jquery는 CSS method_jquery를 통해 웹 페이지의 배경색을 변경합니다.
일부 웹사이트, 특히 일부 새로운 웹사이트를 탐색할 때 페이지의 배경색을 수정할 수 있는 곳이 있습니다. 이 기능은 jquery를 사용하여 쉽게 구현할 수 있습니다.
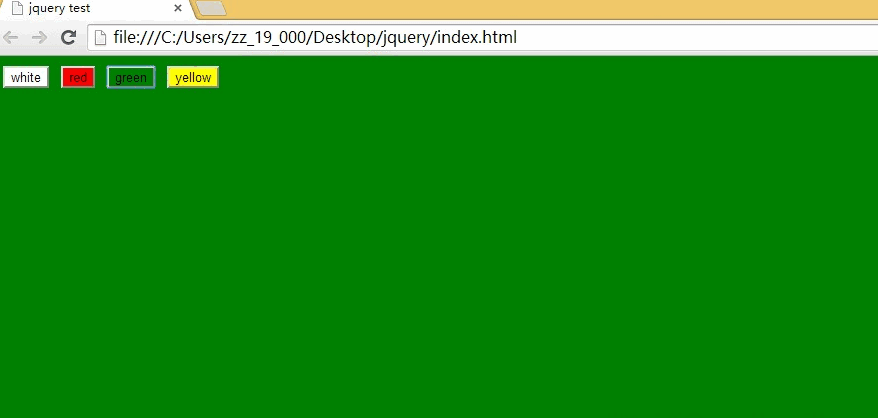
렌더링: 
코드 표시:
코드 복사 코드는 다음과 같습니다.
< title>jquery 테스트
<본문>
<버튼 스타일="배경색:흰색" value="흰색"
<버튼 스타일="배경색:녹색" 값="녹색">녹색
<버튼 스타일="배경색:노란색" value= "노란색"
<script>$("버튼"). click( <br>function() <br>{ <br>var color = this.value; <br>$("body").css("Background-color",color); <br>} <br> ) <br></script>


