360 browser_jquery에서 사용자 이름과 비밀번호가 자동으로 채워지는 것을 방지하는 다양한 방법
현재 프로젝트를 개발 중인데 매우 역겨운 문제에 직면했습니다. 원래 로그인 인터페이스에 사용자 이름과 비밀번호를 입력했습니다. 비밀번호를 기억하도록 선택한 후 가 나타나면 가 콘텐츠 페이지의 로그인 인터페이스에 입력된 사용자 이름과 비밀번호를 입력합니다. 콘텐츠 페이지에서 새로운 서브 계정을 생성하려고 합니다. 이 문제는 정말 역겹습니다~~~
물론 Firefox나 IE8 이상과 같은 고급 브라우저에서는 이런 일이 발생하지 않습니다. 문제는 360이다! 기대에 부응하여 이 신인은 다음을 시도했습니다.
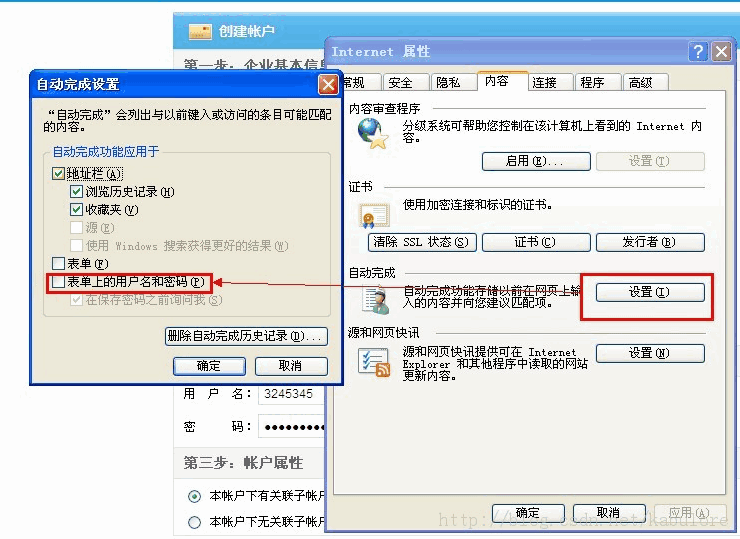
첫 번째: 브라우저에서 자동 비밀번호 입력을 취소합니다. 
안타깝게도 이게 360에 반응이 없네 젠장 첫 시도는 실패! (물론 발효되더라도 개발자로서 모든 사용자에게 이 동작을 하게 할 수는 없습니다!)
둘째: 자동으로 작성되지 않도록 입력에 autocomplete="off" 속성을 추가합니다. 사용자 이름과 비밀번호.
아쉽게도 이게 360에도 면역이 되다니, 젠장!
세 번째 방법: js를 통해 입력의 유형 속성을 동적으로 수정합니다.
이번에는 360이 입력한 비밀번호가 바로 표시됩니다. 즉, onfocus가 실행되지 않습니다. 짧게 클릭하여 다음을 실행하면 jquery에서 오류가 발생하는 것을 확인합니다. 포착되지 않은 예외 유형 속성을 변경할 수 없다는 오류가 발생합니다. 불행하게도 IE는 유형 수정을 지원하지 않습니다.
네 번째 유형: 힘만으로는 부족하므로 특별한 조치를 취할 수밖에 없습니다. 당신이 나를 변화시키지 않으면 나는 당신을 숨겨서 은폐물로 삼을 것입니다. 위로!
$(function(){
$(" #PWD").focus(function(){
$(this).hide();
$("#password").val("").show().css(" backgroundColor", "#fff").focus();
});
$("#password").blur(function(){
$(this).show().css( "배경색상" ,"#fff");
$("#PWD").hide()
})
$("#UN").focus(function(){
$( this).hide();
$("#userName").val("").show().css("BackgroundColor","#fff").focus()
});
$("#userName").blur(function(){
$(this).show().css("BackgroundColor","#fff");
$(" #UN" ).hide();
});
});
참고: 배경색을 #fff로 설정하세요. 360에서는 배경색이 노란색으로 변하기 때문입니다. 기본.
userName과 비밀번호가 아닌 ID를 가진 입력 상자를 사용하고, 가짜 입력을 클릭하면 실제 입력이 표시되도록 스타일을 설정합니다.
