GruntJS를 사용하여 웹 프로그램 구축_javascript 기술
대략적인 단계는 다음과 같습니다
새 프로젝트 Bejs
새 파일 package.json
새 파일 Gruntfile.js
명령줄에서 그런트 작업 실행
1. 새로운 프로젝트 Bejs
소스 코드는 src 아래에 있습니다. 이 디렉터리에는 selector.js와 ajax.js라는 두 개의 js 파일이 있습니다. 컴파일된 코드는 dest에 배치되고, grunt는 이를 자동으로 생성합니다.

2. 새 package.json을 만듭니다
package.json은 루트 디렉터리에 위치하며 프로젝트 이름, 설명, 버전 번호, 종속 패키지 등과 같은 프로젝트의 일부 메타 정보를 포함합니다. 소스코드처럼 svn이나 git에 커밋해야 합니다. 현재 프로젝트 구성은 다음과 같습니다

package.json의 내용은 다음과 같이 JSON 구문 사양을 준수해야 합니다
{
"이름": " Bejs",
"version": "0.1.0",
"devDependency": {
"grunt": "~0.4.0",
"grunt-contrib-jshint": " ~0.1.1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
}
이전 글에서는 devDependency에 Grunt가 설치되어 있었지만, grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat는 설치되지 않았습니다. 세 가지 작업에 대해 각각 세 가지
grunt-contrib-jshint js 구문 검사
UglifyJS를 사용하여 grunt-contrib-uglify 압축
grunt-contrib-concat 병합 파일
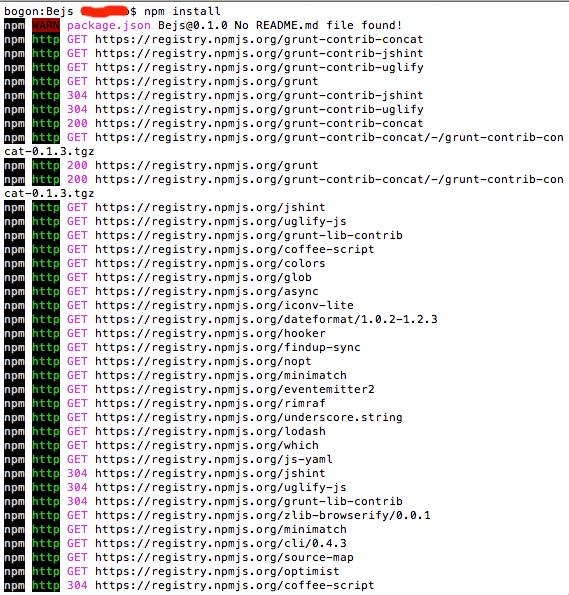
이 시점에서 명령줄 도구를 열고 프로젝트 루트 디렉터리에 들어가서 다음 명령을 입력하세요: npm install



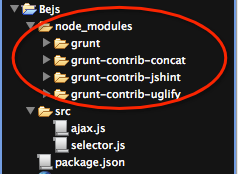
루트 디렉터리를 다시 살펴보면 그림과 같이 하위 디렉터리 4개를 포함해 node_modules 디렉터리가 추가로 존재하는 것을 발견했습니다.

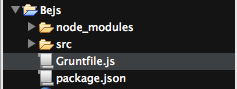
3. 새 파일 Gruntfile.js를 만듭니다
Gruntfile.js도 프로젝트 루트 디렉터리에 있습니다. 거의 모든 작업이 이 파일에 정의되어 있으며, JSON뿐만 아니라 모든 js 코드를 작성할 수 있습니다. package.json과 마찬가지로 소스코드와 같이 svn이나 git에 제출해야 합니다.

Gruntfile.js는 다음과 같은 내용으로 구성되어 있습니다
래퍼 함수는 다음과 같은 구조를 가지고 있습니다. 이는 Node.js의 일반적인 작성 방법으로 API를 노출합니다.
module.exports = function(grunt) {
// 여기서 꿀꿀거리는 작업을 수행하세요
};
프로젝트 및 작업 구성
그런트 플러그인 및 작업 로드
실행 작업 사용자 정의
이 예에서는 다음 작업을 수행합니다
src(ajax.js/selector.js) 아래의 파일을 domop.js로 병합
domop.js를 domop.min.js로 압축
두 파일 모두 dest 디렉토리에 배치됩니다.
최종 Gruntfile.js는 다음과 같습니다
module.exports = function(grunt) {
// 구성
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat : {
domop : {
src: ['src/ajax.js', 'src/selector.js'],
dest: 'dest/domop.js'
}
}, Uglify: {
옵션: {
배너: '/*! & LT;%= pkg.name%& gt; & lt;%= grunt.template.today ("yyyy- mm-ddd ") %> '
}
}
});
// 각각 병합 및 압축을 위해 concat 및 uglify 플러그인을 로드합니다
grunt.loadNpmTasks('grunt-contrib -concat');
grunt.loadNpmTasks ('grunt-contrib-uglify');
// 작업 등록
grunt.registerTask('default', ['concat', 'uglify']);
}
4. 그런트 작업 실행
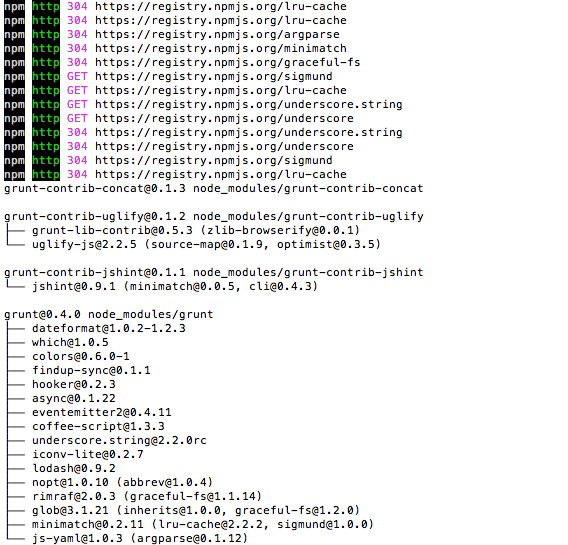
명령줄을 열고 프로젝트 루트 디렉터리를 입력한 후 grunt를 입력하세요
인쇄된 정보를 보면 dest 디렉토리와 예상 파일이 성공적으로 병합 및 압축되어 dest 디렉토리와 예상 파일이 생성된 것을 확인할 수 있습니다. 이때 프로젝트 디렉토리에는 다음과 같이 dest가 있습니다. 🎜>


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
Node용 Docker 이미지를 선택하는 것은 사소한 문제처럼 보일 수 있지만 이미지의 크기와 잠재적인 취약점은 CI/CD 프로세스와 보안에 상당한 영향을 미칠 수 있습니다. 그렇다면 최고의 Node.js Docker 이미지를 어떻게 선택합니까?
 Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node 19가 정식 출시되었습니다. 이 글에서는 Node.js 19의 6가지 주요 기능에 대해 자세히 설명하겠습니다. 도움이 되셨으면 좋겠습니다!
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js는 GC(가비지 수집)를 어떻게 수행하나요? 다음 기사에서는 이에 대해 설명합니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.




