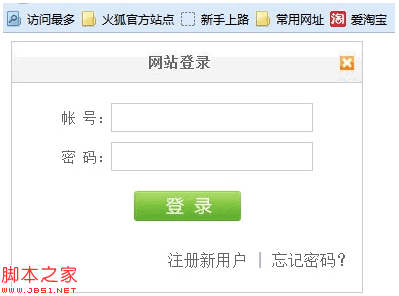
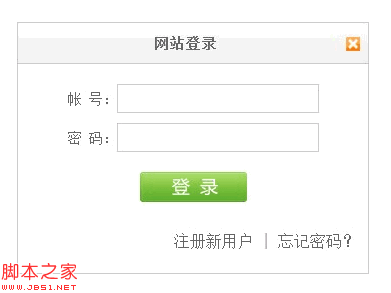
HTML 페이지는 중앙에 드래그 가능한 사용자 정의 창을 표시합니다.
DIV 팝업 창을 사용하여 콘텐츠를 동적으로 표시하는 원리: 먼저 CSS와 HTML을 사용하여 팝업 창의 콘텐츠를 숨긴 다음 JavaScript(이 자습서에서는 JQuery)를 사용하여 동적으로 표시합니다. 이 효과는 제한된 레이아웃 공간을 최대한 활용할 수 있을 뿐만 아니라 사용자 경험을 향상시킬 수 있습니다. 더 중요한 것은 SEO 효과에 영향을 미치지 않는다는 것입니다(실제로 페이지에 존재하지만 처음에는 보이지 않기 때문입니다)
1. HTML 페이지에 div를 정의하고 div에 표시해야 하는 콘텐츠를 구현합니다.
코드 복사 코드는 다음과 같습니다.
div id= "login">
 웹사이트 로그인
웹사이트 로그인
양식 id ="loginForm" > 계정:
비밀번호:
사진 한 장이 천 마디 말보다 낫습니다. DIV 팝업 창의 스크린샷을 살펴보겠습니다.
사진 한 장이 천 마디 말보다 낫습니다. DIV 팝업 창의 스크린샷을 살펴보겠습니다.
2. 제가 사용한 CSS 스타일

코드 복사 코드는 다음과 같습니다.
#login { width:350px
height:250px
border:1px solid #ccc; 🎜>위치:절대;
디스플레이:블록;
배경:#fff;
}
#login h2 {
높이: 40px; >line-height:40px ;
text-align:center;
letter-spacing:1px;
배경:url(images) /login_header.png) 반복 -x;
여백:0;
border-bottom:1px
cursor:move; login h2 img {
float:right;
위치:상대:14px;
cursor:pointer; info {
padding :10px 0 5px 0;
text-align:center;
color:maroon;
}
#login div.user, #login div.pass {
글꼴 크기:14px;
색상:#666;
패딩:5px 0;
텍스트 정렬:센터
}
#login input.text {
너비:200px ;
높이: 25px;
테두리:1px #ccc;
글꼴 크기:14px;
#login .button 텍스트 정렬:센터;
패딩:15px 0;
#login input.submit {
너비:107px
배경:url(이미지/ login_button.png) 없음- 반복;
경계:없음;
커서:포인터;
}
#login .other {
텍스트 정렬:오른쪽
패딩: ;
color:
}
여기서 주목해야 할 점은 div 스타일의 정의를 중앙에 표시해야 하기 때문에 절대 위치 지정을 사용합니다. :absolute; 둘째, 팝업 레이어이기 때문에 div는 Peripheral 끝에 있어야 하므로 z-index는 일반적으로 매우 크게 설정됩니다. div 자체는 숨겨져 있고 display:none으로 설정해야 하지만 여기서는 효과를 직접 확인해야 하므로 display:block
을 사용하여 직접 표시하도록 합니다. 3. 표시하려면 중앙에 배치해야 합니다. , 따라서 먼저 브라우저의 높이와 너비를 가져와야 합니다. 스크롤 막대의 가로 또는 세로 오프셋이 있는 경우 div의 브라우저 위치를 얻기 위해 길이도 계산해야 합니다.
코드 복사
코드는 다음과 같습니다.
$(document).ready(function( )
{
jQuery.fn.extend({
center:function(너비, 높이)
{
return $(this).css("left", ($(window) .width( )-width)/2 $(window).scrollLeft()). height:250px
border:1px solid #ccc; 🎜>위치:절대;
디스플레이:블록;
배경:#fff;
}
#login h2 {
높이: 40px; >line-height:40px ;
text-align:center;
letter-spacing:1px;
배경:url(images) /login_header.png) 반복 -x;
여백:0;
border-bottom:1px
cursor:move; login h2 img {
float:right;
위치:상대:14px;
cursor:pointer; info {
padding :10px 0 5px 0;
text-align:center;
color:maroon;
}
#login div.user, #login div.pass {
글꼴 크기:14px;
색상:#666;
패딩:5px 0;
텍스트 정렬:센터
}
#login input.text {
너비:200px ;
높이: 25px;
테두리:1px #ccc;
글꼴 크기:14px;
#login .button 텍스트 정렬:센터;
패딩:15px 0;
#login input.submit {
너비:107px
배경:url(이미지/ login_button.png) 없음- 반복;
경계:없음;
커서:포인터;
}
#login .other {
텍스트 정렬:오른쪽
패딩: ;
color:
}
여기서 주목해야 할 점은 div 스타일의 정의를 중앙에 표시해야 하기 때문에 절대 위치 지정을 사용합니다. :absolute; 둘째, 팝업 레이어이기 때문에 div는 Peripheral 끝에 있어야 하므로 z-index는 일반적으로 매우 크게 설정됩니다. div 자체는 숨겨져 있고 display:none으로 설정해야 하지만 여기서는 효과를 직접 확인해야 하므로 display:block
을 사용하여 직접 표시하도록 합니다. 3. 표시하려면 중앙에 배치해야 합니다. , 따라서 먼저 브라우저의 높이와 너비를 가져와야 합니다. 스크롤 막대의 가로 또는 세로 오프셋이 있는 경우 div의 브라우저 위치를 얻기 위해 길이도 계산해야 합니다.
코드 복사
코드는 다음과 같습니다.
$(document).ready(function( )
{
jQuery.fn.extend({
center:function(너비, 높이)
{
css("top", ($(window).height()-height)/2 $(window).scrollTop() ).
css("너비", 너비).
}
}); >버튼을 클릭하면 표시됩니다 코드는 다음과 같습니다.
$(".login").click(function ()
{
$("#login").show().center(350,250);//로그인 상자 표시
}); >
렌더링

