이제 점점 더 많은 프로젝트와 개발 플러그인이 데이터 보존 및 전송 방법으로 기본적으로 json 데이터 형식을 지원하고 사용합니다.
그 중 하나라는 것은 다른 형식도 많다는 뜻입니다. 예: 최대 xml. 웹 서비스의 표준 데이터 형식입니다.
그러나 json은 JavaScript Object Notation이므로 본질적으로 js를 매우 잘 지원합니다.
이제 많은 ajax 등이 json을 사용하므로 처리하기가 더 쉽습니다.
1. 정의
JSON이란 무엇인가요?
1.JSON은 JavaScript Object Notation을 의미합니다
2.JSON은 가벼운 텍스트 데이터 교환 형식입니다
3.JSON은 언어 독립적입니다*
4.JSON은 자기 설명적이고 이해하기 쉽습니다
* JSON은 JavaScript 구문을 사용하여 데이터 개체를 설명하지만 JSON은 언어 및 플랫폼에 독립적입니다. JSON 파서와 JSON 라이브러리는 다양한 프로그래밍 언어를 지원합니다.
w3c 표준 설명은 다음과 같습니다.
JSON(JavaScript Object Notation)은 경량 데이터 교환 형식입니다. 인간이 읽고 쓰기가 쉽습니다. 기계가 구문 분석하고 생성하는 것도 쉽습니다. 이는 표준 ECMA-262 3판(1999년 12월)의 하위 집합인 JavaScript 프로그래밍 언어를 기반으로 합니다. JSON은 완전히 언어 독립적인 텍스트 형식을 사용하지만 C 언어 계열(C, C, C#, Java, JavaScript, Perl, Python 등 포함)과 유사한 규칙도 사용합니다. 이러한 속성은 JSON을 이상적인 데이터 교환 언어로 만듭니다.
JSON은 두 가지 구조로 구성됩니다.
1. 이름/값 쌍의 모음입니다. 다른 언어에서는 객체, 레코드, 구조체, 사전, 해시 테이블, 키 목록 또는 연관 배열로 이해됩니다.
2. 순서가 지정된 값 목록입니다. 대부분의 언어에서는 배열로 이해됩니다.
일반적인 데이터 구조입니다. 실제로 대부분의 현대 컴퓨터 언어는 어떤 형태로든 이를 지원합니다. 이를 통해 이러한 구조를 기반으로 하는 프로그래밍 언어 간에 데이터 형식을 교환할 수 있습니다.
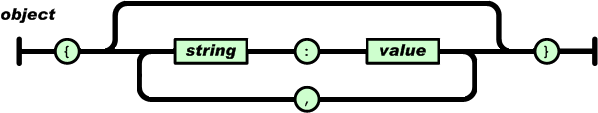
JSON의 형식은 다음과 같습니다.
객체는 이름/값 쌍의 순서가 지정되지 않은 모음입니다. 객체는 "{"(왼쪽 대괄호)로 시작하고 "}"(오른쪽 대괄호)로 끝납니다. 각 "이름" 뒤에는 ":"(콜론)이 옵니다. "이름/값" 쌍은 ","(쉼표)로 구분됩니다. 
참고: 배경이 객체를 js에 직접 전달하는 경우 json 형식이 됩니다. 참고 기사:
[Jquery asp.net 배경 데이터가 구문 분석을 위해 프런트 엔드 js로 전송되는 방법에 대한 지침]
[객체(배열)를 배경으로 전달하는 Jquery ajax 구현 및 구문 분석]
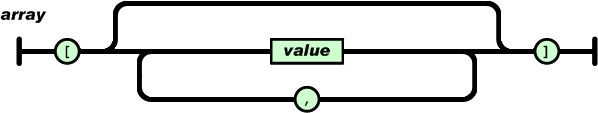
배열은 순서가 지정된 값의 모음입니다. 배열은 "["(왼쪽 대괄호)로 시작하고 "]"(오른쪽 대괄호)로 끝납니다. 값은 ","(쉼표)로 구분됩니다. 
참고: 데이터 전달은 이해하기 쉽습니다. 사실, 그것은 단지 배열일 뿐입니다. 배열과 json의 직접적인 관계는 다음 기사를 참조하세요:
[JavaScript 객체 및 배열 json에 대한 설명]
2. JSON 표준:
json은 다음을 의미합니다. : 표준이 없습니다. 하하. 내가 말하는 표준은 어떤 종류의 형식화된 문자열 js가 json으로 구문 분석될 수 있는지를 나타냅니다.
다음 json 문자열이 정확합니다:
참고:
json 문자열은 js의 객체로 구문 분석됩니다.
employees, firstName과 같은 개체 이름은 "" 또는 ''로 묶어야 합니다. 다음 값이 int 또는 bool(js에서는 둘을 구분하지 않음)인 경우 "" 또는 ''로 인용할 필요가 없습니다. 특히 시간과 날짜를 인용해야 합니다.
요약은 다음과 같습니다.
에는 객체가 여러 개 있는 경우 쉼표로 구분합니다(예: {}, {}). 이는 시작과 끝을 식별하기 위해 []를 추가하여 전달해야 합니다. . 이면 실제 전송 형식은 [{},{}]여야 합니다. 하나의 객체만 전송해야 하는 경우에는 {} 형식으로 충분합니다. 다음은 객체 속성을 표현하는 방법입니다. 속성은 ""
안에 있어야 합니다. 사용: 속성을 값과 분리하려면 속성 값이 배열인 경우 [를 사용합니다. ]를 포함하려면 이 방식으로 전달되는 실제 데이터 형식은 다음과 같습니다. 1. {"속성 1": 값 1, "속성 2": 값 2} "" 안에 들어있습니다(아래도 동일). 2. {"속성 1": 값 1, "속성 2": [값 1, 값 2]}, 여기서 속성 2는
값 1과 값 2를 포함하는 배열입니다. 3. {"속성 1":value1 ,"property2":{"propertya":valuea,"propertyb":[valueb,valuec]}}, 이는 더 복잡합니다. Property2는 속성 a와 속성 b로 구성되며 속성 b는 다음을 포함하는 배열입니다. 값 b와 값 c. 이것들이 가장 기본이 되어야 하고, 나머지는 이를 바탕으로 한 확장일 뿐이라고 생각합니다.
실제로 객체를 직렬화하려면 .net에서 Newtonsoft.Json.JavaConvert.SerializeObject() 함수를 호출하면 됩니다.
참고:
객체(배열)를 배경으로 전달하고 구문 분석하는 jquery ajax 구현
http://www.jb51.net/article/40131.htm
3. JSON에는 요구사항이 너무 많은데(실제로는 많지 않음) 그 정확성을 어떻게 판단하나요? ?
문자열을 인쇄해서 위의 구조에 맞게 매칭하는 방법도 있고, 온라인 검증 툴을 이용해 직접 확인하는 방법도 있습니다.
참고: http://www.kjson.com/
http://tool.oschina.net/codeformat/json