웹디자인 및 제작_HTML/Xhtml_웹페이지 제작 시 하이퍼링크 효과 개선
하이퍼링크를 사용하면 방문자가 한 페이지에서 다른 페이지로 또는 한 사이트에서 다른 사이트로 이동할 수 있습니다. 그러나 이러한 잦은 점프는 사람들을 불안하게 만들 수 있습니다.
사용자가 자신 있게 탐색할 수 있도록 링크는 매우 명확하고 명시적이어야 합니다.
사용자가 페이지를 더 잘 탐색할 수 있도록 하이퍼링크는 절대적으로 명확하고 명시적이어야 합니다.
원칙
원칙
1. 텍스트 하이퍼링크는 일반 텍스트와 명확하게 구별되어야 합니다.
2. 모든 마우스 오버 동작은 강조 표시 효과를 가져야 합니다. 3. 하이퍼링크 콘텐츠는 다음 중 하나를 식별할 수 있을 만큼 길어야 합니다. 하이퍼링크의 구체적인 내용은 간결하고 간결해야 합니다(짧고 정확해야 함).
·
어디로 갈까 [ 점프 전달주소
] · 혜택 [
어떤 컨텐츠를 받고 싶으신가요] · 원하는 일 [희망 어떤 효과
] 4. 서로 다른 대상을 가리키는 하이퍼링크는 명확하게 구분되어야 합니다. 하이퍼링크는 명확하게 구분되어야 합니다. 예상치 못한 결과 표시(예: 다음과 같이 하이퍼링크를 클릭한 후 발생하는 특별한 상황을 설명:
)
· 파일 링크 [ 파일 링크 ]
· 창을 열거나 닫는 링크 [ 링크를 클릭하면 창이 열리거나 닫힙니다. ]
링크는 무엇으로 만드나요?
하이퍼링크를 만드는 목적을 생각해 보세요
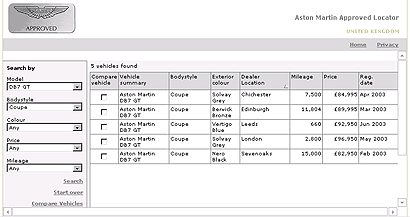
하이퍼링크 콘텐츠 예: Amapproved.com
하이퍼링크 내용 예시: Amapproved.com
승인된 Aston Martins를 찾는 사이트이며 전체적으로 좋습니다. 검색 결과에서 특정 차량의 세부 정보를 어떻게 볼 수 있는지 추측해 보세요. 모델(차량 요약 열).
Aston Martins [Aston Martin] 자동차 홈페이지입니다. 전체적인 외관 디자인은 클래식하다고 할 수 있습니다. 검색결과 표시 페이지입니다. 이제 검색 결과를 통해 차량에 대한 자세한 정보에 어떻게 접근할 수 있는지 상상해 보세요. 여기서 유일한 하이퍼링크는 "차량 요약 열 [차량 기본 목록]" >vehicle의 "에 대한 것입니다. 모델[차량 모델]”. 첫 번째이자 가장 큰 문제는 하이퍼링크를 구분할 수 없다는 점으로, 원칙 1을 위반합니다. 더 많은 정보를 얻으려면 어디를 클릭해야 할지 모르므로 추측해야 합니다.먼저 직면하게 되는 가장 큰 문제는 어느 것이 하이퍼링크인지 알 수 없다는 것입니다. 이는 1법에 위배됩니다. 즉, 자세한 정보를 얻으려면 어디를 클릭해야 할지 모르기 때문에 먼저 생각해야 합니다.

두 번째 문제는 링크가 완전히 다른 대상을 가리키고 있음에도 불구하고 동일해 보인다는 것입니다(각각의 Aston Martin은 서로 다른 대상을 사용함). 이는 원칙 4를 위반합니다. 이 페이지의 모든 링크는 동일한 내용을 갖기 때문입니다. (차량 모델) "
Aston Martin") 링크일 수도 있지만 거의 동일해 보이며 이는 위의 규칙을 위반합니다. 4; 플러스 모두 동일한 내용이 포함되어 있습니다. (차량 모델 [차량 유형 ]) 하이퍼링크가 덜 명확해집니다. "Aston Martin DB7 GT"를 클릭하면 Aston Martin DB7 GT 자동차에 대한 일반 정보를 얻을 수 있을 것으로 기대합니다. 이는 링크에서 얻을 수 있는 내용을 정확하게 설명하지 않기 때문에 원칙 3을 위반합니다.
