JavaScript를 사용하여 웹 버전 Pongo 디자인 아이디어 및 소스 코드 공유_javascript 기술 구현
1. 게임 배경 소개(앞에 말도 안 되는 내용이 적혀 있음):
5월 초 어느 날, 퐁고(Pongo)라는 게임을 추천하는 웹사이트를 봤는데 꽤 괜찮아 보여서 다운받아서 아이패드로 두 게임을 해본 후 꽤 재미있다는 생각이 들었습니다. 휴대용 게임은 다들 아시죠?
그런데 얼마 후 아이패드에서 게임에 버그가 있는 것 같다는 걸 알게 됐는데, 한참 플레이하다가 멈칫해서 강제로 종료해야 해서 정말 걱정이 되었고, 기록이 아직도 기다리고 있었습니다. 깨지다.
어떻게 해야 할까요? 게임을 하는 것은 자신이 하는 게임만큼 좋지 않다는 나쁜 생각이 다시 떠올랐고, 나는 마음이 상해서 조용히 컴퓨터로 돌아와서 멈추지 않는 나만의 게임을 쓰기 시작했다. .
기본 프레임워크를 작성하는 데 약 2시간이 걸렸고, 시나 앱에서 사용해 보았는데 기본적으로 효과가 재생 가능했고, 잠에 들었습니다.
다음날 일어나보니 주말에 할 일이 없어서 인터페이스를 디자인하느라 시간을 보냈는데, 아쉽게도 심각한 버그를 발견하고 결국 수정하는 데 시간을 보냈습니다.
결국 게임 이름은 "퐁고(Pongo)"로 정했습니다(플레이하려면 휴대폰을 클릭하세요). 컴퓨터 버전은 당분간 지원되지 않으므로 Github에 소스 코드를 업로드하고 점수 제출 모듈을 제거했습니다.
2. 게임 평가판 웹사이트:
Pongo(모바일 버전만 해당): http://mypongo.sinaapp.com/
github 오픈 소스(더 나은 게임을 만들기 위해 포크에 오신 것을 환영합니다): https://github.com/ChenReason/pongo/blob/gh-pages/index.html
3. 게임 규칙 및 게임플레이:
화면을 클릭하면 베젤의 이동 방향이 변경됩니다. 한 번 클릭하면 베젤의 방향이 변경됩니다. 단지 굴러가는 공이 큰 원에서 벗어나는 것을 방지하기 위한 것입니다. 길수록 좋습니다! 마지막으로 순위를 매기기 위해 자신만의 결과를 제출할 수 있습니다!
4. 게임에 사용된 기술:
HTML, CSS, 자바스크립트, 캔버스, PHP
5. 게임 디자인 아이디어:
a) 캔버스를 사용하여 게임의 기본 인터페이스를 그립니다. 하단에는 큰 원이 덮여 있는 단색 직사각형이 그려져 있으며, 큰 원 위에는 배플도 그려져 있습니다. 배플 중앙에 1px 크기의 원을 만듭니다. (충돌 감지를 구현하기 위해)
b) 작은 원의 이동 방향은 위, 아래, 왼쪽, 오른쪽, 왼쪽 위, 왼쪽 아래, 오른쪽 위, 오른쪽 아래 등 8개입니다.
c) 배플의 이동 방향은 시계 방향과 시계 반대 방향 두 가지뿐입니다.
d) 충돌 감지는 엔진을 사용하지 않고 배플 중앙의 작은 원과 초소형 원 사이의 거리를 판단하여 간단한 충돌 감지를 구현합니다.
e) 충돌 후 공의 리바운드 방향을 상식적으로 판단하여 총 8가지 상황을 나열합니다.
6. 게임 구현의 어려움:
a) 충돌 감지.
b) 타이머 setInterval을 지우는 타이밍과 그것이 명확하고 철저한지 여부.
c) 타이머 기간과 게임 경험 사이의 관계.
d) Android와 IOS 기기 간의 성능 차이로 인해 발생하는 게임 유창성 문제.
7. 현재 게임의 문제점:
a) 충돌 감지는 두 원의 중심 사이의 거리를 비교하고 타이머를 사용하기 때문에 타이머 간격이 매우 짧기 때문에 육안으로 볼 때 한 번의 충돌 뒤에 실제로 수십 번의 충돌이 발생합니다. 최적화 후에는 공의 최종 실제 리바운드 방향이 달라지므로 발생 확률은 낮아지지만 여전히 피할 수 없습니다. 따라서 일부 플레이어에서는 공이 장벽에 정확하게 닿지 않는 경우가 있습니다. , 보드 중앙으로 인해 게임이 실패할 수 있습니다.
b) 기능이 너무 장황하고 실행 효율이 낮으며 타이머를 사용하기 때문에 Andorid에서의 게임 경험은 iOS나 다른 모바일 단말기와 다릅니다(전체적으로 Android보다 iOS가 좋습니다). .
c) 순위는 실시간으로 자동 업데이트되지 않습니다. (아직 데이터베이스 사용법을 모르겠습니다)
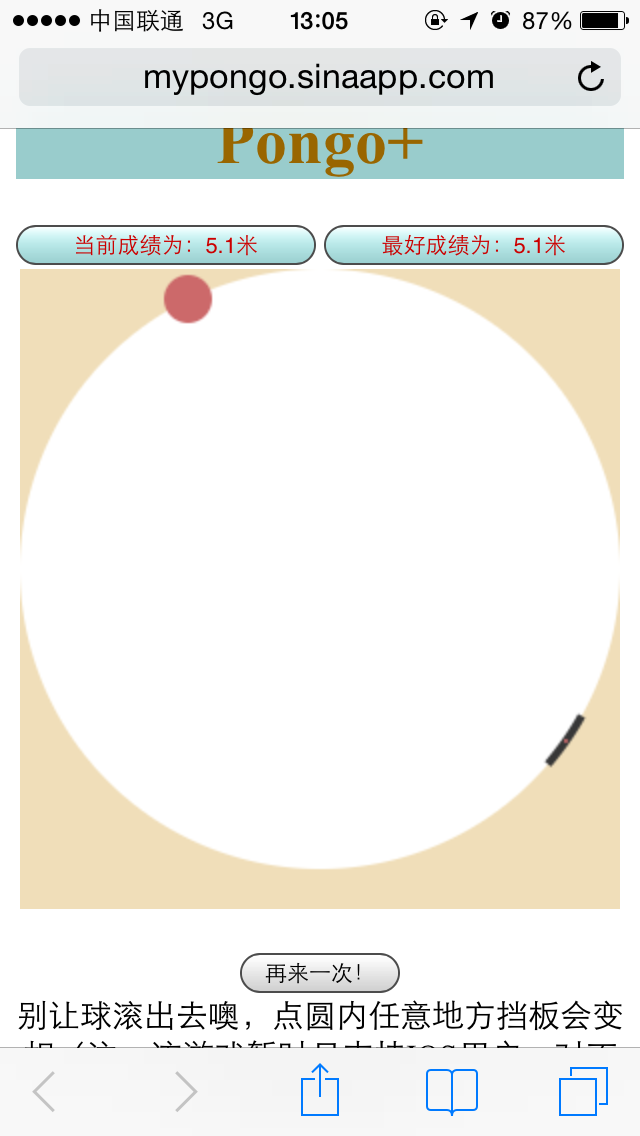
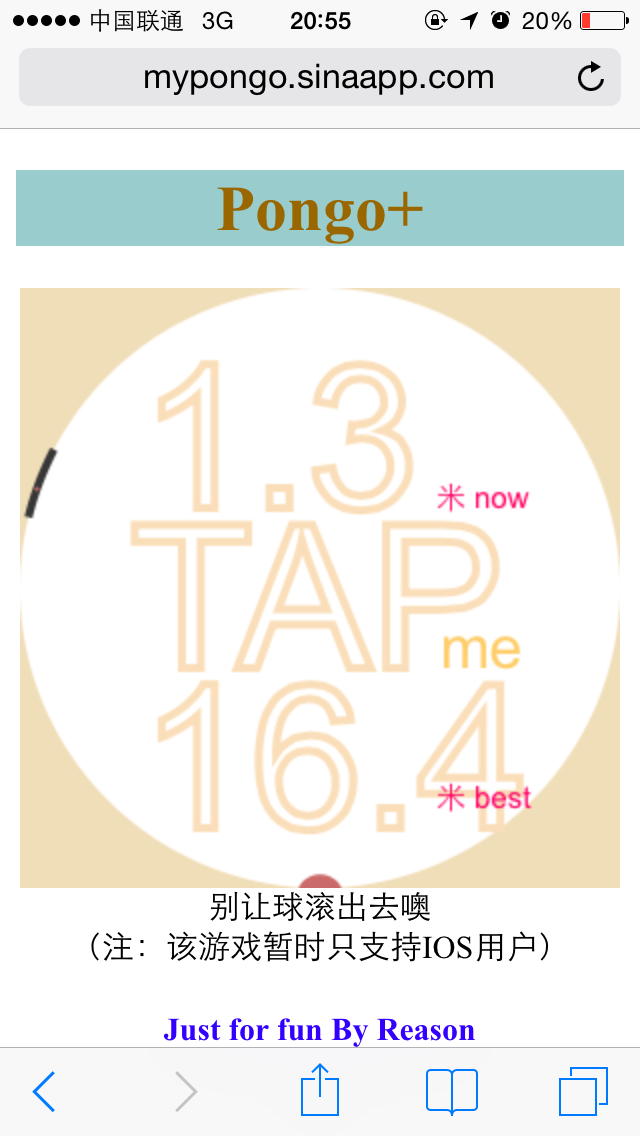
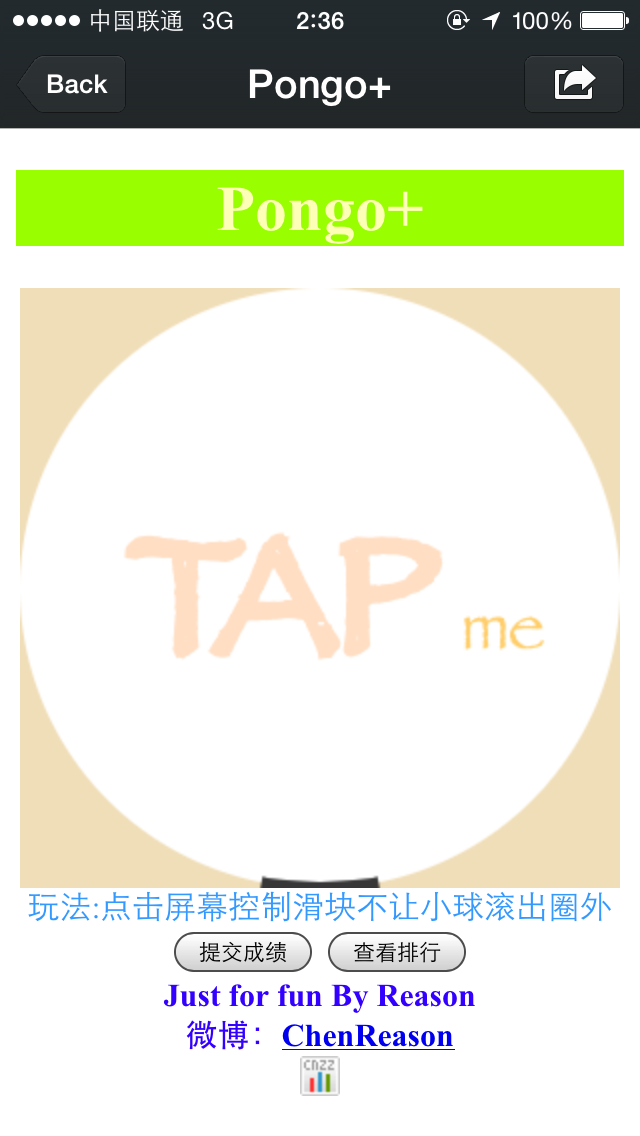
8. 게임 인터페이스 미리보기:
(사진 1이 첫 번째 버전, 사진 2가 버튼 제거, 사진 3이 최종 버전, 사진 4가 순위)

사진 1

사진 2

사진 3

9. 게임 JavaScript 소스 코드의 일부:
var ifingame=0;
var maxgrade=0,grade=0;
var grade1,grade2;
var 별명;
var gamespeed=1.4;//소폭 속도
var linespeed=Math.PI/95; //跟踪线速島
var crashdistancefaild=-7;//碰撞检测参数
var crashdistancesucc=15
var fantanjuli=7;
var themaxgradeline=12.1;
함수 getCookie1(별명)
{
if (document.cookie.length>0)
{
c_start=document.cookie.indexOf(별명 "=")
if ( c_start!=-1)
{
c_start=c_start 별명.길이 1;
c_end=document.cookie.indexOf(",",c_start);
if (c_end==-1)
c_end=document.cookie.length;
return unescape(document.cookie.substring(c_start,c_end));
}
}
return ""
}
함수 getCookie2(mymaxgrade)
{
if (document.cookie.length>0)
{
c_start=document.cookie.indexOf(mymaxgrade "=")
if (c_start!= -1)
{
c_start=c_start mymaxgrade.length 1;
c_end=document.cookie.indexOf(";",c_start);
if (c_end==-1)
c_end=document.cookie.length;
return unescape(document.cookie.substring(c_start,c_end));
}
}
return ""
}
함수 setCookie( 별명,값,mymaxgrade,maxgrade,expiredays)
{
var exdate=new Date()
exdate.setDate(exdate.getDate()expiredays)
document.cookie=nickname "=" 이스케이프 (값) "," mymaxgrade "=" escape(maxgrade) ((expiredays==null) ? "" : "; 만료=" exdate.toGMTString());
}
함수 checkCookie()
{
nickname=getCookie1('nickname');
maxgrade=parseInt(getCookie2 ('mymaxgrade'));
if(isNaN(maxgrade)==true)
{
maxgrade=0;
}
if (닉네임!=null && 닉네임!="" )) alert ( '欢迎' 'nickname'回来! ''n ' "如果喜欢请分享一下哈 ~"); else 닉네임 = 프롬프트 ('请输入你的昵称:(name字太长上榜可是会显示不完整的哦)',"")
if (nickname!=null && 닉네임!="")
{
var maxgradestring=maxgrade.toString();
