HTML 폼 입력 모니터링_HTML/Xhtml_웹페이지 제작에 대한 심층적인 이해
오늘 입력 이벤트에 대한 블로그 게시물을 보고, 즉흥적으로 관련 정보를 정리했습니다.
이벤트:
function changeVal(value){ console.log($(value).val())}onchange: 변경 전후의 콘텐츠가 포커스를 잃은 후에 onchange 이벤트가 트리거됩니다.
<input type="text" value="" onchange="changeVal(this)">
oninput: 값이 변경되면 oninput 이벤트가 트리거됩니다.
<input type="text" value="" oninput="changeVal(this)">

oninput과 비슷한 효과가 있지만 IE에만 적용되는 onpropertychange 이벤트도 있습니다! 그리고 테스트 중에도 작동이 안 돼서 헷갈렸어요. . .
보충:
oninput 및 onpropertychange가 실패한 경우:
입력 이벤트:
(1) 스크립트에서 값이 변경되면 트리거되지 않습니다.
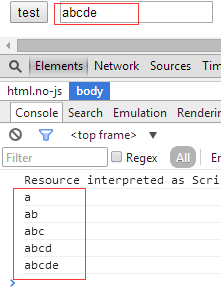
(2) 브라우저의 자동 드롭다운 프롬프트에서 선택하면 실행되지 않습니다.
속성 변경 이벤트:
입력이 비활성화=true로 설정되면 트리거되지 않습니다.
이상은 편집자가 전해드리는 HTML 폼 입력 모니터링에 대한 심층적인 이해입니다~
더 많은 게임 활동과 게임 전략을 알고 싶다면 이 사이트에 계속 관심을 가져주세요. 이 사이트의 편집자가 가능한 한 빨리 최고의, 가장 재미 있고 신선한 게임 정보를 제공할 것입니다. 더 흥미로운 콘텐츠는 모두 jb51 게임 채널에 있습니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




