나에게 Nodejs 배우기(1) --- Node.js 소개 및 개발 환경_javascript 기술 설치
学习资料
1.深入浅出Node.js
2.Node.js开发指南
简介(只捡了我觉得重要的)
Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言;
Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题
采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);
Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息;
 |
홈페이지: http://nodejs.org/
영어 API: http://nodejs.org/api/(최신)
중국어 API:
http://nodeapi.ucdok.com/#/api/
운영체제 환경 : Win 7 64-bit
Windows 환경에서는 설치가 비교적 간단합니다
링크에서 해당 운영체제 설치 파일을 다운로드하세요. (최신 버전만 설치하시면 됩니다.)
설치가 성공할 때까지 안내에 따라 다음 단계를 따르세요. 기본 설치 경로(C:Program Filesnodejs)에서 확인할 수 있습니다. 기본 경로는 설치 중에 수정할 수 있습니다.
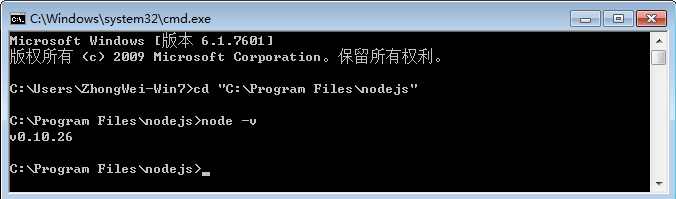
설치가 성공한 후 "명령 프롬프트"에 node -v를 입력하여 설치 버전을 확인하면 설치가 성공했음을 의미합니다.
NPM 소개
Windows Node.js 설치 패키지에는 Node Pageged Modules https://npmjs.org/(npm)이 포함되어 있습니다. 이 node.js 자체에는 기본 모듈이 있습니다. 이 npm을 사용하면 풍부한 node.js 라이브러리를 설치하여 실제 작업을 완료할 수 있습니다. 개발이 필요합니다.
일반적으로 사용되는 명령 소개:
도움말 보기
npm help 또는 npm h
모듈 설치
npm intstall <모듈 이름>
글로벌 환경에 모듈 설치(-g: 글로벌 모드 활성화)
npm install -g <모듈 이름>
더보기:
https://npmjs.org/doc/install.html
모듈 제거 npm uninstall <모듈 이름>
현재 디렉토리에 설치된 모듈을 표시합니다
npm 목록
설치가 성공적으로 완료되면 npm 및 node.js 경로가 각각 PATH 사용자 환경 변수 및 시스템 환경에 추가됩니다.
개발 도구
WebStorm 다운로드 주소:
http://www.jetbrains.com/webstorm/
.NET 개발을 하시는 분들은 WebMatrix3를 선택하시면 바로 다운로드하여 설치하실 수 있습니다. 운영이 매우 편리하고, 잠시 사용하신 후 바로 빌드가 가능합니다. Nodejs 프로젝트는 Windows 환경에서만 개발한다면 사용을 권장합니다WebMatrix 다운로드 주소:
http://www.microsoft.com/web/webmatrix/
저는 마침내 다양한 플랫폼에서 통합 개발 도구를 유지할 수 있는 Sublime을 선택했습니다. 온라인에는 다양한 구성 방법이 있습니다서브라임 다운로드 주소 :
http://www.sublimetext.com/ (소프트웨어는 등록이 필요하지 않습니다. 사용 중에 등록이 필요한 창이 가끔 뜨는데 취소하시면 됩니다)
Sublime Node.js 개발 환경 구성구성을 시작하기 전에 Node.js 설치 패키지를 다운로드하여 설치하세요.
1. 먼저 Sublime Text 2를 설치하세요
2. Sublime을 실행하고 메뉴에서 도구 ---> 빌드 시스템 ---> 새 빌드 시스템
을 찾습니다.
3.을 파일에 복사합니다.
"cmd": [ "node" , "$file"],
"file_regex": "^[ ]*파일 "(...*?)", 줄 ([0-9]*)",
"선택기" : "소스 .javascript"
}
5. 도구 찾기 ---> 시스템 구축 ---> 메뉴에서 NodeJs
를 선택합니다.
