브라우저 유형 및 버전을 확인하는 js 코드(여러 예제 코드 포함)_javascript 기술
웹사이트 프론트엔드 개발에서는 이미 브라우저 호환성 문제로 인해 크롬의 탄생이 우리를 더 고민하게 만들었습니다. 브라우저 호환성은 프런트엔드 개발 프레임워크가 해결해야 할 첫 번째 문제입니다. 호환성 문제를 해결하려면 먼저 브라우저 유형과 버전을 정확하게 파악해야 합니다.
JavaScript는 프론트 엔드 개발의 주요 언어입니다. JavaScript 프로그램을 작성하여 브라우저의 유형과 버전을 결정할 수 있습니다. 일반적으로 JavaScript가 브라우저 유형을 결정하는 방법에는 두 가지가 있습니다. 하나는 다양한 브라우저의 고유 속성을 기반으로 하고, 다른 하나는 브라우저의 userAgent 속성을 분석하여 결정합니다. 많은 경우, 값에 따라 브라우저 유형을 결정한 후 호환성 문제를 처리하기 위해 브라우저 버전을 결정해야 하며, 브라우저 버전은 일반적으로 브라우저의 userAgent를 분석해야만 알 수 있습니다.
먼저 다양한 브라우저와 해당 userAgent의 특성을 분석해 보겠습니다.
IE
IE에서만 ActiveX 컨트롤 생성을 지원하므로 다른 브라우저에는 없는 ActiveXObject 기능이 있습니다. 윈도우 객체에 ActiveXObject 함수가 존재한다고 판단되면 현재 브라우저가 IE라는 것을 명확하게 판단할 수 있습니다. 각 IE 버전의 일반적인 userAgent는 다음과 같습니다.
Mozilla/4.0(호환; MSIE 8.0; Windows NT 6.0)
Mozilla/4.0(호환; MSIE 7.0; Windows NT 5.2)
Mozilla/4.0(호환; MSIE 6.0; Windows NT 5.1)
Mozilla/4.0(호환; MSIE 5.0; Windows NT)
그 중 버전 번호는 MSIE 이후의 번호입니다.
파이어폭스
Firefox의 모든 DOM 요소에는 DOM 요소의 위치와 크기를 가져오는 데 사용되는 getBoxObjectFor 함수가 있습니다(IE의 해당 함수는 getBoundingClientRect 함수입니다). 이는 Firefox 특유의 특징으로 판단하면 현재 브라우저가 Firefox임을 알 수 있습니다. 여러 Firefox 버전의 userAgent는 대략 다음과 같습니다.
Mozilla/5.0(Windows; U; Windows NT 5.2) Gecko/2008070208 Firefox/3.0.1
Mozilla/5.0(Windows; U; Windows NT 5.1) Gecko/20070309 Firefox/2.0.0.3
Mozilla /5.0(Windows; U; Windows NT 5.1) Gecko/20070803 Firefox/1.5.0.12
여기서 버전 번호는 Firefox 이후의 번호입니다.
오페라
Opera는 window.opera 속성인 특수 브라우저 플래그를 제공합니다. Opera의 일반적인 userAgent는 다음과 같습니다.
Opera/9.27(Windows NT 5.2; U; zh-cn)
Opera/8.0(Macintosh; PPC Mac OS X; U; en)
Mozilla/5.0(Macintosh; PPC Mac OS X; U ; ko) 오페라 8.0
그 중 버전 번호는 오페라에 가까운 번호입니다.
사파리
Safari 브라우저에는 다른 브라우저에는 없는 openDatabase 기능이 있어 Safari를 판단하는 신호로 사용할 수 있습니다. 일반적인 Safari userAgent는 다음과 같습니다.
Mozilla/5.0(Windows; U; Windows NT 5.2) AppleWebKit/525.13(KHTML, like Gecko) 버전/3.1 Safari/525.13
Mozilla/5.0(iPhone; U; Mac OS X와 같은 CPU) AppleWebKit/420.1 (KHTML, like Gecko) 버전/3.0 모바일/4A93 Safari/419.3
버전 번호는 버전 뒤의 번호입니다.
크롬
Chrome에는 MessageEvent 기능이 있지만 Firefox에도 있습니다. 그러나 다행스럽게도 Chrome에는 Firefox의 getBoxObjectFor 기능이 없습니다. 이 조건에 따르면 Chrome 브라우저는 여전히 정확하게 판별될 수 있습니다. 현재 Chrome의 userAgent는 다음과 같습니다.
Mozilla/5.0(Windows; U; Windows NT 5.2) AppleWebKit/525.13(KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
그 중 버전 번호는 크롬 이후의 번호만 표시됩니다.