'
Aston Martin DB7 GT' 링크를 클릭하면 'Aston Martin DB7 GT” 유형 자동차에 대한 일반 정보입니다. 그러나 최종적으로 얻은 정보와 링크에 대한 설명 사이에 불일치가 있음을 발견했습니다. 그렇다면 이는 위법3위반입니다. 어떻게 해야 할까요?
웹사이트는 어떻게 개선해야 할까요?
"얻는 것"은 특정 자동차에 대한 정보입니다. 특정 자동차를 나타내는 것은 자동차에 대한 다른 고유 식별자(마일리지, 가격 등)가 아닌 전체 테이블 행입니다. 반드시 고유할 필요는 없습니다.) 따라서 전체 행은 클릭 가능한 하이퍼링크여야 합니다. (마우스를 올리면 행의 색상/톤이 변경되는 경우에도 도움이 됩니다.)
"당신이 얻는 것[당신이 얻는 정보]"는 자동차와 관련되어야 합니다. 특정 모델은 전체 테이블 열을 동시에 차지해야 합니다. 특정 모델 정보(마일리지, 가격 등)를 포함하는 확인 개체가 없기 때문에 테이블의 전체 열을 클릭 가능한 하이퍼링크 개체로 사용해야 합니다. . (하이퍼링크 위로 마우스를 이동할 때 색상 변경 효과가 발생하는지 확인하기가 더 쉽습니다.)하이퍼링크로 크기 표현
하이퍼링크 개체의 크기를 설명
파일을 연결할 때 사용자의 기대치를 설정하기 위해 이러한 종류의 정보를 표시하는 컴퓨터를 찾는 것은 매우 흔한 일입니다.
파일을 연결할 때 일반적으로 하이퍼링크를 찾습니다. 설명 포함 사용자가 파일 링크를 클릭할지 여부를 결정하는 데 도움이 되는 파일 크기.
예: PDF(46,764바이트)
사용자의 목표를 생각할 때 필요한 것은 무엇인지 아는 것입니다. 다운로드에 소요되는 시간은 대략 몇 초입니까, 아니면 몇 분입니까? 일반적으로 필요한 만큼 정확합니다. 몇 초입니까, 몇 분입니까? 그러므로 가능한 한 정확하게 설명해야 합니다.
무엇으로 해야 할까요?
위의 파일 크기를 어떻게 설명해야 할까요? 파일 크기를 2개 이상의 유효 숫자로 표시하는 것은 전혀 이점이 없습니다. 또한 온라인에서 파일 크기에는 킬로바이트 또는 메가바이트만 사용하십시오(유효 숫자 2개까지만 사용하면 좋습니다. 실행: 4.7KB, 47KB, 470KB, 4.7MB 등)
파일 크기를 유효 숫자 2자리 이내로 설명하는 것이 가장 좋습니다. 위의 파일 크기는
47KB로 작성해야 합니다. 따라서 가능하면 파일은 킬로바이트(kb) 또는 메가바이트(mb)를 사용하여 웹에서 설명해야 합니다. (저희 권장 2자리 표기 방법은 4.7KB, 47KB, 470KB, 4.7MB 등입니다.) 하이퍼링크 형식
하이퍼링크 형식 정의
텍스트 하이퍼링크를 다른 텍스트와 구별해야 한다면 색상이나 밑줄/굵게 하기 등의 서식을 적용해야 합니까? 회색조의 파란색 하이퍼링크: 밑줄 유무
텍스트 하이퍼링크를 다른 텍스트와 구별해야 한다면 이렇게 해야 합니까? 밑줄/굵게 하기 등의 색상이나 서식을 적용해야 합니까? 하이퍼링크 부분에 일반 텍스트와 다른 색상을 사용하거나 하이퍼링크 텍스트에 밑줄을 긋거나 굵게 표시해야 합니다.
사실상 하이퍼링크는 밑줄이 있는 파란색으로 렌더링되고, 클릭하면 빨간색으로 바뀌며, 방문한 링크는 보라색으로 표시됩니다.
기본 하이퍼링크 동작은 색상 변경은 다음과 같습니다. 처음에는 하이퍼링크가 파란색이고 밑줄이 그어져 있습니다. 클릭하면 방문한 하이퍼링크가 보라색으로 표시됩니다.
