jquery 3D 태그 클라우드 샘플 code_jquery
관련 옵션
zoom: 90 초기 확대/축소 정도
min_zoom: 25
max_zoom: 120
zoom_factor: 2 - 마우스 휠의 확대/축소 속도
rotate_factor: -0.45 - 마우스 이동 구의 회전 정도입니다. 양수는 회전을 반전시킵니다.
fps: 10 - 초당 애니메이션 업데이트 수를 정의합니다.
centrex: 250 - 컨테이너 div의 중심을 수평으로 회전합니다.
centrey: 250 컨테이너 div의 중심을 수직으로 회전합니다.
min_font_size: 12
max_font_size: 32
font_units: 'px'
random_points: 50 - 효과를 향상하려면 구에 임의의 점을 추가하세요.
foreground_colour: #fff - 허용되는 형식은 다음과 같습니다. # 333 #0A0A0A 및 rgb(n,n,n)
background_colour: rgb(0,0,0) - 색상 이름을 사용할 수 없습니다.
Javascript 코드:
$('.tags').tagcloud()
시연 코드는 다음과 같습니다.
$(function(){
$('#ts1').tagcloud({centrex:250, centery:250, init_motion_x:10, init_motion_y:10});
});
HTML 태그:
- HTML
- CSS
- Javascript
- jQuery
- jQuery 플러그인
- jQuery 튜토리얼< /a>
- jQuery Howto< /li>
- < ;a href="http://www.gbin1.com/technology/jqueryplugins" rel="15">jQuery 플러그인 >
- jQuery 모바일
- java li>SEO
- 퀴즈
- 뉴스
- 사람
- 모바일< ;/li>
- Photoshop< ;/a>
-

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
위에 작성 및 저자의 개인적인 이해: 현재 전체 자율주행 시스템에서 인식 모듈은 중요한 역할을 합니다. 자율주행 시스템의 제어 모듈은 적시에 올바른 판단과 행동 결정을 내립니다. 현재 자율주행 기능을 갖춘 자동차에는 일반적으로 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등 다양한 데이터 정보 센서가 장착되어 다양한 방식으로 정보를 수집하여 정확한 인식 작업을 수행합니다. 순수 비전을 기반으로 한 BEV 인식 알고리즘은 하드웨어 비용이 저렴하고 배포가 용이하며, 출력 결과를 다양한 다운스트림 작업에 쉽게 적용할 수 있어 업계에서 선호됩니다.
 옥스포드 대학의 최신 소식! 미키: 3D SOTA로 2D 이미지 매칭! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
옥스포드 대학의 최신 소식! 미키: 3D SOTA로 2D 이미지 매칭! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
앞에 적힌 프로젝트 링크: https://nianticlabs.github.io/mickey/ 두 장의 사진이 주어지면 사진 간의 대응 관계를 설정하여 두 장의 사진 사이의 카메라 포즈를 추정할 수 있습니다. 일반적으로 이러한 대응은 2D에서 2D로 이루어지며 추정된 포즈는 규모에 따라 결정되지 않습니다. 언제 어디서나 즉각적인 증강 현실과 같은 일부 애플리케이션은 규모 측정항목의 포즈 추정이 필요하므로 규모를 복구하기 위해 외부 깊이 추정기에 의존합니다. 본 논문에서는 3차원 카메라 공간에서 메트릭 일치성을 예측할 수 있는 키포인트 매칭 프로세스인 MicKey를 제안합니다. 이미지 전반에 걸쳐 3D 좌표 매칭을 학습함으로써 측정 기준을 추론할 수 있습니다.
