GruntJS_node.js를 사용하여 웹 프로그램을 구축하기 위한 작업
Grunt 작업을 사용자 정의하는 방법
가끔 우리는 스스로 복잡한 작업을 작성해야 할 때가 있습니다. 구체적인 예는 다음과 같습니다.
1. 준비
1. 새 디렉토리 g1을 만듭니다
2. 새 package.json을 만들고 g1에 넣습니다
3. 새 Gruntfile.js를 만들고 g1에 넣습니다
package.json
{
"이름": " g1",
"version": "0.1.0",
"author": "@snandy",
"homepage": "http://www.g1.com",
"devDependency": {
"grunt": "~0.4.0"
}
}
4. g1에 CD를 넣고 npm을 설치하여 grunt 패키지를 설치합니다.
전체 디렉토리 구조는 다음과 같습니다

Gruntfile.js가 일시적으로 비어 있습니다.
2. 가장 간단한 작업 만들기
grunt.registerTask(taskName, [설명,] taskFunction)
taskName 작업 이름, 명령줄에서 grunt 사용 taskName
description 작업 설명
taskFunction 작업 구현
Gruntfile.js에 코드를 입력하세요
module.exports = function(grunt) {
grunt.registerTask('mytask', '간단한 작업 데모, 매개변수에 따라 다양한 출력을 인쇄합니다.', function(arg1, arg2) {
.log.writeln('작업' this.name ", 아니요 전달된 매개변수");
} else if (arguments.length === 1) {
grunt.log.writeln('Task' this.name ", 하나의 매개변수는 " arg1);
} else {
grunt.log.writeln('task' this.name ", 두 개의 매개변수가 있습니다: " arg1 ", " arg2);
}
});
};
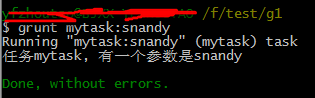
g1 디렉토리로 이동하여 grunt mytask를 입력하세요


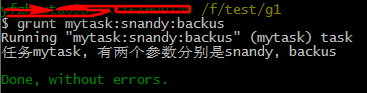
그런트 mytask:snandy:backus를 입력하세요

3. 한 번에 여러 작업 만들기
grunt.registerMultiTask(taskName, [설명,] taskFunction)
파라미터는 동일하지만 메소드 이름이 다른 것을 확인할 수 있습니다. 하지만 사용 방법이 다릅니다. 먼저 Gruntfile.js를 초기화해야 합니다.
grunt.initConfig({
로그: {
t1: [1, 2, 3],
t2: 'hello world',
t3: false
}
});
grunt.registerMultiTask('log', 'Log stuff.', function() {
grunt.log.writeln(this.target ': ' this.data);
});
};
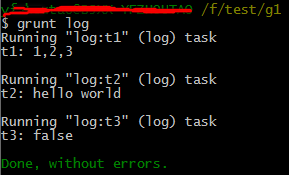
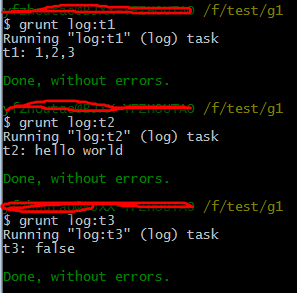
grunt를 입력하면 세 개의 하위 작업 t1, t2, t3이 순차적으로 실행됩니다


4. 업무 간 소통
module.exports = function(grunt) {
grunt.registerTask('mytask', '매개변수에 따라 다양한 출력을 인쇄하는 가장 간단한 작업 데모.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln('task' this.name ", 전달된 매개변수 없음");
} else if (arguments.length == = 1) {
grunt.log.writeln('Task' this.name ", 하나의 매개변수는 " arg1) .name ", 두 개의 매개변수가 있습니다: " arg1 ", " arg2);
}
});
grunt.registerTask('기본', '기본 작업', 함수( ) {
~ ~
명령줄을 입력하고 grunt를 입력하세요
여러 작업을 호출하려면 해당 작업을 쉼표로 구분하여 run 메소드에 전달하거나 배열 형식으로 전달하세요.
 코드 복사
코드 복사

