원문: http://www.php.cn/
저자: 라클란 헌트
번역자: 3user.com의 zhaozy
요약
웹은 끊임없이 진화하고 있으며 모든 측면에서 HTML의 한계를 뛰어넘고 있습니다. HTML 4가 출시된 지 거의 10년이 지났으며 게시자들은 계속해서
원본 텍스트를 제공하려고 노력하고 있습니다. http://www.php.cn/
저자: Lachlan Hunt
번역자: zhaozy in 3user.com
요약
인터넷은 끊임없이 진화하고 있습니다. HTML 4가 나온 지 거의 10년이 지났지만 게시자들은 더욱 강력한 기능을 제공하는 새로운 기술을 끊임없이 찾고 있습니다. , 그러나 마크업 언어와 브라우저의 제약으로 인해 길이 험난한 경우가 많습니다.작성자에게 더 많은 유연성과 상호 운용성을 제공하기 위해 다중 대화식의 흥미로운 웹사이트와 애플리케이션을 위해 더 많은 것을 제공할 수 있습니다. HTML
5는 양식 제어, 애플리케이션 프로그래밍 인터페이스(API), 멀티미디어, 구조화 및 의미론을 포함한 다양한 기능을 도입하고 향상시킵니다.HTML 5에 대한 작업, 현재 W3C
HTML WG와 WHATWG의 공동 노력을 통해 완전히 구현되고 있습니다. 많은 핵심 플레이어가 W3C 노력에 참여하고 있으며, 가장 주목할만한 대표자는 Apple, Mozilla, Opera, Microsoft입니다. ; 관심과 전문성이 다른 여러 기관과 개인도 있습니다. 세부 사양을 작성하는 작업이 아직 진행 중이며 아직 완료되지 않은 부분도 있습니다. 이 문서에서는 향후 변경 가능성을 배제하지 않습니다. 이 문서는 현재 초안의 일부 주요 기능에 대한 개요만 제공합니다.구조
HTML 5는 페이지 작성을 더 쉽게 만들기 위해 완전히 새로운 요소 세트를 도입합니다. 대부분의 페이지는
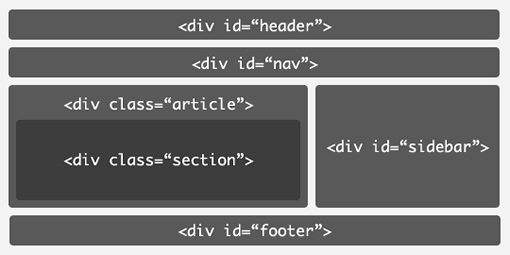
HTML을 기반으로 합니다. 4 머리글, 바닥글, 열과 같은 다양한 공통 구조가 포함되어 있습니다. 이러한 블록을 p 요소로 구성한 다음 설명적 ID 또는 클래스를 정의합니다.이 다이어그램은 id 및 클래스 속성이 있는 p 요소로 표시된 일반적인 2열 레이아웃을 보여줍니다. 여기에는 머리글과 바닥글이 포함됩니다. . 헤더 아래에는 가로 탐색 모음이 있으며, 주요 콘텐츠에는 오른쪽에 기사(article)와 사이드바(sidebar)가 포함되어 있습니다.
현재  HTML
HTML
이기 때문에 많은 수의 p 요소가 사용됩니다. 4 버전에는 이러한 블록을 설명하는 더 명확한 의미 체계가 없습니다.
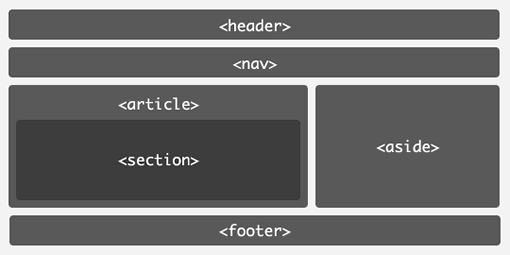
해당 p 요소는 헤더, 탐색, 섹션, 기사, 옆글, 바닥글.
<body> <header>...</header> <nav>...</nav> <article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body>
4) 제목 요소(h1 - h6)와 함께 사용하면 이전 버전 HTML의 6개 수준을 넘어 중첩된 장 제목 수준을 표시할 수 있습니다. 사양에는 자세한 알고리즘이 포함되어 있습니다. 이는 개요 생성을 고려하며 이전 버전과도 여전히 호환됩니다. 이를 통해 사용자가 문서를 탐색하는 데 도움이 되는 목차를 생성할 수 있습니다.
예를 들어 다음 마크업 구조입니다. 중첩된 장과 h1 요소를 사용합니다:
<section> <h1>Level 1</h1> <section> <h1>Level 2</h1> <section> <h1>Level 3</h1> </section> </section> </section>
#p#헤더 요소는 블록의 헤더를 나타냅니다. "헤더"에는 블록 제목 이상의 내용이 포함될 수 있습니다. 예를 들어 헤더에는 자막, 이전 버전 정보 또는 서명이 모두 포함됩니다.