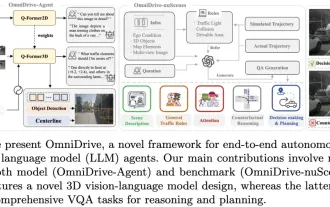
 LLM이 모두 완료되었습니다! OmniDrive: 3D 인식 및 추론 계획 통합(NVIDIA 최신)
May 09, 2024 pm 04:55 PM
LLM이 모두 완료되었습니다! OmniDrive: 3D 인식 및 추론 계획 통합(NVIDIA 최신)
May 09, 2024 pm 04:55 PM
위에 작성됨 및 저자의 개인적 이해: 이 문서는 자율 주행 애플리케이션에서 현재 다중 모드 대형 언어 모델(MLLM)의 주요 과제를 해결하는 데 전념하고 있습니다. 이는 MLLM을 2D 이해에서 3D 공간으로 확장하는 문제입니다. 자율주행차(AV)가 3D 환경에 대해 정확한 결정을 내려야 하기 때문에 이러한 확장은 특히 중요합니다. 3D 공간 이해는 정보에 입각한 결정을 내리고 미래 상태를 예측하며 환경과 안전하게 상호 작용하는 차량의 능력에 직접적인 영향을 미치기 때문에 AV에 매우 중요합니다. 현재 다중 모드 대형 언어 모델(예: LLaVA-1.5)은 시각적 인코더의 해상도 제한, LLM 시퀀스 길이 제한으로 인해 저해상도 이미지 입력(예:)만 처리할 수 있는 경우가 많습니다. 하지만 자율주행 애플리케이션에는
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 3D 비전을 위해서는 포인트 클라우드 등록이 필수입니다! 하나의 기사로 모든 주요 솔루션과 과제를 이해하세요
Apr 02, 2024 am 11:31 AM
3D 비전을 위해서는 포인트 클라우드 등록이 필수입니다! 하나의 기사로 모든 주요 솔루션과 과제를 이해하세요
Apr 02, 2024 am 11:31 AM
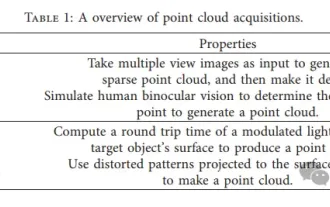
포인트의 집합체인 포인트 클라우드는 3차원 재구성, 산업검사, 로봇 운용 등을 통해 사물의 3차원(3D) 표면정보 획득과 생성에 변화를 가져올 것으로 기대된다. 가장 어렵지만 필수적인 프로세스는 포인트 클라우드 등록, 즉 서로 다른 두 좌표에서 얻은 두 포인트 클라우드를 정렬하고 일치시키는 공간 변환을 얻는 것입니다. 본 리뷰에서는 포인트 클라우드 등록의 개요와 기본 원리를 소개하고, 다양한 방법을 체계적으로 분류 및 비교하며, 포인트 클라우드 등록에 존재하는 기술적 문제를 해결하고, 현장 외부의 학술 연구자와 엔지니어에게 지침을 제공하고 통일된 비전에 대한 논의를 촉진하고자 합니다. 포인트 클라우드 등록을 위해. 일반적인 포인트 클라우드 획득 방법은 능동(Active) 방식과 수동(Passive) 방식으로 구분되며, 센서에 의해 능동적으로 획득되는 포인트 클라우드는 나중에 재구성되는 방식이다.
 옥스포드 대학의 최신 요약 | 대형 언어 모델과 3차원 세계에 대한 최신 리뷰에 대해 이야기해 보세요.
Jun 02, 2024 pm 07:41 PM
옥스포드 대학의 최신 요약 | 대형 언어 모델과 3차원 세계에 대한 최신 리뷰에 대해 이야기해 보세요.
Jun 02, 2024 pm 07:41 PM
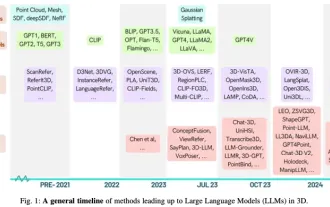
위 작성 및 저자의 개인적인 이해: LLM(대형 언어 모델)의 개발로 이들과 3D 공간 데이터(3DLLM) 간의 통합이 급속히 발전하여 물리적 공간을 이해하고 상호 작용할 수 있는 전례 없는 기능을 제공합니다. 이 문서에서는 3D 데이터 처리, 이해 및 생성에 대한 LLM의 접근 방식에 대한 포괄적인 개요를 제공합니다. 우리는 상황별 학습, 단계적 추론, 개방형 어휘 능력, 광범위한 세계 지식과 같은 LLM의 고유한 장점을 강조하고, 임베디드 인공 지능(AI) 시스템과의 공간 이해 및 상호 작용을 향상시킬 수 있는 잠재력을 강조합니다. 우리 연구에서는 포인트 클라우드부터 NeRF(Neural Rendering Fields)까지 다양한 3D 데이터 표현을 다루고 있습니다. 3D 장면 이해, 자막,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <