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Goat Simulator 3에서 공포 복도 임무를 완료하는 방법
Feb 25, 2024 pm 03:40 PM
Goat Simulator 3에서 공포 복도 임무를 완료하는 방법
Feb 25, 2024 pm 03:40 PM
Terror Corridor는 Goat Simulator 3의 임무입니다. 이 임무를 어떻게 완료할 수 있습니까? 자세한 정리 방법과 해당 프로세스를 숙지하고 이 임무의 해당 과제를 완료할 수 있으면 Goat Simulator 3가 제공됩니다. 관련 정보를 배울 수 있는 안내입니다. Goat Simulator 3 Terror Corridor 가이드 1. 먼저 플레이어는 지도의 왼쪽 상단에 있는 Silent Hill로 이동해야 합니다. 2. 지붕에 RESTSTOP이라고 적힌 집이 보입니다. 플레이어는 이 집에 들어가려면 염소를 조작해야 합니다. 3. 방에 들어간 후 먼저 직진하다가 여기 끝에 문이 있고 여기서 바로 들어갑니다. 4. 들어간 후에도 먼저 앞으로 걸어간 다음 여기 문에 도달하면 문이 닫혀 있어야합니다.
 수정: Windows 작업 스케줄러에서 운영자 거부 요청 오류
Aug 01, 2023 pm 08:43 PM
수정: Windows 작업 스케줄러에서 운영자 거부 요청 오류
Aug 01, 2023 pm 08:43 PM
작업을 자동화하고 여러 시스템을 관리하기 위해 임무 계획 소프트웨어는 특히 시스템 관리자에게 유용한 도구입니다. Windows 작업 스케줄러는 작업을 완벽하게 수행하지만 최근 많은 사람들이 운영자 거부 요청 오류를 보고했습니다. 이 문제는 운영 체제의 모든 반복에 존재하며 널리 보고되고 다루어졌음에도 불구하고 효과적인 해결책은 없습니다. 다른 사람들에게 실제로 효과가 있을 수 있는 것이 무엇인지 알아보려면 계속해서 읽어보세요! 운영자 또는 관리자가 거부한 작업 스케줄러 0x800710e0의 요청은 무엇입니까? 작업 스케줄러를 사용하면 사용자 입력 없이 다양한 작업과 응용 프로그램을 자동화할 수 있습니다. 이를 사용하여 특정 애플리케이션을 예약 및 구성하고, 자동 알림을 구성하고, 메시지 전달을 돕는 등의 작업을 할 수 있습니다. 그것
 Goat Simulator 3에서 Imperial Tomb 미션을 통과하는 방법
Mar 11, 2024 pm 01:10 PM
Goat Simulator 3에서 Imperial Tomb 미션을 통과하는 방법
Mar 11, 2024 pm 01:10 PM
Goat Simulator 3는 고전적인 시뮬레이션 게임플레이를 갖춘 게임으로, 플레이어는 캐주얼 액션 시뮬레이션의 재미를 완전히 경험할 수 있습니다. 이 게임에는 또한 많은 흥미로운 특수 작업이 있으며, 그 중 Goat Simulator 3 Imperial Tomb 작업에서는 플레이어가 종탑을 찾아야 합니다. 일부 플레이어는 세 개의 시계를 동시에 작동하는 방법을 잘 모릅니다. 다음은 Goat Simulator 3의 Tomb of the Tomb 미션에 대한 가이드입니다! 순서대로. 세부 단계 확장 1. 먼저 지도를 열고 Wuqiu Cemetery로 이동해야 합니다. 2. 그런 다음 종탑으로 올라가면 내부에 3개의 종이 있을 것입니다. 3. 그리고 큰 것부터 작은 것 순으로 222312312를 따라가면서 화난 두드리기에 익숙해지세요. 4. 노크를 완료한 후 미션을 완료하고 문을 열어 광선검을 획득할 수 있습니다.
 Goat Simulator 3에서 스티브 구출 임무를 수행하는 방법
Feb 25, 2024 pm 03:34 PM
Goat Simulator 3에서 스티브 구출 임무를 수행하는 방법
Feb 25, 2024 pm 03:34 PM
Steve 구출은 Goat Simulator 3의 독특한 작업입니다. 이 작업을 완료하려면 정확히 무엇을 해야 할까요? 이 작업은 상대적으로 간단하지만 의미를 오해하지 않도록 주의해야 합니다. 여기서는 Goat Simulator에서 Steve를 구출하도록 안내하겠습니다. 3 작업 전략은 관련 작업을 더 잘 완료하는 데 도움이 될 수 있습니다. 염소 시뮬레이터 3 스티브 구출 미션 전략 1. 먼저 지도 오른쪽 하단에 있는 온천으로 가세요. 2. 온천에 도착하면 스티브 구출 임무를 시작할 수 있습니다. 3. 온천에 남자가 있다는 점에 유의하세요. 그의 이름은 스티브이지만 그는 이 임무의 대상이 아닙니다. 4. 이 온천에서 스티브라는 물고기를 찾아 해변으로 가져와 이 작업을 완료하세요.