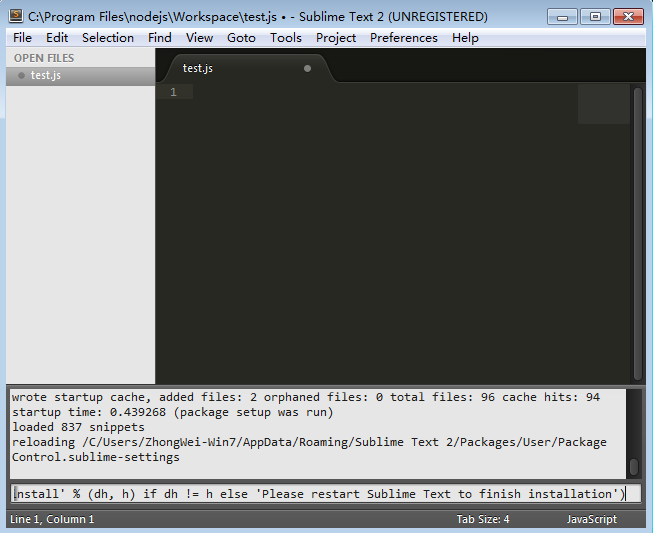
6. Sublime을 실행하고 콘솔에 다음을 입력하고 Enter 키를 누릅니다.
 |
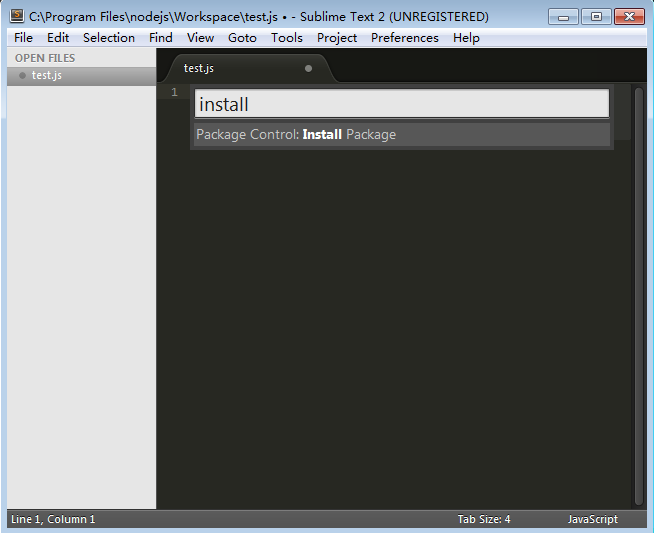
7. 설치가 완료되면 Sublime을 다시 시작하고 단축키 Ctrl Shift P를 누르고 install을 입력한 다음 패키지 설치를 선택하고 Enter를 누릅니다.
 |
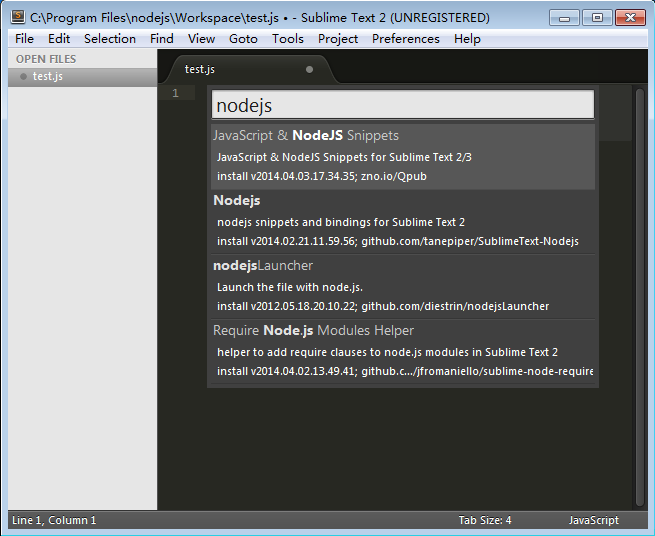
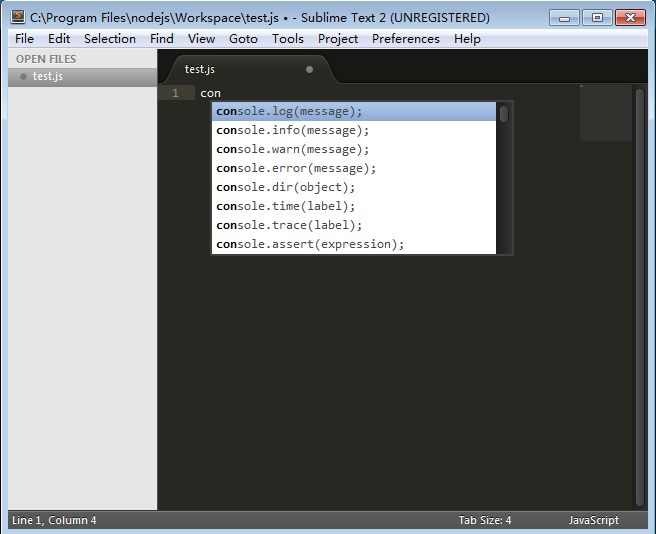
8. nodejs를 입력하고 Nodejs 설치를 선택합니다. (JavaScript 및 NodeJs Snippets 설치 가능)
 |
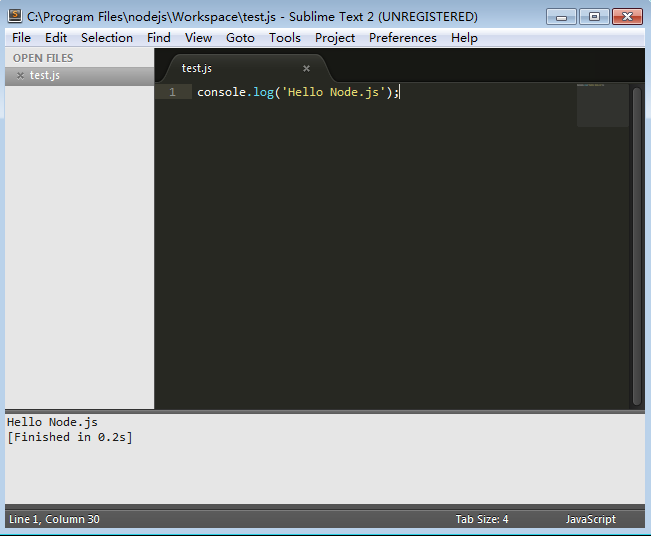
9. 새 test.js 파일을 만들고 console.log('Hello Node.js')를 입력하고 단축키 Ctrl B를 눌러 실행하면 출력이 성공합니다! 아래와 같이
 |
 |
여기서 Sublime Node.js 개발 환경 구성이 성공했습니다!
더 멋진 테마 색상 구성을 원하시면 http://www.infoq.com/cn/minibooks/nodejs
를 참고하세요.
확장: 다중 버전 관리자 설치
다중 버전 관리자 nvmw를 설치합니다. (노드 개발 가이드에서 사용하는 NVM은 Windows에서 작동하지 않는 것 같습니다. www.npmjs.org에서 찾았습니다. 학습용으로 사용되지는 않지만 먼저 설치하겠습니다)
설치 명령
npm install -g nvmw
사용해보지 않아서 자세히 소개하진 않겠습니다

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 57
57
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
Node용 Docker 이미지를 선택하는 것은 사소한 문제처럼 보일 수 있지만 이미지의 크기와 잠재적인 취약점은 CI/CD 프로세스와 보안에 상당한 영향을 미칠 수 있습니다. 그렇다면 최고의 Node.js Docker 이미지를 어떻게 선택합니까?
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node 19가 정식 출시되었습니다. 이 글에서는 Node.js 19의 6가지 주요 기능에 대해 자세히 설명하겠습니다. 도움이 되셨으면 좋겠습니다!
 Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js는 GC(가비지 수집)를 어떻게 수행하나요? 다음 기사에서는 이에 대해 설명합니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.