대부분의 텍스트를 렌더링하는 가장 읽기 쉬운 방법은 흰색 배경에 검정색이며 텍스트 하이퍼링크를 파란색(#
#00f
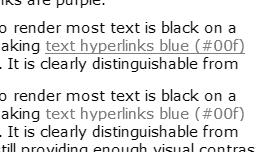
 색맹인 사람들에게는 색상만으로 구별이 가능한지 묻는 것이 적절합니다. 위 이미지는 이 페이지의 화면 캡처로, 색상이 없어도 충분한 색조 차이가 있음을 보여줍니다. 하이퍼링크를 명확하게 하기 위해 검정색과 파란색 사이를 사용합니다. 밑줄이 있는 버전이 조금 더 명확하지만 마우스를 올리면 밑줄이 표시되는 것도 비슷한 목적으로 사용됩니다.
색맹인 사람들에게는 색상만으로 구별이 가능한지 묻는 것이 적절합니다. 위 이미지는 이 페이지의 화면 캡처로, 색상이 없어도 충분한 색조 차이가 있음을 보여줍니다. 하이퍼링크를 명확하게 하기 위해 검정색과 파란색 사이를 사용합니다. 밑줄이 있는 버전이 조금 더 명확하지만 마우스를 올리면 밑줄이 표시되는 것도 비슷한 목적으로 사용됩니다.
또한 색상에만 의존하는 경우도 고려해야 합니다. 구별하기 위해 하이퍼링크 상태를 변경하면 색맹인 분들도 받아들일 수 있을까요? 색상을 식별할 수 있는지 물어보는 것이 가장 좋습니다. 위 사진은 해당 페이지의 스크린샷인데, 하이퍼링크의 색상 변경 효과를 사용하지 않고도 검은색과 파란색만으로 하이퍼링크를 명확하게 식별할 수 있는 것을 알 수 있습니다. 하이퍼링크에 밑줄을 긋는 것은 사용자가 하이퍼링크를 식별하는 데 도움이 되며 마우스가 하이퍼링크 위로 지나갈 때 밑줄이 표시되도록 하면 동일한 효과를 얻을 수 있습니다.
하이프링크에 밑줄을 쳐야 하나요? 하이퍼링크에 밑줄을 쳐야 하나요?
 간헐적인 인라인 링크에는 밑줄을 쳐도 괜찮습니다.
간헐적인 인라인 링크에는 밑줄을 쳐도 괜찮습니다.
하이퍼링크의 역할을 강조하기 위해 색상만 사용하는 것보다 링크를 좀 더 돋보이게 합니다.
이 예에서 밑줄은 기사 제목과 부제목 수준을 구분하는 데 효과적입니다.
문단이나 링크 목록에 인라인 링크가 많을 때, 페이지에 링크 집합이 많을 경우 밑줄은 도움이 되지 않는다고 생각합니다. 문단에 있는 경우. , 링크 목록이나 페이지에 하이퍼링크가 너무 많으면 이러한 링크에 밑줄을 쳐도 눈에 띄는 효과가 없습니다.
다음은 원본(밑줄)과 밑줄이 제거된 하이퍼링크 모음의 몇 가지 예입니다.
다음 두 하이퍼링크 세트의 효과를 비교합니다. 다음과 같이 왼쪽 하이퍼링크에는 밑줄이 포함되어 있고 오른쪽 하이퍼링크에는 밑줄이 포함되어 있지 않습니다.


밑줄이 없는 텍스트 블록을 더 빠르고 쉽게 읽을 수 있습니다.


두 번째 예에서는 관련 단어가 더 명확해 보이도록 줄 간격도 조정했습니다.
일관성
일관성
하이퍼링크 형식이 페이지 전체에서 일관되게 작동하는 것이 중요합니다.
하이퍼링크 형식이 페이지 전체에서 일관되게 작동하는 것도 중요합니다.
물론 탐색 모음과 같이 일부 텍스트 링크가 다른 배경에 있는 경우 특수 색상이나 처리를 사용해야 할 수도 있습니다.
물론 하이퍼링크가 내비게이션 바 내부와 같이 다른 배경에 있는 경우 특수 색상과 효과를 사용합니다.

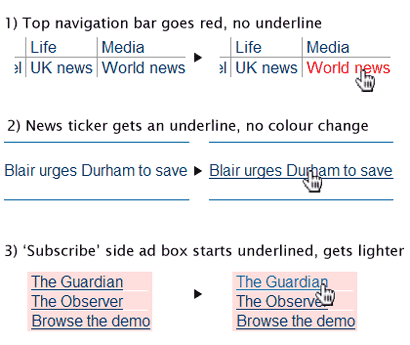
위 스니펫은 가디언 온라인 홈페이지에서 가져온 것입니다.
위 스니펫은 가디언 온라인 홈페이지입니다.
대부분의 링크는 비슷해 보이지만(#036, 주로 밑줄이 그어져 있지 않지만 마우스 포인터를 활성 링크 위로 이동할 때 마우스 포인터를 올리면 여러 가지 매우 다른 스타일이 적용됩니다.