 Douyin 팬 그룹 작업은 어디에서 찾을 수 있나요? Douyin 팬클럽이 레벨을 잃을까요?
Mar 07, 2024 pm 05:25 PM
Douyin 팬 그룹 작업은 어디에서 찾을 수 있나요? Douyin 팬클럽이 레벨을 잃을까요?
Mar 07, 2024 pm 05:25 PM
현재 가장 인기 있는 소셜 미디어 플랫폼 중 하나인 TikTok은 많은 사용자의 참여를 유도하고 있습니다. Douyin에는 사용자가 특정 보상과 혜택을 얻기 위해 완료할 수 있는 팬 그룹 작업이 많이 있습니다. 그렇다면 Douyin 팬클럽 작업은 어디서 찾을 수 있나요? 1. 두인 팬클럽 과제는 어디서 볼 수 있나요? Douyin 팬 그룹 작업을 찾으려면 Douyin의 개인 홈페이지를 방문해야 합니다. 홈페이지에 보시면 '팬클럽'이라는 옵션이 보이실 겁니다. 이 옵션을 클릭하면 자신이 가입한 팬 그룹 및 관련 작업을 찾아볼 수 있습니다. 팬클럽 작업란에서는 좋아요, 댓글, 공유, 전달 등 다양한 종류의 작업을 확인할 수 있습니다. 각 작업에는 해당 보상과 요구 사항이 있습니다. 일반적으로 작업을 완료하면 일정량의 금화나 경험치를 받게 됩니다.
 타이밍 분석 펜타곤 전사! Tsinghua University에서는 예측, 채우기, 분류 및 감지 분야를 선도하는 TimesNet을 제안합니다.
Apr 11, 2023 pm 07:34 PM
타이밍 분석 펜타곤 전사! Tsinghua University에서는 예측, 채우기, 분류 및 감지 분야를 선도하는 TimesNet을 제안합니다.
Apr 11, 2023 pm 07:34 PM
작업 보편성 달성은 딥러닝 기초 모델 연구의 핵심 이슈이자 최근 대형 모델 방향의 주요 화두 중 하나이다. 그러나 시계열 분야에서는 세분화된 모델링이 필요한 예측 작업과 높은 수준의 의미 정보 추출이 필요한 분류 작업이 다양하게 존재합니다. 다양한 타이밍 분석 작업을 효율적으로 완료하기 위해 통합된 심층 기본 모델을 구축하는 방법은 아직 확립되지 않았습니다. 이를 위해 칭화대학교 소프트웨어학과 팀은 타이밍 변경 모델링의 기본 문제에 대한 연구를 수행하고 작업 범용 타이밍 기본 모델인 TimesNet을 제안했으며 이 논문은 ICLR 2023에 승인되었습니다. 저자 목록: Wu Haixu*, Hu Tengge*, Liu Yong*, Zhou Hang, Wang Jianmin, Long Mingsheng 링크: https://ope
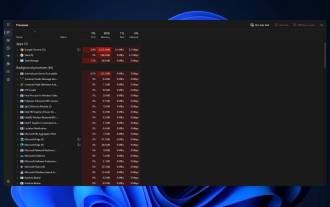
 Windows 11에서 작업 관리자 프로세스 업데이트를 중지하고 작업을 더 쉽게 종료하는 방법
Aug 20, 2023 am 11:05 AM
Windows 11에서 작업 관리자 프로세스 업데이트를 중지하고 작업을 더 쉽게 종료하는 방법
Aug 20, 2023 am 11:05 AM
Windows 11 및 Windows 10에서 작업 관리자 프로세스 업데이트를 일시 중지하는 방법 CTRL+창 키+Delete를 눌러 작업 관리자를 엽니다. 기본적으로 작업 관리자는 프로세스 창을 엽니다. 여기에서 볼 수 있듯이 모든 앱은 끝없이 돌아다니기 때문에 선택하려고 할 때 아래로 가리키는 것이 어려울 수 있습니다. 따라서 CTRL을 길게 누르면 작업 관리자가 일시 중지됩니다. 여전히 앱을 선택하고 아래로 스크롤할 수도 있지만 항상 CTRL 버튼을 누르고 있어야 합니다.
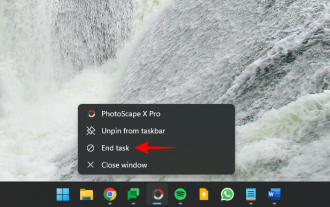
 Windows 11 작업 표시줄의 작업 끝내기 옵션에 대해 알아야 할 모든 것
Aug 25, 2023 pm 12:29 PM
Windows 11 작업 표시줄의 작업 끝내기 옵션에 대해 알아야 할 모든 것
Aug 25, 2023 pm 12:29 PM
정지되거나 응답하지 않는 프로그램은 작업 관리자에서 쉽게 종료할 수 있습니다. 그러나 Microsoft는 최근 작업 표시줄에서 이러한 작업을 직접 종료할 수 있는 기능을 사용자에게 제공했습니다. 이 옵션은 모든 사람에게 제공되지는 않지만 Windows Insider 빌드가 있는 경우 쉽게 사용할 수 있습니다. 작업 끝내기 버튼을 활성화하고 작업 표시줄에서 작업을 닫는 데 필요한 모든 것은 다음과 같습니다. 작업 표시줄에서 작업 종료 버튼을 가져와 앱을 종료하는 방법 현재 작업 표시줄 앱에 대해 작업 종료 버튼을 활성화하는 옵션은 Windows Insider 빌드를 사용하는 사용자의 개발자 옵션으로만 사용할 수 있습니다. 그러나 이는 안정적인 버전에서 전 세계 사용자에게 출시될 예정인 기능 업데이트에서 변경될 수 있습니다. 아직도