흥미롭게도 Chrome의 userAgent에는 Safari 기능도 포함되어 있습니다. 아마도 이것이 Chrome이 모든 Apple 브라우저 애플리케이션을 실행하는 기반일 것입니다.
위 정보를 이해하면 이러한 특성을 바탕으로 브라우저 유형과 버전을 결정할 수 있습니다. 판단 결과를 Sys 네임스페이스에 저장하고 향후 프로그램이 읽을 수 있는 프런트엔드 프레임워크의 기본 플래그 정보가 됩니다. 브라우저가 결정되면 Sys 네임스페이스는 브라우저 이름의 속성을 가지며 해당 값은 브라우저의 버전 번호입니다. 예를 들어, IE 7.0이 결정되면 Sys.ie 값은 7.0이고, Firefox 3.0이 결정되면 Sys.firefox 값은 3.0입니다. 브라우저를 판별하는 코드는 다음과 같습니다.
[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다
我们把对IE的判断放在第一,因为IE的用户最多,其次是判断Firefox。按使用者多少的顺序来判断浏览器类型,可以提高判断效率,少做无用功。之所以将Chrome放在第三判断,是因为我们预测Chrome很快会成为市场占有率第三的浏览器。其中,在分析浏览器版本时,用到了正则表达式来析取其中的版本信息。
如果你的JavaScript玩得很高,你还可以将前面的判断代码写成这样:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这样可以使JavaScript代码更精简些。当然,可读性稍差一些,就看你是重视效率还是重视可维护性了。
使用不同特征来判断浏览器的方法,虽然在速度上比用正则表达式分析userAgent要来的快,不过这些特征可能会随浏览器版本而变化。比如,一种浏览器本来独有的特性取得了市场上的成功,其他浏览器也就可能跟着加入该特性,从而使该浏览器的独有特征消失,导致我们的判断失败。因此,相对比较保险的做法是通过解析userAgent中的特征来判断浏览器类型。何况,反正判断版本信息也需要解析浏览器的userAgent的。
通过分析各类浏览器的userAgent信息,不难得出分辨各类浏览器及其版本的正则表达式。而且,对浏览器类型的判断和版本的判断完全可以合为一体地进行。于是,我们可以写出下面的代码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
其中,采用了“... ? ... : ...”这样的判断表达式来精简代码。判断条件是一条赋值语句,既完成正则表达式的匹配及结果复制,又直接作为条件判断。而随后的版本信息只需从前面的匹配结果中提取即可,这是非常高效的代码。
以上的代码都是为了打造前端框架所做的预研,并在五大浏览器上测试通过。今后,判断某种浏览器只需用if(Sys.ie)或if(Sys.firefox)等形式,而判断浏览器版本只需用if(Sys.ie == '8.0')或if(Sys.firefox == '3.0')等形式,表达起来还是非常优雅的。
前端框架项目已经启动,一切就看过程和结果了...
脚本之家小编又为大家整理了几个代码:
var Browser=new Object();
Browser.isMozilla=(typeof document.implementation!='undefined')&&(typeof document.implementation.createDocument!='undefined')&&(typeof HTMLDocument!='undefined');
Browser.isIE=window.ActiveXObject ? true : false;
Browser.isFirefox=(navigator.userAgent.toLowerCase().indexOf("firefox")!=-1);
Browser.isSafari=(navigator.userAgent.toLowerCase().indexOf("safari")!=-1);
Browser.isOpera=(navigator.userAgent.toLowerCase().indexOf("opera")!=-1);
function check(){
alert(Browser.isIE?'ie':'not ie');
alert(Browser.isFirefox?'Firefox':'not Firefox');
alert(Browser.isSafari?'Safari':'not Safari');
alert(Browser.isOpera?'Opera':'not Opera');
}
window.onload=check;
function isBrowser(){
var Sys={};
var ua=navigator.userAgent.toLowerCase();
var s;
(s=ua.match( /msie ([d.] )/))?Sys.ie=s[1]:
(s=ua.match(/firefox/([d.] )/))?Sys.firefox=s[ 1]:
(s=ua.match(/chrome/([d.] )/))?Sys.chrome=s[1]:
(s=ua.match(/opera.([ d.] )/))?Sys.opera=s[1]:
(s=ua.match(/version/([d.] ).*safari/))?Sys.safari=s[1 ]:0;
if(Sys.ie){//Js가 IE 브라우저라고 판단
Alert('http://www.jb51.net' Sys.ie);
if(Sys . ie=='9.0'){//Js는 IE 9로 판단
}else if(Sys.ie=='8.0'){//Js는 IE 8로 판단
}else{
}
}
if(Sys.firefox){//Js가 Firefox 브라우저라고 판단합니다
Alert('http://www.jb51.net' Sys.firefox);
}
if(Sys.chrome){//Js가 Google Chrome 브라우저라고 판단합니다
Alert('http://www.jb51.net' Sys.chrome);
}
if( Sys.opera){//Js 판단은 오페라 브라우저
Alert('http://www.jb51.net' Sys.opera);
}
if(Sys.safari){//Js Apple 사파리 브라우저
Alert('http://www.jb51.net' Sys.safari);
}
}
jquery를 통해 브라우저 유형과 브라우저 버전 번호를 얻는 함수 방법을 공유합니다. 구체적인 jquery 코드는 다음과 같습니다.