setCookie('nickname',nickname,'mymaxgrade',maxgradestring,365);
}
}
}
var objpane= document.getElementById("pane");
var ctxpane=objpane.getContext("2d");
ctxpane.translate(150,150);//必备 画布中心点平移
함수 sendmail()
{
if(grade2>themaxgradeline)
var max_grade=grade2;
window.location.href='index.php?max_grade=' max_grade '&nick_name=' 별명;
/* {
$grade=$_GET['max_grade'];
$nickname=$_GET['nick_name'];
$mail = new SaeMail();
$ ret = $mail->quickSend( 'reasonpongo@163.com' , $grade , $nickname ,'reasonpongo@163.com' , 'mypongo' );
$mail->clean();
?>
}*/
Alert(별명 "你 成绩为:" grade2 "提交成功");
}
var 게임방향={
상 : 1,
xia : 5,
zuo : 7,
you : 3,
zuoshang: 8,
zuoxia : 6,
youshang: 2,
youxia : 4,
시계 : 0,
반시계: 9,
};//方向
var canvas={
너비 : 300,
높이: 300,
};//캔버스
var bigcircle = {//큰 원 매개변수
x: 0, //원 중심의 x축 좌표값
y: 0, //y- 원 중심의 축 좌표 값
r: 150, //원의 반경
c: 'rgb(255,255,255)',
};//큰 원
var smallcircle = {//작은 원 매개변수
x: 0, / /원 중심의 x축 좌표 값
y: 0, //원 중심의 y축 좌표 값
r: 12, //원의 반경
c: 'rgb(204,105,106)',
방향 : gamedirection.xia,
};//작은 원
var line = {//배플선의 매개변수
x: 0, //원 중심의 x축 좌표값
y : 0, //원의 중심의 y축 좌표값 원
r: 150, //호의 반경
start:(Math.PI/2-Math.PI/16),
end: (Math .PI/2 Math.PI/16 ),
c : 'rgb(55,55,55)',
방향: gamedirection.anticlock,
};//추적선
var dot = {//추적점 매개변수
x: (bigcircle.r*Math.cos(line.start Math.PI/16)),//큰 원을 원점으로
y: (bigcircle.r*Math.sin(line.start Math .PI/16)),
r : 1,
}//추적 지점
functionchangelinedirection()
{
if(line.direction==gamedirection .clock)
{
line.direction=gamedirection.anticlock;
}
else
{
line.direction=gamedirection.clock;
}
}
함수 getdistance(){
var distance=Math.sqrt((smallcircle.x)*(smallcircle.x ) (smallcircle.y )*(smallcircle.y ));
반환 거리
}// 작은 공과 큰 원의 중심 사이의 제곱 거리를 반환합니다. getdistance()
function ifgameover(){//범위를 벗어났는지 판단합니다
if((getdistance() - bigcircle. r)>5 )
return true;
else
return false;
} //게임 종료 여부 확인 ifgameover()
function ifcrash(){ //충돌 감지
var dx = dot.x-smallcircle.x;
var dy = dot.y-smallcircle.y;
var dd=Math.sqrt(dx*dx dy*dy);
if( dd< crashdistancesucc)
return true;
else
return false;
}//충돌 감지 ifcrash()
function randomback()
{
var x =Math.floor(Math.random()*3);
스위치(smallcircle.direction){
케이스 gamedirection.shang:
{
스위치(x)
{
사례 0:
smallcircle .direction=gamedirection.xia;
smallcircle.y=smallcircle.y fantanjuli;
break;
사례 1:
smallcircle.direction=gamedirection.zuoxia;
smallcircle.x=smallcircle.x-fantanjuli;
smallcircle.y=smallcircle.y fantanjuli;
break;
사례 2:<> smallcircle; .direction=gamedirection.youxia;
작은원 .x=smallcircle.x fantanjuli;
smallcircle.y=smallcircle.y fantanjuli;
break;
기본값:
break;
} break;
}
case gamedirection.xia:
{
스위치(x)
{
case 0:
smallcircle.direction=gamedirection.shang;
smallcircle.y=smallcircle.y -fantanjuli;
break;
사례 1:
smallcircle.direction=gamedirection.zuoshang;
smallcircle.x=smallcircle.x-fantanjuli;
smallcircle.y=smallcircle.y-fantanjuli ;
break;
사례 2:
smallcircle.direction=gamedirection.youshang;
smallcircle.x=smallcircle.x fantanjuli;
smallcircle.y=smallcircle.y-fantanjuli;
break;
기본값:
break;
} break;
}
케이스 gamedirection.zuo:
{
스위치(x)
{
케이스 0:
smallcircle.direction=gamedirection. 당신;
smallcircle.x=smallcircle.x fantanjuli;
break;
사례 1:
smallcircle.direction=gamedirection.youshang;
smallcircle.x=fantanjuli;
작은원 .y=smallcircle.y-fantanjuli;
break;
사례 2:
smallcircle.direction=gamedirection.youxia;
smallcircle.x=smallcircle.x fantanjuli;
smallcircle.y= smallcircle.y fantanjuli;
break;
기본값:
break;
} break;
}
case gamedirection.you:
{
스위치 (x)
{
사례 0:
smallcircle.direction=gamedirection.zuo;
smallcircle.x=smallcircle.x-fantanjuli;
break;
사례 1:
작은원.방향 =gamedirection.zuoxia;
smallcircle.x=smallcircle.x-fantanjuli;
smallcircle.y=smallcircle.y fantanjuli;
break;
사례 2:
smallcircle.direction=gamedirection. zuoshang;
smallcircle.x=smallcircle.x-fantanjuli;
smallcircle.y=smallcircle.y-fantanjuli;
break;
기본값:
break;
} break;
}
case gamedirection.zuoshang:
{
스위치(x)
{
case 0:
smallcircle.direction=gamedirection.youxia;
작은원 .x=smallcircle.x fantanjuli;
smallcircle.y=smallcircle.y fantanjuli;
break;
사례 1:
smallcircle.direction=gamedirection.xia;
smallcircle.y=smallcircle .y fantanjuli;
break;
사례 2:
smallcircle.direction=gamedirection.you;
smallcircle.x=smallcircle.x fantanjuli;
break;
기본값:
break;
} break;
}
{<🎜 🎜> switch (x) <🎜 {<🎜 🎜> 사례 0 :
smallcircle.direction = gamedirection.youshang;
smallcircle.x = smallcircle.x fantanjuli;
smallcircle.y=smallcircle.y-fantanjuli;
break;
사례 1:
smallcircle.direction=gamedirection.shang;
smallcircle.y=smallcircle.y-fantanjuli;
break;
사례 2:
smallcircle.direction=gamedirection.you;
smallcircle.x=smallcircle.x fantanjuli;
break;
기본값:
휴식;
} break;
}
case gamedirection.youshang:
{
스위치(x)
{
case 0:
smallcircle.direction =게임 방향. zuoxia;
smallcircle.x=smallcircle.x-fantanjuli;
smallcircle.y=smallcircle.y fantanjuli;
break;
사례 1:
smallcircle.direction=gamedirection.zuo;
smallcircle.x=smallcircle.x-fantanjuli;
break;
사례 2:
smallcircle.direction=gamedirection.xia;
smallcircle.y=smallcircle.y;
휴식 ;
기본값:
break;
} break;
}
case gamedirection.youxia:
{
스위치 (x)
{
사례 0:
smallcircle.direction=gamedirection.zuoshang;
smallcircle.x=smallcircle.x-fantanjuli;
smallcircle.y=smallcircle.y-fantanjuli;
break;
사례 1 :
smallcircle.direction=gamedirection.zuo;
smallcircle.x=smallcircle.x-fantanjuli;
break;
사례 2:
smallcircle.direction=gamedirection.shang;
smallcircle.y=smallcircle.y-fantanjuli;
break;
기본값:
break;
} break;
}
기본값:
{
부서지다;
}
}
}//小球随机反向 randomback()
function smallcircledirection()
{
스위치(smallcircle.direction){ //根据小球方向做移动
case gamedirection.shang:
{
smallcircle.y=smallcircle.y-gamespeed;
grade ;
if(grade>maxgrade)
{
maxgrade=등급 ;
newrecoder();
}
addone();
break;
}
case gamedirection.xia:
{
smallcircle.y=smallcircle.y gamespeed;
grade ;
if(grade>maxgrade)
{
maxgrade=등급; {
smallcircle.x=smallcircle.x-gamespeed ;
등급 ;
if(grade>maxgrade)
{
maxgrade=grade;
newrecoder();
}
addone();
break;
}
case gamedirection.you:
{
smallcircle.x=smallcircle.x gamespeed;
grade ;
if(grade>maxgrade)
{
maxgrade= grade;
newrecoder();
}
addone();
break;
}
case gamedirection.zuoshang:
{
smallcircle.x=smallcircle. x-gamespeed*0.8;
smallcircle.y=smallcircle.y-gamespeed*0.8;
등급 ;
if(grade>maxgrade)
{
maxgrade=grade;
newrecoder ();
}
addone();
break;
}
case gamedirection.zuoxia:
{
smallcircle.x=smallcircle.x- 게임속도*0.8;
smallcircle.y=smallcircle.y gamespeed*0.8;
등급 ;
if(grade>maxgrade)
{
newrecoder();
}
addone();
break;
}
case gamedirection.youshang:
{
smallcircle.x=smallcircle.x gamespeed*0.8;
smallcircle.y=smallcircle.y-gamespeed*0.8;
등급 ;
if (등급>maxgrade)
{
maxgrade=grade;
newrecoder();
}
addone();
break;
}
case gamedirection.youxia :
{
smallcircle.x=smallcircle.x gamespeed*0.8;
smallcircle.y=smallcircle.y gamespeed*0.8;
등급 ;
if(등급>maxgrade)
{
maxgrade=grade;
newrecoder();
}
addone();
break;
}
기본값:
{
break;
}
}
}//小球移动 smallcircledirection()
/*画take底part圆*/
ctxpane.beginPath(); //大圆
ctxpane.arc(bigcircle.x,bigcircle.y,bigcircle.r,0,Math.PI*2,true);
ctxpane.fillStyle = bigcircle.c;
ctxpane.fill ();
ctxpane.closePath();
/*画出底부분 .c;
ctxpane.arc(line.x, line.y, line.r, line.start, line.end,false);
ctxpane.Stroke();
ctxpane.closePath();
함수 tapme()//tapme
{
ctxpane.beginPath();
ctxpane.StrokeStyle="rgb(255,222,195)";
ctxpane .font = "80px 파피루스";
ctxpane.StrokeText('TAP',-95,30);
ctxpane.fillStyle="rgb(255,205,105)";
ctxpane.font = "35px 파피루스" ;
ctxpane.fillText('me',70,30);
ctxpane.closePath();
}
function newrecoder()
{
ctxpane.beginPath();
ctxpane.fillStyle="rgb(255,0,0)";
ctxpane.font = "18px 파피루스";
ctxpane.fillText("New!",58,80);
ctxpane.closePath();
}
function addone()
{
grade1=(grade/150).toFixed(1);
grade2=(maxgrade/150).toFixed( 1);
var say1="now";
var say2="best"
ctxpane.beginPath();
ctxpane.StrokeStyle="rgb(250,222,185)";
ctxpane. 글꼴 = "60px 파피루스";
ctxpane.strokText(grade1,-45,-60);
ctxpane.strokeText(grade2,-45,100);
ctxpane.fillStyle="rgb(255 ,0,100)";
ctxpane.font = "15px 파피루스";
ctxpane.fillText(say1,58,-60);
ctxpane.fillStyle="rgb(255,0,100)" ;
ctxpane.font = "15px 파피루스";
ctxpane.fillText(say2,58,100);
ctxpane.closePath();
}
function movetest(){
if(ifgameover())
{
ifingame=0;
if(maxgrade>parseInt(getCookie2('mymaxgrade')))
{
setCookie('nickname',nickname ,'mymaxgrade',maxgrade.toString(),365);
}
clearInterval(timer);
tapme();
}
else
{
if(ifcrash())
{
randomback() ;
}
ctxpane.clearRect(-150,-150,300,300); //清屏
ctxpane.beginPath(); //大圆
ctxpane.arc(bigcircle.x,bigcircle.y,bigcircle.r,0,Math.PI*2,true);
ctxpane.fillStyle = bigcircle.c;
ctxpane.fill ();
ctxpane.closePath();
if(line.direction==gamedirection.clock) //跟踪线顺时针
{
line.start=line.start linespeed;
line.end=line.end linespeed;
ctxpane.beginPath();
ctxpane.lineWidth=4;
ctxpane.StrokeStyle = line.c;
