js_javascript 스킬에서 고정 레이어를 배치하는 방법
대상 레이어의 좌표를 보다 유연하게 설정하려면 일부 HTML 개체의 좌표를 가져와야 합니다. 여기에서는 document.body.scrollTop과 같은 속성을 사용할 수 있지만 이러한 속성은 표준 xhtml 웹 페이지에 있거나 더 간단하게 <를 사용합니다. ;! DOCTYPE...> 태그에서 얻은 값은 0입니다. 이 태그를 사용하지 않으면 모든 것이 잘 됩니다. 그러면 xhtml에서 본문의 좌표를 얻는 방법은 무엇입니까? 물론 document.documentElement를 사용하여 document.body를 대체하는 방법이 있습니다. 예를 들어 다음과 같이 작성할 수 있습니다.
var top=document.documentElement.scrollTop ||document.body.scrollTop;
|| if 조건문에서 사용할 수 있을 뿐만 아니라 변수 할당에도 사용할 수 있습니다. 위의 예는 다음 형식으로 작성할 수 있습니다.
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
이렇게 쓰면 호환성이 좋아질 수 있습니다. 또 한 가지 주의할 점은 document.documentElement.scrollTop의 값을 선언하지 않으면 대신 0이 표시된다는 점입니다.
 설명: 현재 페이지에서 스크롤 막대 좌표의 수직 좌표 위치를 얻으려면:
설명: 현재 페이지에서 스크롤 막대 좌표의 수직 좌표 위치를 얻으려면: document.body 대신
document.documentElement.scrollTop을 사용하세요. .scrollTop ;
document.documentElement는 html 태그를 가져오고,
document.body는 body 태그를 가져옵니다.
표준 w3c에서 document.body.scrollTop은 항상 0이므로 document.documentElement.scrollTop을 사용해야 합니다. . 대신
페이지를 기준으로 마우스의 절대 위치를 지정하려면 대부분의 검색 엔진에서
event.clientX document.body.scrollLeft, event.clientY를 사용하도록 요청합니다. document.body.scrollTop;
IE5.5는 더 이상 document.body.scrollX 객체를 지원하지 않기 때문에 마우스가 상상에서 벗어난다면 전혀 놀라운 일이 아닙니다.
그래서 문장
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document .documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
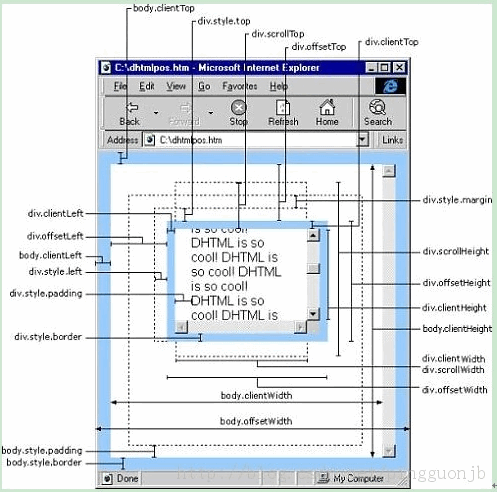
left=document.documentElement.scrollLeft; 다음은 일부 매개변수의 사용법을 설명합니다.
웹 페이지의 가시성 영역 너비: document.body.clientWidth;
웹 페이지의 표시 영역 높이: document.body.clientHeight
웹의 표시 영역 너비; 페이지: document.body.offsetWidth; (가장자리 너비 포함)
표시되는 웹 페이지 영역 높이: document.body.offsetHeight; (가장자리 너비 포함); 페이지 본문: document.body.scrollWidth;
웹 페이지가 스크롤됩니다. 높음: document.body.scrollTop
웹 왼쪽; 스크롤되는 페이지: document.body.scrollLeft;
웹페이지 본문 상단: windows.screenTop
웹페이지 본문 왼쪽: windows.screenLeft
화면 해상도 높이: windows .screen.height;
화면 해상도 너비: windows.screen.widht;
사용 가능한 화면 작업 영역 높이: windows.screen.availHeight;
사용 가능한 화면 작업 영역 너비: windows.screen.availWidth; 개체의 스크롤 높이를 가져옵니다.
