단계는 다음과 같습니다.
1. 새 프로젝트 Bejs를 생성합니다
2. 새 파일 package.json을 생성합니다
3. 새 파일 Gruntfile.js를 생성합니다
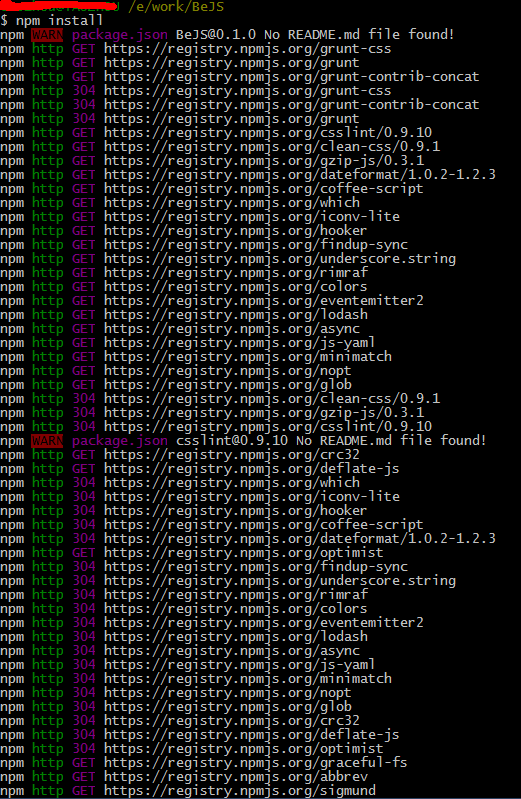
4. 명령줄에서 grunt 작업을 실행합니다.
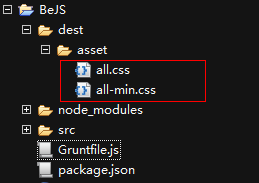
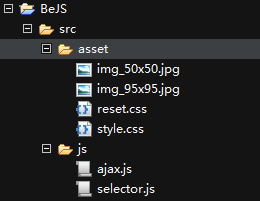
소스 코드는 src 아래에 있습니다. 이 디렉터리에는 Asset과 js라는 두 개의 하위 디렉터리가 있습니다. Node.js는 selector.js와 ajax.js를 분산화합니다. 이전 기사에서 우리는 이미 이들을 병합하고 압축하는 방법에 대해 설명했습니다. 이 문서에서는 일부 그림과 CSS 파일이 포함된 자산 디렉터리에만 중점을 둡니다. 잠시 후 두 CSS 리소스인 Reset.css 및 style.css가 병합되어 dest/asset 디렉터리로 압축됩니다. 병합된 버전인 all.css와 압축된 버전인 all-min.css.

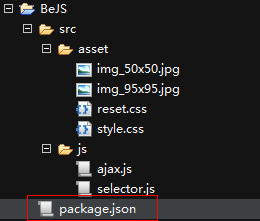
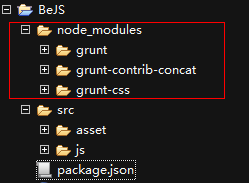
패키지.json을 루트 디렉터리에 넣습니다. 그 의미는 이전 글에서 소개했습니다. 현재 프로젝트 구성은 다음과 같습니다



루트 디렉터리를 살펴보면 그림과 같이 4개의 하위 디렉터리가 포함된 추가 node_modules 디렉터리가 있음을 발견했습니다.

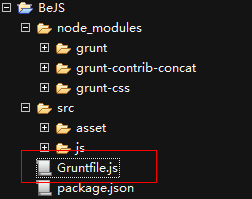
Gruntfile.js도 프로젝트 루트 디렉터리에 위치합니다. 이 파일에는 거의 모든 작업이 정의되어 있으며, 모든 js 코드를 작성할 수 있습니다. JSON에만 국한되지 않습니다. package.json과 마찬가지로 소스코드와 같이 svn이나 git에 제출해야 합니다.

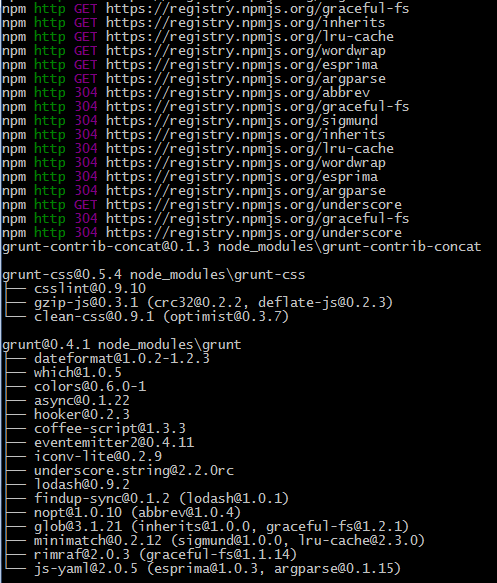
 인쇄된 정보를 보면 dest 디렉토리와 예상 파일이 성공적으로 병합 및 압축되어 dest 디렉토리와 예상 파일이 생성된 것을 확인할 수 있습니다. 이때 프로젝트 디렉토리에는 다음과 같이 dest가 있습니다. 🎜>
인쇄된 정보를 보면 dest 디렉토리와 예상 파일이 성공적으로 병합 및 압축되어 dest 디렉토리와 예상 파일이 생성된 것을 확인할 수 있습니다. 이때 프로젝트 디렉토리에는 다음과 같이 dest가 있습니다. 🎜>
이제 CSS 병합 및 압축이 완료됩니다.