IE 브라우저 version_jquery를 결정하기 위해 jQuery를 사용하는 코드
IE는 디자이너들이 정말 싫어하는 것입니다. 현재 브라우저에는 IE6, IE7, IE8, IE9, IE10 등 5가지 버전이 있으며 모두 약간의 차이가 있습니다. 하지만 웹페이지가 모든 브라우저에서 동일하게 표시되도록 하려면 이를 수용해야 합니다.
하지만 지금은 기본적으로 하위 버전의 IE와 호환되는 것을 꺼려합니다. 예를 들어 IE6과 IE7은 무시됩니다! IE8은 괜찮습니다. 다행스럽게도 IE9와 IE10은 네트워크 표준에 대해 비슷한 지원을 제공합니다. IE9 이상의 브라우저가 대중화되면 좋을 것입니다.
하지만 호환되지 않으면 그래도 간단하게 처리해야 합니다. 다행스럽게도 jQuery는 현재 방문자가 사용 중인 브라우저와 버전을 확인할 수 있도록 브라우저 태그를 제공합니다.
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
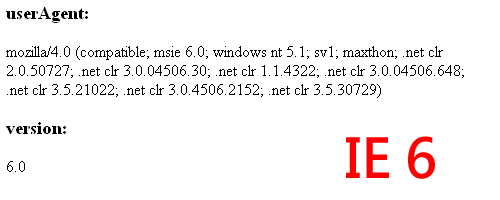
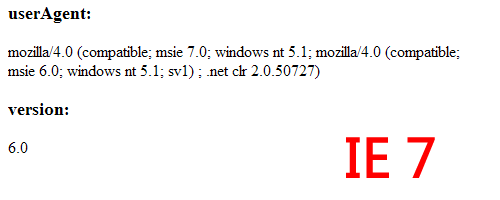
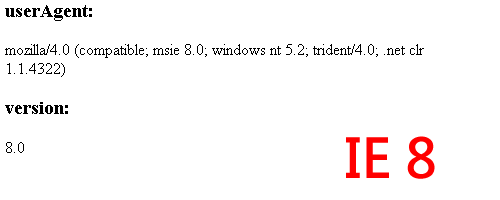
</body>간단한 예제를 사용하여 현재 브라우저의 userAgent와 jQuery.browser.version을 표시한 후 IE 6~8에서 테스트했는데 표시되는 결과는 정말 충격적이었습니다!



결과에서 보면 IE 7의 판단이 잘못되었습니다. userAgent를 자세히 살펴보면 msie 7.0 외에 msie 6.0도 포함되어 있어 jQuery.browser.version의 비교가 잘못되었음을 알 수 있습니다. . 뭔가 잘못되었습니다. 이제 문제를 알았으니 문제를 해결할 수 있습니다.
첫 번째 방법은 보다 직접적인 방법입니다. 먼저 userAgent에 더 높은 버전이 있는지 확인한 다음 해당 버전을 기반으로 합니다.
사용하고 싶을때 $.browser.msie6~10을 이용하여 판단처리를 하면 됩니다. 다른 하나는 jQuery.browser.version의 비교 방법을 직접 수정하는 것입니다.
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>이 수정 후 jQuery.browser.version을 사용하여 판단하면 IE의 버전 번호가 올바르게 표시될 수 있습니다. 두 가지 방법 모두 편리함이 있으므로 어떤 방법을 선택하느냐에 따라 달라집니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7407
7407
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 그라디언트 배경으로 카드 및 쿠폰 레이아웃에 대한 갭 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 am 07:48 AM
그라디언트 배경으로 카드 및 쿠폰 레이아웃에 대한 갭 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 am 07:48 AM
카드 쿠폰 레이아웃의 갭 효과를 실현하십시오. 카드 쿠폰 레이아웃을 설계 할 때 특히 배경이 그라디언트 일 때 카드 쿠폰에 간격을 추가 해야하는 경우가 종종 있습니다.
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 58.com 작업 페이지에서 실시간 응용 프로그램 및 뷰어 데이터를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 08:06 AM
58.com 작업 페이지에서 실시간 응용 프로그램 및 뷰어 데이터를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 08:06 AM
크롤링하는 동안 58.com 작업 페이지의 동적 데이터를 얻는 방법은 무엇입니까? Crawler 도구를 사용하여 58.com의 작업 페이지를 크롤링 할 때는이 문제가 발생할 수 있습니다.
 요청 라이브러리를 사용하여 node.js에서 html 텍스트를 얻을 때 예외를 인코딩하는 이유는 무엇입니까? 그것을 해결하는 방법?
Apr 05, 2025 am 07:03 AM
요청 라이브러리를 사용하여 node.js에서 html 텍스트를 얻을 때 예외를 인코딩하는 이유는 무엇입니까? 그것을 해결하는 방법?
Apr 05, 2025 am 07:03 AM
요청 라이브러리를 사용하여 Node.js 환경에서 HTML 텍스트 내용을 얻을 때 코딩 예외의 이유와 솔루션. node.js를 사용하는 개발 과정에서 종종 ...
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
웹 디자인, CSS에서 다른 화면 크기에서 레이아웃 변경을 구현할 때 CSS를 사용하여 반응 형 레이아웃 구현 ...
 PC 페이지 줌 후에 스타일은 동일하게 유지됩니다. 가능한 솔루션은 무엇입니까?
Apr 05, 2025 am 07:51 AM
PC 페이지 줌 후에 스타일은 동일하게 유지됩니다. 가능한 솔루션은 무엇입니까?
Apr 05, 2025 am 07:51 AM
페이지 스타일을 확대하고 페이지를 확대 한 후에 동일하게 유지하는 데 어려움이 있습니다. 많은 개발자가 PC 페이지를 만들 때 어려운 문제에 직면하게됩니다. 사용자가 브라우징을 확대 할 때 ...