<header> <h1>A Preview of HTML 5</h1> <p class="byline">By Lachlan Hunt</p> </header> <header> <h1>Example Blog</h1> <h2>Insert tag line here.</h2> </header>
footer元素表示用上它的那个区块的脚部, 一个具代表性的 "脚部" 包括了这个区块的一些信息, 比如谁写了它, 链接到相关的文档, 版权信息等等.
nav元素表示一个导航链接的区块. 它同时适用于站点导航和目录.
<nav> <ul> <li><a href="/">Home</a></li> <li><a href="/products">Products</a></li> <li><a href="/services">Services</a></li> <li><a href="/about">About</a></li> </ul> </nav>
aside元素为了存放和主要内容没有太大关系的内容, 是典型的标记提要内容方法.
<aside> <h1>Archives</h1> <ul> <li><a href="/2007/09/">September 2007</a></li> <li><a href="/2007/08/">August 2007</a></li> <li><a href="/2007/07/">July 2007</a></li> </ul> </aside>
section元素表示了一份文档或是一个应用程序一般意义上的区块, 比方说章节.
<section> <h1>Chapter 1: The Period</h1> <p>It was the best of times, it was the worst of times, it was the age of wisdom, it was the age of foolishness, it was the epoch of belief, it was the epoch of incredulity, it was the season of Light, it was the season of Darkness, ...</p> </section>
(引用自)
article元素表示一份文档, 站点的页面中独立的区块. 它适用于类似新闻, blog文章, 论坛帖子或者个人注释这样的内容.
<article id="comment-2"> <header> <h4> <a href="#comment-2" rel="bookmark">Comment #2</a> by <a href="Jack'>http://www.php.cn/">Jack O'Niell</a> </h4> <p><time datetime="2007-08-29T13:58Z">August 29th, 2007 at 13:58</time></p> </header> <p>That's another great article!</p> </article>
视频和音频
在最近几年, 网络上的视频和音频日益增多, 像是youtube, Viddler, Revver, MySpace, 还有其他很多可以让任何一个人更容易的发布视频和音频的网站. 然而, 因为当前的HTML缺少必要的方法顺利的插入并控制多媒体, 很多网站都依赖Flash来提供这样的功能. 尽管可能可以用各种各样的插件 (就像是QuickTime, Windows Media等等) 嵌入多媒体, 但是Flash是当前唯一被广泛应用的, 提供了开发者们所渴望的跨浏览器兼容解决方案的插件.
对于各种基于Flash的媒体播放器, 创作者们对提供他们自己的用户定制设计的界面, 那一般都允许用户控制播放, 暂停, 停止, 查找或调整音量. 为浏览器提供插入视频和音频并提供DOM接口让Script控制播放的功能要通过安装本地程序支持.
视频和音频的新元素让这个工作变得更加简单. 这两者之间的大部分API都是共享的, 唯一区别就关系到可视和不可视媒体之间的固有区别.
Opera和Webkit已经放出了一个部分支持视频元素的版本, 你可以到 experimental build of Opera ( http://www.php.cn/) 或者最新的 nightly build of WebKit ( http://www.php.cn/) 去下载并试验一下这些示例. Opera支持Ogg Theora, Webkit支持所有QuickTime支持的媒体格式, 包括第三方的解码器.
插入视频最简单的方法是使用video元素, 它会允许浏览器提供一个默认的用户界面, 其中controls属性是一个boolean值属性, 这个属性是让创作者决定用户界面是否要显示(默认是不显示).
可选择的poster属性可以指定在视频播放前用来显示的图像. 尽管有一些视频格式有它们特有的预览图格式, 就像是MPEG-4, 它提供了一个可以不依赖于视频格式的可选择方案.
用audio元素在页面内插入音频文件也非常容易. audio和video元素的大部分属性都是共用的, 但非常显而易见的, audio元素没有width, height以及poster属性.
<audio src="music.oga" controls> <a href="music.oga">Download song</a> </audio>
HMTL 5 提供了source 元素, 让浏览器根据媒体类型或编码器的支持来指定视频或音频文件. media属性会根据设备的局限性和被指定的媒体的类型和编码器来指定一个媒体选择查询. 当在使用 source 元素时, 上级元素( video或audio )的src属性需要省略掉, 不然 source 元素中的src属性会被忽略掉.