위 하이퍼링크 형식은 기본적으로 동일해 보입니다(글꼴 색상 #036, 하이퍼링크는 기본적으로 밑줄이 표시되지 않으며 마우스가 하이퍼링크 위로 지나갈 때 나타나는 효과가 다릅니다). > 심리적인 효과는 당황스럽습니다. 모든 링크가 유사한 작업을 수행하는지(예: 이 사이트의 다른 페이지로 이동) 또는 예기치 않게 다른 곳으로 이동될 수 있는지 의심하게 됩니다.
심리적인 관점에서 볼 때 이러한 효과 처리는 동시에 사람들을 불안하게 만들 것입니다. 링크 사용됨 이 내용은 모두 사실입니다(다른 페이지 포함). 예상치 못한 곳으로 연결됩니까? 나는 이러한 정신분열적 접근 방식이 사이트 브랜드에 대한 사용자의 이미지를 약화시키는 동시에 사이트의 유용성을 떨어뜨릴 것이라고 믿습니다.
세 번째 예도 두 번째 원칙을 위반합니다. 색상 변경으로 인해 '강조 표시'가 되지 않고 약해지고 눈에 띄지 않게 되기 때문입니다. >모든 하이퍼링크에 서로 다른 효과를 사용할 수는 없습니다. 위의 세 번째 경우는 두 번째 규칙을 위반합니다. 색상 변경에 따라 초점이 흐려지고 전혀 눈에 띄는 역할을 할 수 없기 때문입니다.
결론
결론
전체적으로 업계에서 지배적인 관례는 링크에 #
00f
또는 #00c(약간 더 어두운) 파란색을 유지하고 링크를 만드는 것 같습니다. 빨간색이고 (선택적으로) 마우스를 올리면 밑줄이 그어집니다. 간단히 말하면 가장 특징적인 하이퍼링크 색상 효과 변경은 다음과 같습니다. #
인라인 하이퍼링크와 그룹 하이퍼링크에 일관되게 적용할 때 최고의 기능 밸런스를 제공할 수 있다고 생각합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
115://로 시작하는 링크를 다운로드하는 방법은 무엇입니까? 다운로드 방법 소개
Mar 14, 2024 am 11:58 AM
최근 많은 사용자들이 편집자에게 115://로 시작하는 링크를 다운로드하는 방법을 문의해 왔습니다. 115://로 시작하는 링크를 다운로드하려면 115 브라우저를 사용해야 합니다. 115 브라우저를 다운로드한 후 아래 편집기에서 편집한 다운로드 튜토리얼을 살펴보겠습니다. 115://로 시작하는 링크를 다운로드하는 방법을 소개합니다. 1. 115.com에 로그인하고 115 브라우저를 다운로드하여 설치합니다. 2. 115 브라우저 주소 표시줄에 chrome://extensions/를 입력하고 확장 센터에 들어가서 Tampermonkey를 검색한 후 해당 플러그인을 설치합니다. 3. 115 브라우저 주소창에 Grease Monkey 스크립트: https://greasyfork.org/en/를 입력하세요.
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 제품 링크를 추가하는 방법은 무엇입니까?
Mar 22, 2024 pm 09:36 PM
WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 제품 링크를 추가하는 방법은 무엇입니까?
Mar 22, 2024 pm 09:36 PM
WeChat 생태계의 일부로서 WeChat 비디오 계정은 점차 콘텐츠 제작자와 판매자를 위한 중요한 홍보 도구가 되었습니다. 이 플랫폼에서 비디오 계정에 대한 링크를 얻는 것은 콘텐츠를 공유하고 전파하는 데 중요합니다. 다음에서는 WeChat 동영상 계정 링크를 얻는 방법과 동영상 계정에 제품 링크를 추가하여 콘텐츠 전파 효과를 높이는 방법을 자세히 소개합니다. 1. WeChat 비디오 계정 링크를 얻는 방법은 무엇입니까? WeChat 비디오 계정에 비디오를 게시하면 시스템이 자동으로 비디오 링크를 생성합니다. 작성자는 공유 및 배포를 용이하게 하기 위해 게시 후 링크를 복사할 수 있습니다. WeChat 비디오 계정에 로그인한 후 비디오 계정의 홈페이지를 탐색할 수 있습니다. 홈 페이지에는 각 비디오에 해당 링크가 포함되어 있어 직접 복사하거나 공유할 수 있습니다. 3. 영상 계정 검색: 위챗 검색창에 영상 계정 이름을 입력하세요
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.