< id="password" name="user.password" maxlength="20" style="display:none;" type="password" title="비밀번호를 입력하세요" /> 🎜>
끝났어요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 Chrome을 다시 360으로 변경하는 방법
Mar 09, 2024 pm 04:22 PM
Chrome을 다시 360으로 변경하는 방법
Mar 09, 2024 pm 04:22 PM
Chrome을 다시 360으로 변경하는 방법은 무엇입니까? Google 크롬은 오늘날 가장 인기 있는 브라우저 소프트웨어 중 하나입니다. 이 브라우저는 사용이 빠르고 편리합니다. 브라우저의 기본 홈페이지 검색 인터페이스는 Google 검색입니다. 그러나 많은 사용자는 Google Chrome 홈페이지가 360 검색에 의해 변조되었다고 말합니다. 360 Navigation의 경우 이 상황을 어떻게 수정해야 할까요? 다음으로, 편집자는 Google Chrome에서 360 탐색 페이지를 취소하는 방법에 대한 그래픽 튜토리얼을 제공합니다. 도움이 필요한 친구는 이 기사에서 제공하는 방법을 시도해 볼 수 있습니다. Google Chrome에서 360 탐색 페이지를 취소하기 위한 그래픽 튜토리얼 1단계: 컴퓨터 버전의 Google Chrome을 두 번 클릭하여 열고 메인 페이지에 들어가면(그림과 같이) 360 탐색 페이지가 나타나는 것을 볼 수 있습니다. 사진). 2단계: 오른쪽 상단에 표시된 대로 3개를 클릭합니다.
 360 브라우저에서 권장하는 광고를 끄는 방법은 무엇입니까? PC에서 360 브라우저가 권장하는 광고를 끄는 방법은 무엇입니까?
Mar 14, 2024 am 09:16 AM
360 브라우저에서 권장하는 광고를 끄는 방법은 무엇입니까? PC에서 360 브라우저가 권장하는 광고를 끄는 방법은 무엇입니까?
Mar 14, 2024 am 09:16 AM
360 브라우저에서 권장하는 광고를 끄는 방법은 무엇입니까? 많은 사용자들이 360 브라우저를 사용하고 있다고 생각합니다. 그러나 이 브라우저는 때때로 광고가 표시되어 많은 사용자들을 매우 고민하게 만듭니다. 이 사이트에서는 컴퓨터에서 360 브라우저에서 권장하는 광고를 끄는 방법을 사용자에게 주의 깊게 소개하겠습니다. 컴퓨터에서 360 브라우저가 권장하는 광고를 끄는 방법은 무엇입니까? 방법 1: 1. 360 안전 브라우저를 엽니다. 2. 오른쪽 상단에 있는 "세 개의 가로 막대" 로고를 찾아 [설정]을 클릭하세요. 3. 팝업 인터페이스 왼쪽 작업 표시줄에서 [실험실]을 찾아 ["360 핫스팟 정보" 기능 활성화]를 선택합니다. 방법 2: 1. 먼저 두 번 클릭합니다.
 360 브라우저 자동 열기를 끄는 방법
Mar 18, 2024 pm 03:20 PM
360 브라우저 자동 열기를 끄는 방법
Mar 18, 2024 pm 03:20 PM
360 브라우저 자동 열기를 끄는 방법은 무엇입니까? 360 브라우저는 안전하고 빠른 브라우저 소프트웨어입니다. 요즘에는 많은 사람들이 이 브라우저를 업무나 공부에 사용하고 싶어합니다. 많은 친구들이 컴퓨터를 켜면 자동으로 이 설정을 취소한다고 합니다. 360 브라우저를 끄고 자동 시작을 활성화하는 방법. 이 문서에서는 시작 시 360 브라우저의 자동 시작을 끄는 방법에 대한 자세한 튜토리얼을 제공합니다. 도움이 필요한 친구는 살펴보고 자세히 알아볼 수 있습니다. 시작 시 360 브라우저의 자동 시작을 끄는 방법에 대한 튜토리얼 방법 1: 1. 독립 실행형 Win 아이콘을 마우스 오른쪽 버튼으로 클릭하고 응용 프로그램 및 기능을 선택합니다(그림 참조). 2. 개봉 후, 시작 기능을 선택하세요(그림 참조). 3. 360 Safe Browser 구성 요소를 찾아 닫습니다.
 360 브라우저가 화면에 적응하는 방법
Apr 26, 2024 pm 04:46 PM
360 브라우저가 화면에 적응하는 방법
Apr 26, 2024 pm 04:46 PM
많은 친구들이 브라우저를 사용할 때 모든 웹 페이지를 화면에 맞게 조정하는 방법을 알고 싶다고 말했습니다. 관심이 있으시면 저와 함께 한 번 방문해 보세요. 1. 먼저 휴대폰에서 360 브라우저를 클릭하여 열고 인터페이스로 들어간 다음 하단 도구 모음에서 가운데에 있는 세 개의 수평선 아이콘을 클릭하여 엽니다. 2. 페이지 하단에 메뉴 창이 열리고 이를 클릭한 후 "설정" 기능을 선택하여 들어갑니다. 3. 설정 페이지로 이동한 후 "홈 페이지"를 찾아 이 항목을 클릭하여 엽니다. 4. 입력한 페이지 하단에 "웹 페이지 적응형 화면"이 있습니다. 그 뒤에 있는 해당 전환 버튼을 클릭하고 버튼을 색상 상태로 설정하면 열려 있는 모든 웹 페이지가 자동으로 화면에 맞춰집니다. .
 360 브라우저에서 광고 팝업을 닫는 방법
Mar 04, 2024 pm 03:55 PM
360 브라우저에서 광고 팝업을 닫는 방법
Mar 04, 2024 pm 03:55 PM
360 브라우저에서 광고 팝업을 닫는 방법은 무엇입니까? 많은 사용자가 360 브라우저를 컴퓨터에 설치했지만 성능은 좋지만 광고 팝업이 너무 자주 나타나 사용자 경험에 심각한 영향을 미치는 다양한 방해 광고 팝업을 항상 접하게 됩니다. 팝업창을 닫아도 다음번 이용시에는 계속 나타납니다. 그래서 많은 친구들이 광고 팝업창을 닫을까 고민하고 있는데, 360 브라우저 광고 팝업창을 닫는 방법을 에디터를 따라가 보겠습니다. 360 브라우저 광고 팝업 창을 닫는 방법 1. 먼저 컴퓨터에서 360 브라우저를 열고, 광고 팝업 창이 나타나면 오른쪽 상단의 '설정' 아이콘을 클릭한 후 '열기'를 클릭하세요. 2. 브라우저를 직접 클릭할 수도 있습니다. 오른쪽 상단 모서리에 있는 세 개의 가로 막대를 클릭한 다음 "설정"을 클릭합니다. 3. 설정에서
 360 핫정보를 끄는 방법은 무엇입니까? 360 브라우저에서 인기 정보를 끄는 방법
Mar 13, 2024 pm 04:04 PM
360 핫정보를 끄는 방법은 무엇입니까? 360 브라우저에서 인기 정보를 끄는 방법
Mar 13, 2024 pm 04:04 PM
360 핫정보를 끄는 방법은 무엇입니까? 360 핫정보는 컴퓨터를 켠 후에 항상 나타나기 때문에 많은 사용자를 매우 짜증나게 합니다. 이 사이트에서는 360 브라우저에서 인기 정보를 끄는 방법을 사용자에게 주의 깊게 소개합니다. 360 브라우저 핫뉴스 닫는 방법 방법 1: 1. 360 핫뉴스 창 오른쪽 상단의 ↓를 클릭하고, 팝업창에서 "팝업에 없음"을 클릭하세요. 방법 2: 1. 360 뉴스 창을 닫은 후 360 보안 브라우저를 열면 주소 표시줄에 se://settings/를 입력하고 Enter 키를 눌러 실험실을 엽니다. 2. 왼쪽의 'Lab&'을 클릭하세요.
 360 브라우저에서 화면 보호기 배경화면을 끄는 방법
Mar 22, 2024 pm 08:30 PM
360 브라우저에서 화면 보호기 배경화면을 끄는 방법
Mar 22, 2024 pm 08:30 PM
360 브라우저에서 화면 보호기 배경화면을 끄는 방법은 무엇입니까? 360 브라우저는 기능이 풍부하고 사용하기 쉬운 브라우저 소프트웨어입니다. 이 브라우저는 개인화 설정이 매우 좋습니다. 이 브라우저를 사용할 때 일정 기간 동안 잘못 작동하면 360 화면 보호기가 나타납니다. 화면 보호기 배경화면은 게임 광고이므로 많은 사용자가 360 브라우저 화면 보호기 배경화면을 끄는 방법을 알고 싶어합니다. 다음으로, 편집자는 360도 브라우저 화면 보호기 배경화면을 끄는 단계를 귀하와 공유할 것입니다. 도움이 필요한 친구들은 살펴보고 자세히 알아볼 수 있습니다. 360 브라우저 화면 보호기 배경화면을 닫는 단계 공유 1. 360 브라우저를 열고 화면 오른쪽 상단에 있는 세 개의 가로 막대가 있는 아이콘을 클릭한 다음 그림과 같이 "설정"을 클릭합니다. 아래에. 2. "고급 설정"을 클릭하고 아래로 스크롤하면 다음이 있습니다.
 360 브라우저 호환성 모드를 설정하는 방법은 무엇입니까? 360 브라우저 호환 모드를 켜는 방법은 무엇입니까?
Mar 13, 2024 pm 09:20 PM
360 브라우저 호환성 모드를 설정하는 방법은 무엇입니까? 360 브라우저 호환 모드를 켜는 방법은 무엇입니까?
Mar 13, 2024 pm 09:20 PM
360 브라우저는 매우 사용하기 쉽고 편리한 검색 도구입니다. 많은 사용자가 360 브라우저의 호환 모드를 활성화하는 방법을 모르므로 이 사이트에서는 사용자에게 360 브라우저를 활성화하는 방법을 자세히 소개합니다. 호환 모드. 360 브라우저 호환 모드를 켜는 방법은 무엇입니까? 1. 360 브라우저를 열고 해당 웹페이지로 들어갑니다. 2. 주소 표시줄 오른쪽에 있는 "호환성" 아이콘(퍼즐 모양으로 표시됨)을 클릭하거나 단축키 F7을 누르세요. 3. 팝업 호환성 설정 창에서 사용하려는 호환성 모드를 선택합니다. - "IE8 호환"을 선택하여 Internet Explorer 8의 동작을 시뮬레이션할 수 있습니다.