개체의 왼쪽 가장자리와 창에 현재 표시되는 콘텐츠의 가장 왼쪽 끝 사이의 거리를 설정하거나 가져옵니다.
개체 사이의 거리를 설정하거나 가져옵니다. 개체의 상단 및 창에 표시되는 콘텐츠의 상단: scrollTop;
개체의 스크롤 너비를 가져옵니다. scrollWidth
레이아웃을 기준으로 하거나 상위 좌표로 지정된 개체를 가져옵니다. 상위 좌표의 높이: offsetHeight;
offsetParent 속성으로 지정된 상위 좌표 또는 레이아웃을 기준으로 계산된 개체의 왼쪽 위치를 가져옵니다.
레이아웃을 기준으로 계산된 개체의 위쪽 위치를 가져옵니다. 또는 offsetTop 속성으로 지정된 상위 좌표 위치: offsetTop;
event.clientX: 문서를 기준으로 한 가로 좌표
event.clientY: 문서를 기준으로 한 세로 좌표
event.offsetX: 가로 좌표
event .offsetY: 컨테이너를 기준으로 한 수직 좌표
document.documentElement.scrollTop: 스크롤의 수직 높이 설정
event.clientX document.documentElement.scrollTop: 수직 스크롤 양 문서의 수평 위치를 기준으로 합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 112
112
 유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
uniapp에서 지도 및 위치 확인 기능을 사용하는 방법 1. 배경 소개 모바일 애플리케이션의 인기와 위치 확인 기술의 급속한 발전으로 인해 지도 및 위치 확인 기능은 현대 모바일 애플리케이션에서 없어서는 안 될 부분이 되었습니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 개발자가 여러 플랫폼에서 코드를 공유할 수 있도록 해줍니다. 이 기사에서는 uniapp에서 지도 및 위치 지정 기능을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. uniapp-amap 구성 요소를 사용하여 지도 기능 구현
 Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
1. 먼저 휴대폰에서 [검색] 앱을 열고 장치 인터페이스의 목록에서 장치를 선택합니다. 2. 그러면 위치를 확인하고 해당 경로를 클릭하여 해당 경로로 이동할 수 있습니다.
 WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 기능을 구현하는 방법 모바일 장치의 인기로 인해 점점 더 많은 웹사이트가 위치정보 기반 서비스를 제공하기 시작했습니다. WordPress 웹사이트에서는 플러그인을 사용하여 즉각적인 위치 확인 기능을 구현하고 방문자에게 지리적 위치와 관련된 서비스를 제공할 수 있습니다. 1. 올바른 플러그인을 선택하세요. WordPress 플러그인 라이브러리에는 위치정보 서비스를 제공하는 플러그인이 많이 있습니다. 필요와 요구 사항에 따라 올바른 플러그인을 선택하는 것이 즉각적인 위치 지정 기능을 달성하는 열쇠입니다. 다음은 몇 가지입니다.
 Go 언어 개발 시 메모리 누수 위치 문제를 해결하는 방법
Jul 01, 2023 pm 12:33 PM
Go 언어 개발 시 메모리 누수 위치 문제를 해결하는 방법
Jul 01, 2023 pm 12:33 PM
Go 언어 개발 시 메모리 누수 위치 문제를 해결하는 방법: 메모리 누수는 프로그램 개발에서 흔히 발생하는 문제 중 하나입니다. Go 언어 개발에서는 자동 가비지 수집 메커니즘이 있기 때문에 메모리 누수 문제가 다른 언어보다 적을 수 있습니다. 그러나 크고 복잡한 애플리케이션에 직면하면 메모리 누수가 여전히 발생할 수 있습니다. 이 기사에서는 Go 언어 개발에서 메모리 누수 문제를 찾아 해결하는 몇 가지 일반적인 방법을 소개합니다. 먼저 메모리 누수가 무엇인지 이해해야 합니다. 간단히 말해서 메모리 누수는 다음을 의미합니다.
 Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
1. 클릭하여 휴대폰에 Amap 지도 소프트웨어를 입력하세요. 2. 오른쪽 하단에 있는 내를 클릭하세요. 3. 클릭하시면 가족지도에 입장하실 수 있습니다. 4. 내 가족 지도 만들기를 클릭하세요. 5. 생성이 완료되면 초대코드가 나타나며, 다른 휴대폰과 공유할 수 있습니다.
