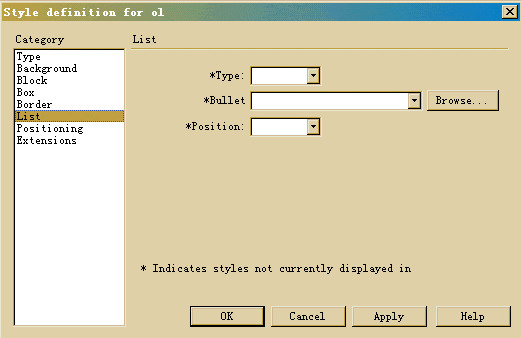
을 누릅니다. F7 키(또는 빠른 실행 표시줄에서 "Bagua Diagram"과 같은 아이콘 클릭), CSS 패널을 불러와 "없음"을 선택한 다음 패널 하단에 있는 편집 아이콘을 클릭하고 "새로 만들기" 버튼을 누릅니다. 팝업되는 "스타일시트 편집" 대화상자에서 팝업되는 "새 스타일" 대화상자에서 "HTML 태그 재정의(HTML 태그 재정의)"를 선택한 후, 아래 "태그" 선택 상자에서 "ol"을 선택하고, OK를 누르면 아래와 같이 "Style Definition for ol" 대화 상자가 즉시 나타납니다.

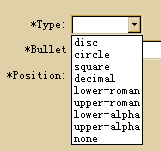
왼쪽 선택 창에서 "list"를 선택합니다. "OL에 대한 스타일 정의" 대화 상자가 있고 오른쪽 패널에서 "유형"만 정의하면 됩니다. 오른쪽에 있는 삼각형 버튼을 클릭하면 아래와 같이 목록이 표시됩니다.

2. 설명하겠습니다. 위 그림의 목록에 있는 각 항목의 의미:
디스크: 원
원: 비어 있음 원;
사각형: 단색 사각형;
십진수: 십진수
소문자 로마 숫자
대문자 로마자 numerals;
lower-alpha: 영문 소문자
upper-alpha: 대문자
none: 글머리 기호와 숫자를 표시하지 않습니다.
분명히 이 예에서는 "upper-roman"을 선택한 다음 확인을 눌러 돌아갑니다(지금 "글머리 기호" 속성을 선택하면 안 됩니다. 그렇지 않으면 예상한 결과가 나오지 않을 수 있습니다). "스타일 시트 편집" 대화 상자에서 "완료" 버튼을 눌러 종료합니다. 웹페이지 소스코드의 〈head〉와 〈/head〉 사이에 보이는 CSS 코드는 다음과 같습니다.
〈style type="text/css"〉
〈!--
ol { list-style-type: upper-romancircle}
--〉
〈/style〉Dreamweaver3를 사용하지 않는 네티즌의 경우 〈head〉와 〈/head〉 사이에 위 코드를 직접 복사하세요. 〈/head〉 〈/head〉, 효과는 동일합니다.
3. 이런 식으로 웹 페이지를 디자인할 때 항목 번호 아이콘

을 클릭하면 대문자 로마자가 나옵니다. 숫자 목록이 있지만 편집할 때 십진수는 계속 표시되며 실제 색상은 탐색할 때만 표시됩니다. 다른 형식의 숫자가 필요한 경우 두 번째 단계의 목록에서 다른 스타일을 선택하면 됩니다.

아이콘을 누르면 글머리 기호 앞의 그래픽(기본값은 정사각형)도 한 단계에서 "태그" 마크를 선택할 때 "ol"을 선택하지 말고 대신 "ul"을 선택하십시오. 다른 작업은 완전히 동일합니다. 대문자 로마 숫자 글머리 기호를 사용하도록 변경하려는 경우 결과 CSS 코드는 다음과 같습니다.
〈style type="text/css"〉
〈!--
ul { list-style-type: upper-romancircle}
--〉
〈/style〉여기에서 볼 수 있듯이 이 두 아이콘은 기본적으로 동일한 역할을 수행하지만 레이블이 다릅니다. . 그게 다야.


























