window.open()에 대한 자세한 설명 및 브라우저 호환성 문제_javascript 기술에 대한 논의
1. 기본 구문:
window.open(pageURL,name,parameters)
여기서:
pageURL은 하위 창의 경로입니다.
name은 하위 창의 이름입니다.
매개변수는 창 매개변수입니다(각 매개변수는 쉼표로 구분됨)
2. 예시
page.html은 새로운 형식입니다 newwindow 중앙에서 열기, 너비는 800, 높이는 500, 화면 상단에서 0픽셀, 화면 왼쪽에서 0픽셀,
아니요 도구 모음, 메뉴 표시줄 없음, 스크롤 막대 없음, 크기 조정 없음, 주소 표시줄 없음, 상태 표시줄 없음.
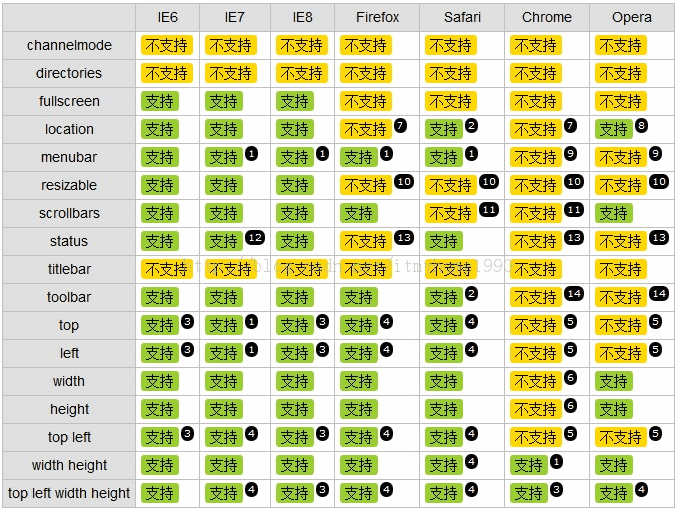
각 브라우저는 window.open()의 sFeatures 매개변수 창 기능을 서로 다르게 지원합니다.
각 브라우저의 실행 결과 요약:
 위로 각 기능의 매개변수 옵션에 대한 각 브라우저의 지원 수준은 다음과 같습니다.
위로 각 기능의 매개변수 옵션에 대한 각 브라우저의 지원 수준은 다음과 같습니다. [참고 1]: IE7 IE8 Firefox Chrome Safari에서 "메뉴바" 옵션을 사용할 때 "yes"이면 메뉴 표시줄은 기본적으로 표시되지 않으며 ALT 키를 누른 후에만 메뉴 표시줄이 표시됩니다. 반대로 "menubar" 옵션이 "no"이면 메뉴 표시줄이 표시되지 않습니다. Alt 키를 눌러도 마찬가지입니다.
【참고 2】: Safari에서 "위치" 옵션을 켰을 때 표시 효과는 "도구 모음" 옵션을 켠 것과 동일합니다.
【참고 3】: IE6 IE8 Chrome에서는 "상단" 및 "왼쪽" 위치 지정을 사용합니다. 설정된 좌표 값이 너무 크면 팝업 창이 화면의 가시 범위를 벗어나 표시될 수 있습니다.
【참고 4】: IE7 Firefox Safari Opera에서는 "상단" 및 "왼쪽" 위치 지정을 사용합니다. 설정된 좌표 값이 너무 크면 창에서 자동으로 "상단" 및 "왼쪽" 값을 조정합니다. 창이 일반적으로 화면의 가시 영역 내에 표시되는지 확인하십시오.
【참고 5】: Chrome Opera에서는 "width"와 "height" 값을 설정하지 않고 "left"와 "top"을 독립적으로 사용하는 것을 지원하지 않습니다. 설정값은 모두 적용되지 않습니다.
【주석 6】: 크롬에서는 '왼쪽'과 '높이' 값을 설정하지 않고 '너비'와 '높이'를 독립적으로 사용하는 것을 지원하지 않습니다. 값은 둘 다 적용되지 않습니다. [주석 5]의 설명과 결합하면 크롬에서 팝업창의 너비, 높이, 위치 등의 값을 하나 또는 여러 개 설정하려면 모두 할당해야 하고, 그렇지 않으면 모두 할당해야 함을 알 수 있다. 작동하지 않습니다.
【주석 7】: Firefox Chrome에서는 주소 표시줄이 항상 표시됩니다.
【주석 8】: Opera에서는 기본적으로 주소 표시줄이 표시되지 않지만, 페이지 상단 표시줄을 클릭하여 표시할 수 있습니다. "location=yes" 설정 후 자동으로 주소 표시줄이 표시됩니다. .
【참고 9】: Chrome Opera에서는 "menubar" 값을 어떻게 설정하더라도 메뉴바가 표시되지 않습니다.
【주석 10】: Firefox Safari Chrome Opera에서 "크기 조정 가능" 값이 어떻게 설정되어 있더라도 창 크기는 항상 사용자가 조정할 수 있습니다.
【주석 11】: Safari Chrome에서 페이지에 스크롤 막대가 있는 경우 "scrollbars" 값을 어떻게 설정하더라도 스크롤 막대가 항상 표시됩니다.
【참고 12】: IE7은 Windows XP SP3 시스템에서 기본적으로 상태 표시줄을 숨기기 위해 "status" 매개변수를 지원할 수 있지만 Windows Vista 시스템의 기본 환경에서는 "status" 매개변수가 지원되지 않으며 상태 표시줄은 항상 표시됩니다. 이는 시스템의 기본 IE7 부 버전 번호가 다른 것과 일치합니다. 전자는 버전 번호가 낮고 후자는 버전 번호가 높습니다.
【주석 13】: Firefox에서는 "상태" 값을 어떻게 설정하더라도 상태 표시줄이 항상 표시되는 반면, Chrome Opera에서는 전자와 달리 상태 표시줄이 항상 표시되지 않습니다.
【주석 14】: Chrome Opera에서는 "toolbar" 값을 어떻게 설정하더라도 도구 모음이 표시되지 않습니다.
정리하자면, window.open 메소드의 sFeatures 매개변수 지원 수준에 큰 차이가 있음을 알 수 있으며, 사용 시 주의가 필요합니다.
일반적으로 window.open을 사용하여 페이지를 열 때 샘플 코드가 중앙에 표시되어야 합니다.
var top = (window.screen.availHeight- height)/2; //창의 수직 위치
var left = (window.screen.availWidth-width)/ 2; //창의 가로 위치
window.open('page.html', 'newwindow','height=' height ',width=' width ',top=' top ',left=' left ',
toolbar=no,menubar=no,scrollbars=no, resizing=no,location=no, status=no')
availHeight와 height의 차이
screen.availWidth,screen.availHeight 작업 표시줄(taskbar)을 제외한 길이와 너비를 나타냅니다

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7330
7330
 9
9
 1627
1627
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
코드 프레젠테이션 향상 : 개발자를위한 10 개의 구문 하이 라이터 웹 사이트 나 블로그에서 코드 스 니펫을 공유하는 것은 개발자에게 일반적인 관행입니다. 올바른 구문 형광펜을 선택하면 가독성과 시각적 매력을 크게 향상시킬 수 있습니다. 티
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
이 기사는 JavaScript 및 JQuery Model-View-Controller (MVC) 프레임 워크에 대한 10 개가 넘는 튜토리얼을 선별 한 것으로 새해에 웹 개발 기술을 향상시키는 데 적합합니다. 이 튜토리얼은 Foundatio의 다양한 주제를 다룹니다
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다