ctxpane.arc(line. x, line.y, line.r, line.start, line.end,false);
ctxpane.Stroke();
ctxpane.closePath();
}
if(line.direction==gamedirection.anticlock) //跟踪逆顺时针
{
line.start=line.start - linespeed;
line.end=line.end -linespeed;
ctxpane.beginPath();
ctxpane.lineWidth=4;
ctxpane.StrokeStyle = line.c;
ctxpane.arc(line .x, line.y, line.r, line.start, line.end,false);
ctxpane.Stroke();
ctxpane.closePath();
}
dot.x=bigcircle.r*Math.cos(line.start Math.PI/32) //跟踪点
dot.y=bigcircle.r*Math.sin( line.start Math.PI/32)
ctxpane.beginPath();//线上跟踪点
ctxpane.arc(dot.x,dot.y,dot.r,0,Math.PI*2 ,true);
ctxpane.fillStyle = smallcircle.c;
ctxpane.fill();
ctxpane.closePath();
smallcircledirection();//小圆
ctxpane.save();
ctxpane.beginPath();
ctxpane.arc(smallcircle.x,smallcircle.y,smallcircle.r,0, Math.PI*2,true);
ctxpane.fillStyle = smallcircle.c;
ctxpane.fill();
ctxpane.closePath();
ctxpane.restore();
}
}//主函数
//////////////////////////////////////////
탭미 ();
var 타이머;
function startgame(){//开始游戏
if(ifingame==0)
{
ifingame=1;
grade=0;
var xx=Math.floor(Math.random()*8);
/* 스위치(xx)
{
케이스 0:
smallcircle.direction=gamedirection.shang;
break;
케이스 1:
smallcircle.direction=gamedirection.xia;
break;
사례 2:
smallcircle.direction=gamedirection.zuo;
break;
사례 3:
smallcircle.direction=gamedirection.you;
break;
사례 4:
smallcircle.direction=gamedirection.zuoshang;
break;
사례 5:
smallcircle.direction=gamedirection.zuoxia;
break;
사례 6:
smallcircle.direction=gamedirection.youshang;
break;
사례 7:
smallcircle.direction=gamedirection.youxia;
break;
기본값:
break;
} */
smallcircle.direction=gamedirection.xia;
smallcircle.x=smallcircle.y=0;
line.start=Math.PI/2-Math.PI/26;
라인. end=Math.PI/2 Math.PI/26;
line.direction=gamedirection.anticlock;
clearInterval(timer);
timer=setInterval(movetest,10);
}
}//开始游戏 startgame()
함수 opentop()
{
window.location="http://pongotop.sinaapp.com";
}
10.写지금最后
这纯属又是一个自娱自乐, 写完后的第三天因为开始忙着投简历找实习就没 再管, 扔到朋友圈让朋友玩去了。这一个月过去了再这游戏,感觉它不该就这样死掉,本人没什么技术,做得很拙略,因此发 Out这篇文字希望能帮到一些对pongo感兴趣的朋友,再者就是希望如果유방면的高迎给我留言,谢谢!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7393
7393
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




