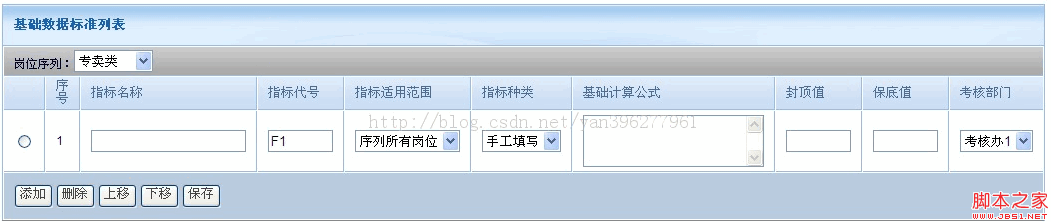
table_jquery에서 데이터를 추가, 저장 및 삭제하기 위한 jquery 작업의 예

이와 같은 페이지의 경우 양식을 제출하여 이러한 데이터를 처리하지 않는 경우가 많습니다. 왜냐하면 백그라운드에서 이러한 대량의 데이터를 탐색하고 처리하는 것이 매우 번거롭기 때문입니다. 포그라운드 페이지에서 json에 데이터를 객체 형태로 저장한 후, 백그라운드에서 json을 필요한 객체로 직접 변환하여 객체를 직접 처리할 수 있도록!
추가 버튼
< ;입력 이름 ="button" type="button" value="Add" onClick="addRowForPswdBasicFillTemplate('pswd_basic_fill_template')">
테이블 ID는 pswd_basic_fill_template
메소드 추가
function addRowForPswdBasicFillTemplate(tid){
var applyAreaOptionStr = $('#applyAreaOptionStr' ).val(); //선택 상자
did = tid
var tr = $("
tr.append($("
tr.append($("
tr. append($("< ;td>").html(""))
tr. Append($("
tr.append($("
tr.append($("
tr.append($("< td>"));
tr.append($ ("
tr.append($("
"));
tr.appendTo ($("#" tid));
setRowNumber_1(tid); //업 및 다운 작업에 사용될 번호를 저장합니다.
}
function savePswdBasicFillTemplate(tid){
did = tid;
var result = getPswdBasicFillTemplate(); //캡슐화된 데이터 작업을 주의 깊게 읽어보세요.
if(result){
/ *
if(pswd_basic_fill_template.length<1){
showInfo("기본 데이터 표준을 추가하세요")
return;
}
*/
for(var i=0 ;i
}
$.post("
function(data) {
if("false"==data){
showInfo("제발 기본 정보를 먼저 저장하세요!");
}else{
//delAllTr("pswd_basic_fill_template"); //줄 삭제
showInfo("저장 성공!")
if(did!="fjsjbz"){
changeTaskType(tid);
}
}
});
}
}
//基础填报模版
var pswd_basic_fill_template = {};
//要删除的tableId
var did = "pswd_basic_fill_template"
//获取模板值
function getPswdBasicFill 템플릿(){
pswd_basic_fill_template=[];
var trs=eval("$("#" did " tbody tr")")
var result=true; ){
var order = $(tr).find("td:nth-child(2)").text()
var indexCode = $(tr).find("input[name=') index_code']").val();
var indexName = $(tr).find("input[name='index_name']").val();
var indexType = $(tr). find("select[name='index_type']").find("option:selected").text();
var indexSpecies = $(tr).find("select[name='index_species']" ).find("option:selected").text();
var form = $(tr).find("textarea[name='formula']").val()
var cap = $(tr).find("input[name='cap']").val();
var baseValue = $(tr).find("input[name='base_value']").val( );
var AssessmentOrg = $(tr).find("select[name='assessOrg']").val()
var AssessmentOrgName = $(tr).find("select[name=' AssessmentOrg']").find("option:selected").text();
var idObj = $(tr).find("input[name='idObj']").val();
var indexValue = $(tr).find("input[name='index_value']").val();
var templateType = "2";
if(did=="zdppbzlb"){
templateType = "3";
}else if(did=="fjsjbz"){
templateType = "4";
assessOrg = $(tr).find("select[name='countyOrg']").val();
}
var taskType = $("#task_type").val();
if(indexCode.length<1){
showInfo("指标name称불能为공간");
결과 = 거짓;
거짓을 반환합니다.
}
if(indexName.length<1){
showInfo("指标代号不能为空");
결과 = 거짓;
거짓을 반환합니다.
}
var postIndexId = $('#postIndex').val();
var postIndexName = $('#postIndex').find("option:selected").text();
var applyAreaId = $(tr).find("select[name='apply_Area']").val();
var applyAreaName = $(tr).find("select[name='apply_Area']").find("option:selected").text();
var pswd_basic_fill_templateBean={
"postIndexId":postIndexId,"postIndexName":postIndexName,"applyAreaId":applyAreaId,"applyAreaName":applyAreaName,
"indexCode":indexCode,"templateType":templateType," indexValue":indexValue,
"indexName":indexName,"taskType":taskType,"order":order,"id":idObj,"baseValue":baseValue,
"indexSpecies":indexSpecies,"formula" :formula,"cap":cap,"orgName":assessOrgName,"orgid":assessOrg
}
pswd_basic_fill_template.push(pswd_basic_fill_templateBean);
})
결과 반환;
}
前台的操작품就完成了,下face看一看后台적操작품
struts配置文件
<결과 이름="실패">secassessment/basicFillTemplate/basicFillTemplateNew
后台操작품
public void save() {
String obj = request().getParameter("tempLateList");
목록
//将json转化为对象
}
下면看看删除操작
删除按钮
//删除一行数据
function delRowForSpacialById(tid){
var selObj=getSelRowJnSpacial(tid);
if(selObj){
var result = verify("确定将记录删除?");
if(result){
var id = selObj.parent().parent();
var idValue = id.find("input[name='idObj']").val ();
if(idValue!=null && idValue.length>0){
$.post("
selObj.parent().parent().remove();
})
}else{
selObj.parent().parent().remove ();
}
}
}
}
// 선택한 행 가져오기
function getSelRowJnSpacial(tid){
var selObj=eval("$("# " tid " input[@type=radio][checked]")");
if(selObj.html()!=null){
return selObj; "작동할 라인을 선택하세요");
return null;
}
}
struts 구성 파일
백그라운드 메소드
public void delete(String id) 🎜>//Method
}
위로 이동 및 아래로 이동 기능
버튼
//위로 행 이동
function moveBefore(tid){
did =tid;
var selObj= $("input:radio[checked]")
if(selObj==null){
showInof("제발 이동된 행 선택");
}else{
var rowIndex = selObj.parent().parent()[0].rowIndex;
if(parseInt(rowIndex)<=2){
showInfo("맨 위로 이동할 수 없습니다.");
return;
}
var preObj=selObj.parent().parent().prev(); selRow= selObj.parent().parent().clone();
preObj.before(selRow);
selObj.parent().parent().remove()
setRowNumber_1_1(did) ;
}
}
function setRowNumber_1_1(tid){
var fNew = 1;
var 표현식="$("#" tid " tbody tr")"; tbody= eval(표현식);
$.each(tbody,function(i,tr){
if(i>=0){
var number=i 1;
$(tr) .find ("td:nth-child(2)").text(number);
}
})
}
//줄 아래로 이동
function moveAfter(tid) {
did =tid;
var selObj= $("input:radio[checked]")
if(selObj==null){
showInof("이동할 행을 선택하세요." );
}else{
var r1 = selObj.parent().parent()[0].rowIndex;
var a1 = eval("$("#" did " tbody tr")" ).size( );
if(parseInt(selObj.parent().parent()[0].rowIndex)-1 >= a1){
showInfo("마지막 행에 도달했지만 사용할 수 없습니다. 더 아래로 이동") ;
return;
}
var nextObj=selObj.parent().parent().next();
var selRow=selObj.parent().parent( ).clone();
nextObj.after(selRow);
selObj.parent().parent().remove()
setRowNumber_1_1(tid)
//rowNumber 시퀀스 번호 설정
function setRowNumber_1(tid){
var fNew = 1;
var 표현식="$("#" tid " tbody tr")"
var tbody=eval(표현식);
$.each(tbody,function(i,tr){
if(i>=0){
var idObj = $(tr).find("input[ name='idObj']" ).val();
var f = $(tr).find("td:nth-child(4)").find("input[name='index_code']" ).val();
if(f!=null){
var f1 = f.substring(1)
if(f1>=0){
fNew = parseInt(f1) 1;
}
}
var number=i 1
$(tr).find("td:nth-child(2)").text(number)
(idObj==null && f ==null){
var fValue = "";
if(tid=="zdppbzlb"){
fValue = "" ;
}
$(tr).find("td:nth-child(4)").html(fValue);
$(tr).find(" td:nth-child(5) )").html($("#selectHtml").val());
//var AssessmentOrgHtml = "< /input>" $("#assessOrgHtml").val();
//$(tr).find("td:last-child").html(assessOrgHtml);
}
}
})
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7633
7633
 15
15
 1390
1390
 52
52
 89
89
 11
11
 71
71
 19
19
 32
32
 145
145
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