 위치정보 변경 방법 및 주소 수정 방법
Mar 12, 2024 pm 09:52 PM
위치정보 변경 방법 및 주소 수정 방법
Mar 12, 2024 pm 09:52 PM
우리 모두는 Taku APP가 매우 신뢰할 수 있는 채팅 및 소셜 플랫폼이라는 것을 분명히 알고 있습니다. 이제 모든 사람이 온라인으로 친구를 사귈 수 있습니다. 여기에서 친구를 사귀는 방법 중 일부는 주로 위치에 따라 친구를 사귈 수 있도록 해줍니다. 결국, 자동으로 귀하의 현재 위치 정보를 찾아주고 같은 도시에 있는 서로 가까운 친구들과 더 잘 연결해 주므로 모든 사람이 더 쉽게 채팅하고 여러 번 특별함을 느낄 수 있습니다. 다른 곳에서 더 많은 친구들을 알아가기 위해 누구나 주소를 수정하고 싶은 생각은 있지만, 위치 정보를 수정하는 방법을 모르니 매우 고민하기 때문에 이 사이트의 편집자는 이렇게 말합니다. 또한 특정 항목을 수집했습니다.
 Huawei 휴대폰을 분실한 후 신속하게 위치를 찾는 방법은 무엇입니까?
Mar 24, 2024 am 08:48 AM
Huawei 휴대폰을 분실한 후 신속하게 위치를 찾는 방법은 무엇입니까?
Mar 24, 2024 am 08:48 AM
현대 사회에서 휴대폰은 우리 삶에 없어서는 안 될 필수품이 되었습니다. 잘 알려진 스마트폰 브랜드인 Huawei 휴대폰은 사용자들에게 깊은 사랑을 받고 있습니다. 그러나 휴대폰의 대중화와 사용 빈도의 증가로 인해 휴대폰을 분실하는 경우가 많습니다. 휴대폰을 분실하면 우리는 불안감과 혼란스러움을 느끼는 경향이 있습니다. 그렇다면 불행하게도 Huawei 휴대폰을 분실한 경우 어떻게 신속하게 위치를 찾을 수 있습니까? 1단계: 휴대폰 위치 확인 기능을 사용하십시오. Huawei 휴대폰에는 강력한 위치 확인 기능이 내장되어 있습니다. 사용자는 휴대폰 설정에서 "보안" 옵션을 사용할 수 있습니다.
 iPhone에서 '석유 발견'이라고 입력하면 위치가 표시되나요? 여전히 개인 정보 보호가 보장될 수 있나요?
Apr 26, 2024 pm 01:28 PM
iPhone에서 '석유 발견'이라고 입력하면 위치가 표시되나요? 여전히 개인 정보 보호가 보장될 수 있나요?
Apr 26, 2024 pm 01:28 PM
최근 인터넷상의 많은 사용자들이 Apple 휴대폰을 사용하여 "석유 발견"과 관련된 주제를 검색하거나 댓글을 달 때 해당 장치가 자동으로 위치 추적 기능을 켜는 것으로 나타났습니다. Apple 휴대폰이 위치를 수집하고 전송하는 것으로 의심됩니다. 사용자를 모니터링하기 위한 정보입니다. iPhone에서 "석유 발견"을 입력하면 위치가 표시되나요? 이런 식으로 Apple의 개인정보가 보장될 수 있나요? 분명히 이것은 오해입니다! Apple 고객 서비스에 따르면 위치 지정 기능은 기본적으로 켜져 있으며 특정 문자 전송에만 국한되지 않고 모든 작업이 상태 업데이트를 트리거할 수 있다고 밝혔습니다. 그러나 이 설명이 반드시 포괄적인 것은 아닙니다. 일반적으로 iPhone은 사용자가 무언가를 검색하거나 앱 메커니즘 설정과 관련되지 않는 한 위치 지정 기능을 거의 실행하지 않습니다. 사용자가 특정 문자를 입력하면 앱이 자동으로 위치 지정 기능을 활성화합니다. 배경. 이 주제가 가능한 이유