$(document).ready(function( ){
varbrow=$.browser;
varbInfo="";
if(brow.msie){bInfo="MicrosoftInternetExplorer" brow.version;}
if(brow.mozilla){bInfo ="MozillaFirefox " brow.version;}
if(brow.safari){bInfo="AppleSafari" brow.version;}
if(brow.opera){bInfo="Opera" brow.version;}
경고(bInfo);
});
jQuery 버전 1.9부터 $.browser 및 $.browser.version이 제거되고 $.support 메소드로 대체되었습니다. $.support에 대해 알고 싶다면 다음을 참조하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 numpy 버전을 빠르게 확인하는 방법
Jan 19, 2024 am 08:23 AM
numpy 버전을 빠르게 확인하는 방법
Jan 19, 2024 am 08:23 AM
Numpy는 Python의 중요한 수학 라이브러리로 효율적인 배열 연산과 과학적인 계산 기능을 제공하며 데이터 분석, 기계 학습, 딥 러닝 및 기타 분야에서 널리 사용됩니다. numpy를 사용할 때, 현재 환경에서 지원하는 기능을 확인하기 위해 numpy의 버전 번호를 확인해야 하는 경우가 많습니다. 이 기사에서는 numpy 버전을 빠르게 확인하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 방법 1: numpy와 함께 제공되는 __version__ 속성을 사용하세요. numpy 모듈은 __과 함께 제공됩니다.
 메이븐 버전 확인하는 방법
Jan 17, 2024 pm 05:06 PM
메이븐 버전 확인하는 방법
Jan 17, 2024 pm 05:06 PM
Maven 버전을 확인하는 방법: 1. 명령줄을 사용합니다. 2. 환경 변수를 확인합니다. 3. IDE를 사용합니다. 4. pom.xml 파일을 확인합니다. 자세한 소개: 1. 명령줄을 사용하여 명령줄에 "mvn -v" 또는 "mvn --version"을 입력한 다음 Enter를 누르면 Maven 버전 정보와 Java 버전 정보가 표시됩니다. 변수, 일부 시스템에서는 환경 변수를 확인하여 Maven 버전 정보를 찾고, 명령줄에 명령을 입력한 다음 Enter 키를 누르는 등의 작업을 수행할 수 있습니다.
 Linux에서 컬 버전을 업데이트하는 방법에 대한 튜토리얼입니다!
Mar 07, 2024 am 08:30 AM
Linux에서 컬 버전을 업데이트하는 방법에 대한 튜토리얼입니다!
Mar 07, 2024 am 08:30 AM
Linux에서 컬 버전을 업데이트하려면 다음 단계를 따르세요. 현재 컬 버전을 확인하세요. 먼저 현재 시스템에 설치된 컬 버전을 확인해야 합니다. 터미널을 열고 다음 명령을 실행합니다. 컬 --version 이 명령은 현재 컬 버전 정보를 표시합니다. 사용 가능한 컬 버전 확인: 컬을 업데이트하기 전에 사용 가능한 최신 버전을 확인해야 합니다. 최신 버전의 컬을 찾으려면 컬의 공식 웹사이트(curl.haxx.se)나 관련 소프트웨어 소스를 방문하세요. 컬 소스 코드 다운로드: 컬 또는 브라우저를 사용하여 선택한 컬 버전의 소스 코드 파일(일반적으로 .tar.gz 또는 .tar.bz2)을 다운로드합니다.
 설치된 Oracle 버전을 쉽게 확인하는 방법
Mar 07, 2024 am 11:27 AM
설치된 Oracle 버전을 쉽게 확인하는 방법
Mar 07, 2024 am 11:27 AM
설치된 Oracle 버전을 쉽게 확인하려면 특정 코드 예제가 필요합니다. 기업 수준의 데이터베이스 관리 시스템에서 널리 사용되는 소프트웨어로 Oracle 데이터베이스에는 다양한 버전과 설치 방법이 있습니다. 일상 업무에서 우리는 해당 운영 및 유지 관리를 위해 설치된 Oracle 데이터베이스 버전을 확인해야 하는 경우가 많습니다. 이번 글에서는 설치된 오라클 버전을 쉽게 확인하는 방법과 구체적인 코드 예시를 소개하겠습니다. 방법 1: Oracle 데이터베이스의 SQL 쿼리를 통해 다음을 수행할 수 있습니다.