<video poster="poster.jpg"> <source src="video.3gp" type="video/3gpp" media="handheld"> <source src="video.ogv" type="video/ogg; codecs=theora, vorbis"> <source src="video.mp4" type="video/mp4"> </video> <audio> <source src="music.oga" type="audio/ogg"> <source src="music.mp3" type="audio/mpeg"> </audio>
为了那些需要给用户界面更多一点控制来符合页面的总设计的创作者以方便, 广泛的API提供了一些方法和事件让scripts来控制媒体文件. 最简单的方法就是用 play(), pause(), 然后可以通过设置 currentTime 来进行循环. 接下去的例子会解释怎么用.
<video src="video.ogg" id="video"></video>
<script>
var video = document.getElementById("video");
</script>
<button type="button" onclick="video.play();">Play</button>
<button type="button" onclick="video.pause();">Pause</button>
<button type="button" onclick="video.currentTime = 0;"><< Rewind</button>还有很多这里没有讨论到的属性以及API可以被用到视频音频元素. 如果想知道更多, 你可以参考 current draft specification (http://www.php.cn/).
#p#
文档继承性
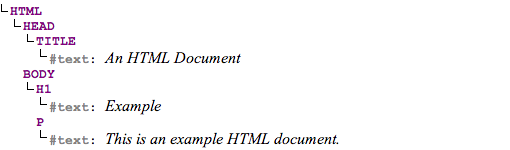
不像先前版本的 HTML 和 XHTML根据它们的语法来定义, HTML 5 是根据文档对象模型(DOM)来定义的 - 浏览器中用来描述文档的的继承型树结构. 例如, 构成一个由 名称(title), 标题(heading) 和段落(paragraph) 的文档, 那么, 这个DOM 树可能看起来是这样的:
这个DOM树包括: head中的title元素, body中的h1和p元素.
根据DOM定义的HTML 5的优点是这种语言可以不依赖于它自己的语法. 有两个主要的语法用来表现HTML文档: HTML的序列和XML的序列 .
HTML 序列从HTML稍早版本的SGML语法中得到灵感而引入的一种语法, 但是却定义成更适合浏览器在真实环境下处理HTML的方式.
<!DOCTYPE html> <html> <head> <title>An HTML Document</title> </head> <body> <h1>Example</h1> <p>This is an example HTML document. </body> </html>
你会注意到, 这看起来很像是前个版本的HTML, 有些标签会自动闭合.
XML 序列引入了XML 1.0的语法和命名空间, 就像是 XHTML 1.0.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>An HTML Document</title> </head> <body> <h1>Example</h1> <p>This is an example HTML document.</p> </body> </html>
除了间隔和xmls属性, 这两个例子几乎是相同的.
浏览器通过使用MIME类型来区别两者, 任何text/html形式的文档必须符合 HTML 序列, 任何MIME类型是XML的文档,像是 application/xhtml xml 必须符合XML 序列.
创作者可能要根据需要哪些功能来决定使用哪种序列. 没有使用它们的强制性的条件, 他们在不同情形下都可能是最优方案.
用HTML的好处
向后兼容现有的浏览器
创作者已经非常熟悉语法
宽容和仁慈的语法, 将不会因为无意中的一个错误而对任何对用户有不友好的 "Yellow Screen of Death".
语法相当容易记忆, 举例说: 创作者可以省略掉一些标签或是属性值.
用XHTML的好处
严格的XML语法鼓励创作者书写完整的标签, 有些用户会发现这样更容易维护.
能直接的和其它XML词表结合, 比如 SVG 和 MathML.
允许使用XML的处理过程, 有些创作者把这个过程作为他们编辑和发布过程的一部分.
如何贡献
HTML 5的工作进展很快, 但是由于要出示测试用例并实现互操作性, 它预期还会持续数年. 目前要完成的工作可能要10到15年的时间. 在这个过程中, 从各式各样的人都会有反馈, 在他们中间, web设计师和开发者, CMS和编辑工具的厂商和浏览器的厂商是确保成功的关键. 任何人都不只是欢迎, 更积极的是鼓励为HTML 5提供反馈.
除了规范之外, 还有更多相关的努力来帮助人们更好地理解这个工作.
The Differences from HTML 4 (http://www.php.cn/) 描述了和前一版本的HTML的不同.
The HTML Design Principles (http://www.php.cn/) 讨论一些原理来帮助作出决定, 这也会帮助你了解在众多的设计结果背后的原理.
The Web Developer’s Guide to HTML 5 (http://www.php.cn/) 这是最近才开始做的, 这是为了帮助web设计师和开发者理解要书写符合规范的HTML 5的文档所需要知道的一切, 并且提供了指南, 也提供了描述得相当完整的试验.
你可以在很多的方面做出贡献. 你可以加入 W3C’s HTML WG , 订阅和贡献 HTML WG邮件列表, 或者完善它(wiki). 你也可以订阅或贡献其他的 WHATWG邮件列表, 在WHATWG 论坛发表文章, 在WHATWG 博客上留言或写文章.