오늘 <>를 보다가 Proxy()의 사용법을 봤는데 너무 막연한 느낌이라 여기저기서 정보를 찾아봤습니다.

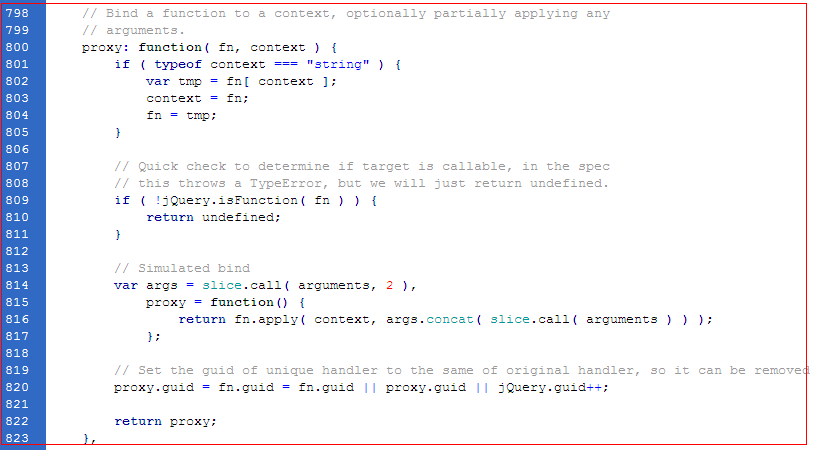
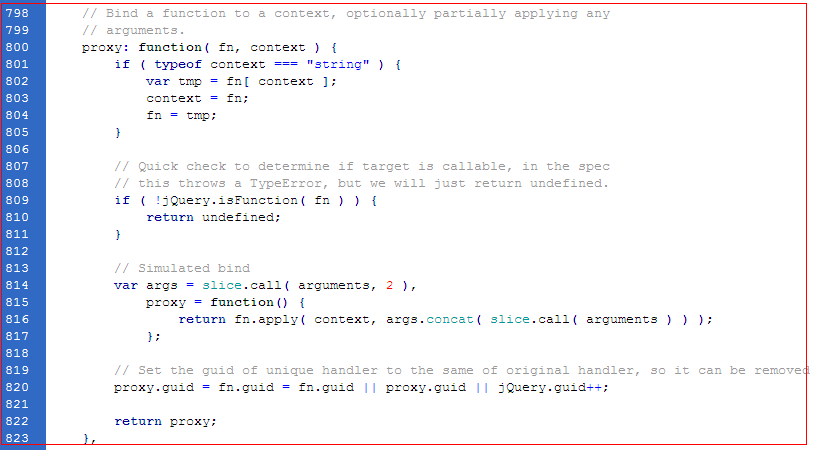
jQuery의 소스 코드도 이해가 되지 않습니다.
근데 프록시의 사용법은 드디어 이해가 되었습니다.
var obj = {
name: "나는 obj의 이름입니다.",
sayName: function () {
alert(this.name)
}
}
$(" #guoBtn").click(obj.sayName); //나는 버튼의 이름이다
// obj의 이름에 접근하고 싶다면 어떻게 해야 할까?
$("#guoBtn").click($. proxy(obj.sayName,obj));//"나는 obj의 이름입니다"
$("#guoBtn").click($.proxy(obj, "sayName")) //"나는 obj의 이름입니다 "
위에서 프록시(a,b)를 보면 매개변수를 작성하는 두 가지 방법이 있음을 알 수 있습니다.
첫 번째 방법: a는 함수 함수이고 b는
두 번째 방법: a는 객체이고, b는 문자열이며,
이 예는 <
>
< ;div id="panel" style="display:none;">
<버튼>닫기
$("#panel").fadeIn(function () {
$("#panel 버튼").click(function () {
$( this).fadeOut();
})
버튼은 사라져도 패널은 사라지지 않습니다.
$("#panel").fadeIn(function ( ) { var obj = this;
$("#panel 버튼").click($ .proxy(function () {
$(this).fadeOut();
}, obj ))
})
패널은 클릭한 후에만 사라집니다.
개인적으로 프록시는 함수 실행 시 컨텍스트 객체를 수정하는 데 주로 사용된다고 생각합니다.
는 Apply를 기반으로 캡슐화되므로 프록시는 우리 jQuery의 것입니다. 적용하다.