 Kirin 운영 체제 버전과 커널 버전을 확인하세요.
Feb 21, 2024 pm 07:04 PM
Kirin 운영 체제 버전과 커널 버전을 확인하세요.
Feb 21, 2024 pm 07:04 PM
Kylin 운영 체제 버전 및 커널 버전 확인 Kirin 운영 체제에서 시스템 버전 및 커널 버전을 확인하는 방법을 아는 것은 시스템 관리 및 유지 관리의 기초입니다. Kylin 운영 체제 버전을 확인하는 방법 1: /etc/.kyinfo 파일을 사용하여 Kylin 운영 체제 버전을 확인하려면 /etc/.kyinfo 파일을 확인하세요. 이 파일에는 운영 체제 버전 정보가 포함되어 있습니다. 다음 명령을 실행합니다: cat/etc/.kyinfo 이 명령은 운영 체제의 자세한 버전 정보를 표시합니다. 방법 2: /etc/issue 파일 사용 운영 체제 버전을 확인하는 또 다른 방법은 /etc/issue 파일을 보는 것입니다. 이 파일은 버전 정보도 제공하지만 .kyinfo 파일만큼 좋지 않을 수 있습니다.
 대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
Llama3에 대해 새로운 테스트 결과가 공개되었습니다. 대형 모델 평가 커뮤니티 LMSYS가 공개한 대형 모델 순위 목록에서 Llama3는 5위에 올랐으며, 영어 부문에서는 GPT-4와 함께 공동 1위를 차지했습니다. 다른 벤치마크와는 그림이 다릅니다. 이 목록은 모델 간 1:1 대결을 기반으로 하며, 네트워크 전체의 평가자들이 각자의 제안과 점수를 내립니다. 결국 Llama3가 5위를 차지했고, GPT-4와 Claude3 Super Cup Opus의 세 가지 버전이 그 뒤를 이었습니다. 영어 싱글 목록에서는 Llama3가 Claude를 제치고 GPT-4와 동점을 기록했습니다. 이 결과에 대해 Meta의 수석 과학자 LeCun은 매우 기뻐했으며 트윗을 통해 다음과 같이 말했습니다.
 pip 버전을 업데이트하는 간단한 단계: 1분 안에 완료
Jan 27, 2024 am 09:45 AM
pip 버전을 업데이트하는 간단한 단계: 1분 안에 완료
Jan 27, 2024 am 09:45 AM
1분 안에 완료: pip 버전을 업데이트하려면 특정 코드 예제가 필요합니다. Python의 급속한 발전으로 pip는 Python 패키지 관리를 위한 표준 도구가 되었습니다. 그러나 시간이 지남에 따라 pip 버전은 지속적으로 업데이트됩니다. 최신 기능을 사용하고 가능한 보안 취약점을 수정하려면 pip 버전을 업데이트하는 것이 매우 중요합니다. 이 글에서는 1분 안에 pip를 빠르게 업데이트하는 방법을 소개하고 구체적인 코드 예시를 제공합니다. 먼저 명령줄 창을 열어야 합니다. Windows 시스템에서는 다음을 사용할 수 있습니다.
 dp 인터페이스가 1.2인지 1.4인지 어떻게 알 수 있나요?
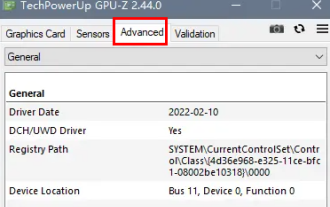
Feb 06, 2024 am 10:27 AM
dp 인터페이스가 1.2인지 1.4인지 어떻게 알 수 있나요?
Feb 06, 2024 am 10:27 AM
DP 인터페이스는 컴퓨터를 사용할 때 DP 인터페이스가 1.2인지 1.4인지 확인하는 방법을 알고 싶어하는 중요한 인터페이스 케이블입니다. 실제로 GPU-Z에서만 확인하면 됩니다. dp 인터페이스가 1.2인지 1.4인지 확인하는 방법: 1. 먼저 GPU-Z에서 "Advanced(고급)"를 선택합니다. 2. "Advanced" 아래의 "General"에서 "Monitor1"을 보면 "LinkRate(현재)"와 "Lanes(현재)" 두 항목을 볼 수 있습니다. 3. 마지막으로 8.1Gbps×4가 표시되면 DP1.3 버전 이상을 의미하며, 일반적으로 5.4Gbps×4인 경우 DP1.4를 의미합니다.




