩니다
줄 번호가 91로 변경되었습니다. 이제 이 링크를 클릭하면 해당 형식의 위치로 이동합니다. 정말 편리하지 않나요? .
마지막 질문은 기능을 무효화하도록 수정하는 것입니다. 가장 간단하고, 이전 것보다 훨씬 간단하지만, 조작 방법을 모르시는 분들이 많아서 여기서 설명하겠습니다.
우선 추천 함수가 호출하는 함수가 votePost(cb_entryId,'Digg')라는 것을 알고 있으며, 이는 html에 직접 작성하고 onclick을 통해 바인딩합니다.
그러면 이 함수는 전역 함수이고 어디에서나 호출될 수 있습니다. 그렇다면 이것이 무엇을 의미할까요?
이는 전역 변수처럼 수정할 수 있다는 뜻입니다. 어디에서나 수정할 수 있으므로 전역 함수도 동일해야 합니다.
따라서 이를 빈 함수로 직접 수정할 수 있습니다.
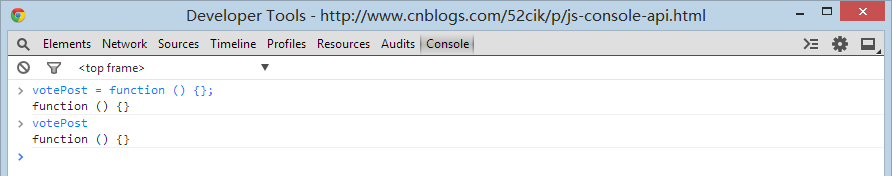
votePost = function () {}; 또는 votePost = $.noop; 둘 다 작동합니다. $.noop은 편의를 위해 jQuery에서 제공하는 빈 함수입니다.

이제 votePost는 빈 기능이므로 추천 버튼을 클릭해도 아무 일도 일어나지 않습니다.
물론, 페이지를 새로고침하면 다시 적용됩니다. 단지 페이지의 변경 사항을 디버깅하는 것일 뿐입니다. 블로그 파크의 소스 코드를 변경하지 않으면 영구적으로 적용하는 것은 불가능합니다.
따라서 디버깅이란 오류의 원인을 찾아 수정한 후 테스트하는 과정을 의미하며, 틀리면 새로 고침하여 다시 수정하므로 실제 파일을 수정할 필요가 없습니다. 복구할 수 없게 만듭니다.
오늘은 여기까지입니다. 실제로 디버깅할 수 있는 직접 전역 함수는 거의 없습니다. 이제 jQuery가 널리 사용되고 다양한 클릭, 켜기 및 기타 이벤트 바인딩으로 인해 소스 코드 위치 지정이 매우 번거로워지기 때문입니다.
다행히 이전에 이 문제를 좀 더 자세히 분석한 기사가 있었습니다. 자세한 내용은 "jQuery 이벤트 소스 코드 위치 지정 문제에 대한 간략한 토론"
을 참조하세요.
다른 프레임워크에 익숙하지 않아서 분석하지는 않았지만 아이디어는 실제로 비슷하고 이벤트 관리 메커니즘이 있을 것입니다.
오늘은 지식 포인트가 많지 않지만 스스로 통합해야 합니다. 그렇지 않으면 즉시 잊어버릴 것입니다.
방과후 연습:
1. votePost 기능이 어떻게 구현되고 추천되는지 분석해 보세요.
2. votePost의 동적 디버깅 및 분석. (중단점 지식과 결합되어야 함)
내일은 중단점과 동적 디버깅에 대해 이야기할 예정입니다. 적절한 주제를 찾지 못해서 그냥 동적 디버깅이 필요한 적절한 것이 있으면 댓글을 남겨주세요. .

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 C++ 함수 디버깅에 대한 자세한 설명: 다중 스레드 함수의 문제를 디버깅하는 방법은 무엇입니까?
May 02, 2024 pm 04:15 PM
C++ 함수 디버깅에 대한 자세한 설명: 다중 스레드 함수의 문제를 디버깅하는 방법은 무엇입니까?
May 02, 2024 pm 04:15 PM
C++ 다중 스레드 디버깅은 GDB를 사용할 수 있습니다. 1. 디버깅 정보 컴파일을 활성화합니다. 2. 중단점을 설정합니다. 3. 스레드를 보려면 infothread를 사용합니다. 4. 스레드를 전환하려면 next, stepi 및 locals를 사용합니다. 실제 사례 디버깅 교착 상태: 1. threadapplyallbt를 사용하여 스택을 인쇄합니다. 2. 스레드 상태를 확인합니다. 3. 기본 스레드를 한 단계씩 진행합니다. 4. 교착 상태를 해결하기 위해 액세스를 조정합니다.
 LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까? LeakSanitizer를 설치합니다. 컴파일 플래그를 통해 LeakSanitizer를 활성화합니다. 애플리케이션을 실행하고 LeakSanitizer 보고서를 분석합니다. 메모리 할당 유형과 할당 위치를 식별합니다. 메모리 누수를 수정하고 동적으로 할당된 모든 메모리가 해제되었는지 확인하세요.
 golang 함수 디버깅 및 분석 바로가기
May 06, 2024 pm 10:42 PM
golang 함수 디버깅 및 분석 바로가기
May 06, 2024 pm 10:42 PM
이 기사에서는 실행을 일시 중지하고, 변수를 확인하고, 중단점을 설정하는 데 사용되는 내장 디버거 dlv를 포함하여 Go 기능 디버깅 및 분석을 위한 바로 가기를 소개합니다. 로깅 - 로그 패키지를 사용하여 메시지를 기록하고 디버깅 중에 확인합니다. 성능 분석 도구 pprof는 호출 그래프를 생성하고 성능을 분석하며, gotoolpprof를 사용하여 데이터를 분석합니다. 실제 사례: pprof를 통해 메모리 누수를 분석하고 호출 그래프를 생성하여 누수를 일으키는 함수를 표시합니다.
 Java 람다 표현식에서 효율적인 디버깅을 수행하는 방법은 무엇입니까?
Apr 24, 2024 pm 12:03 PM
Java 람다 표현식에서 효율적인 디버깅을 수행하는 방법은 무엇입니까?
Apr 24, 2024 pm 12:03 PM
효율적으로 Lambda 표현식을 디버그합니다. IntelliJ IDEA 디버거: 변수 선언이나 메서드에 중단점을 설정하고, 내부 변수와 상태를 검사하고, 실제 구현 클래스를 확인합니다. Java9+JVMTI: 런타임 JVM에 연결하여 식별자를 얻고, 바이트코드를 검사하고, 중단점을 설정하고, 실행 중에 변수와 상태를 모니터링합니다.
 PHP 비동기 코드를 디버깅하는 방법
May 31, 2024 am 09:08 AM
PHP 비동기 코드를 디버깅하는 방법
May 31, 2024 am 09:08 AM
PHP 비동기 코드 디버깅을 위한 도구는 다음과 같습니다. Psalm: 잠재적인 오류를 찾는 정적 분석 도구입니다. ParallelLint: 비동기 코드를 검사하고 권장 사항을 제공하는 도구입니다. Xdebug: 세션을 활성화하고 코드를 단계별로 실행하여 PHP 애플리케이션을 디버깅하기 위한 확장입니다. 다른 팁으로는 로깅 사용, 어설션, 로컬에서 코드 실행, 단위 테스트 작성 등이 있습니다.
 Java 동시 프로그래밍에서 동시성 테스트 및 디버깅을 수행하는 방법은 무엇입니까?
May 09, 2024 am 09:33 AM
Java 동시 프로그래밍에서 동시성 테스트 및 디버깅을 수행하는 방법은 무엇입니까?
May 09, 2024 am 09:33 AM
동시성 테스트 및 디버깅 Java 동시 프로그래밍의 동시성 테스트 및 디버깅은 매우 중요하며 다음 기술을 사용할 수 있습니다. 동시성 테스트: 단위 테스트: 단일 동시 작업을 격리하고 테스트합니다. 통합 테스트: 여러 동시 작업 간의 상호 작용을 테스트합니다. 부하 테스트: 부하가 심한 상황에서 애플리케이션의 성능과 확장성을 평가합니다. 동시성 디버깅: 중단점: 스레드 실행을 일시 중지하고 변수를 검사하거나 코드를 실행합니다. 로깅: 스레드 이벤트 및 상태를 기록합니다. 스택 추적: 예외의 원인을 식별합니다. 시각화 도구: 스레드 활동 및 리소스 사용량을 모니터링합니다.
 Java 함수의 재귀 호출을 위한 디버깅 기술은 무엇입니까?
May 05, 2024 am 10:48 AM
Java 함수의 재귀 호출을 위한 디버깅 기술은 무엇입니까?
May 05, 2024 am 10:48 AM
재귀 함수 디버깅에는 다음과 같은 기술이 있습니다. 스택 추적 확인 디버그 포인트 설정 기본 케이스가 올바르게 구현되었는지 확인하는 재귀 호출 횟수를 계산하는 재귀 스택 시각화
 PHP 디버깅 오류: 일반적인 실수에 대한 가이드
Jun 05, 2024 pm 03:18 PM
PHP 디버깅 오류: 일반적인 실수에 대한 가이드
Jun 05, 2024 pm 03:18 PM
일반적인 PHP 디버깅 오류는 다음과 같습니다. 구문 오류: 코드 구문을 확인하여 오류가 없는지 확인하세요. 정의되지 않은 변수: 변수를 사용하기 전에 변수가 초기화되고 값이 할당되었는지 확인하세요. 세미콜론 누락: 모든 코드 블록에 세미콜론을 추가합니다. 함수가 정의되지 않았습니다. 함수 이름의 철자가 올바른지 확인하고 올바른 파일이나 PHP 확장이 로드되었는지 확인하세요.