4. 팝업박스 드래그 가능
코드 구현
코드 복사 코드는 다음과 같습니다.
$(document).ready(function()
{
jQuery.fn.extend({
/ /드래그 앤 드롭 함수
drag:function(){
var $tar = $(this)
return $(this).mousedown(function(e){
if(e.target .tagName == "H2"){
var diffX = e.clientX - $tar.offset().left
var diffY = e.clientY - $tar.offset().top
$(document) .mousemove(function(e){
var left = e.clientX - diffX;
var top = e.clientY - diffY;
if (left < 0){
left = 0;
}
else if (left <= $(window).scrollLeft()){
left = $(window).scrollLeft()
}
else if (left > ; $(window).width() $(window).scrollLeft() - $tar.width()){
left = $(window).width() $(window).scrollLeft( ) -$tar .width();
}
if (top < 0){
top = 0
}
else if (top <= $(window). scrollTop()) {
top = $(window).scrollTop();
}
else if (top > $(window).height() $(window).scrollTop() - $ tar.height( )){
top = $(window).height() $(window).scrollTop() - $tar.height()
}
$tar.css("left ",left ' px').css("top",top 'px');
});
}
$(document).mouseup(function(){
$(this ).unbind("mousemove");
$(this).unbind("mouseup")
})
}
}); >});
여기에서는 클릭하고 드래그할 수 있는 div 콘텐츠의 H2 요소에만 중점을 둡니다. 전역 div가 필요한 경우 드래그 앤 드롭 원칙을 수정할 수 있습니다. 지정된 요소에서 마우스를 누르면 마우스 포인트의 좌표가 계산되어 해당 위치로 그림이 이동됩니다. 마우스 클릭이 취소되면 해당 누르기 이벤트도 취소되고 페이지는 그대로 유지됩니다.
코드 복사 코드는 다음과 같습니다. $( "#login").drag();
이제 팝업 상자의 제목 표시줄을 클릭하여 브라우저에서 마음대로 끌 수 있습니다.
이전 기사:ExtJS_extjs에서 드롭다운 목록 상자를 편집할 수 없도록 설정하는 방법
다음 기사:js는 기본적으로 선택된 Option을 획득하며 현재 선택된 value_javascript 기술이 아닙니다.
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
최신 이슈
python3.x - 일괄 시작 명령을 사용하여 지정된 Python 스크립트를 실행할 때 Python 스크립트의 경로나 이름에 중국어 문자가 포함되어 있으면 실행할 수 없습니다.
에서 1970-01-01 08:00:00
0
0
0


















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



