< ;제목>
;script type=" text/javascript" 언어="javascript">
$(function () {
$("div").bind("click.a", function () { //클릭 이벤트
$("body").append("클릭 이벤트
")
})
$("div").bind("dblclick.a", function () { //더블클릭 이벤트
$("body").append("dblclick 이벤트
")
})
$("div"); .bind(" mouseover.a", function () { //요소 위에 마우스 오버 이벤트
$("body").append("마우스 오버 이벤트
");
})
$("div").bind("mouseout.a", function () { //마우스가 요소 밖으로 이동하는 이벤트
$("body").append("mouseout event< ;/p> ;");
})
})
jQuery 네임스페이스< / div>
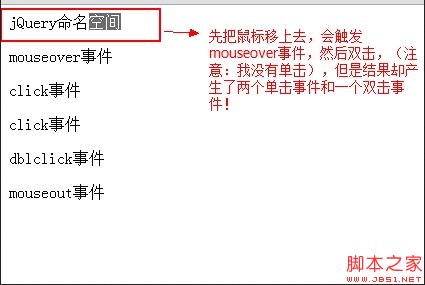
그림과 같이 효과가 발생합니다. 두 번의 클릭 이벤트가 먼저 발생합니다. 그리고 더블클릭시
클릭 이벤트는 발생시키지 않고 더블클릭 이벤트만 발생시키고 싶은 경우 어떻게 해결해야 하나요?
이런 식으로는 클릭 이벤트를 다시 사용할 수 없습니다. . .

나중에 포럼에서 다른 사람들에게 물어보니 마침내 답변을 얻었습니다. 즉, 클릭 이벤트의 시간 간격을 설정하기 위해 setTimeout() 메소드를 사용하는 것입니다. 이 시간 간격은 일반적으로
300ms로 설정됩니다. 이렇게 하면 더블 클릭의 시간 간격이 줄어들기 때문입니다. 300ms보다 크면 클릭 이벤트가 생성되지 않습니다.
dblclick 이벤트만 생성하세요. 더블 클릭 이벤트에서는 click 이벤트 처리를 지우려면clearTimeout() 함수를 사용해야 합니다. 코드는 다음과 같습니다.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31