JavaScript 3D Zhuzhen 제품 디스플레이(핵심 단순화)_Javascript 기술
3d 逐侦图文 素材
javascript PART分代码
var 단계 = 0;
var 첫 번째 = 0;
var lth = document.querySelectorAll('#tobj img').length;
window.addEventListener('touchstart',function(e){
e.preventDefault();
first = e.touches[0].pageX;
})
window.addEventListener('touchmove',function(e){
e.preventDefault();
var x = e.pageX || e.touches[0].pageX;
document.getElementById(' outs').innerHTML = 단계;
if(Math.abs(x - first)>10){
document.querySelectorAll('#tobj img')[step].style.display = 'none'
if(x
if(단계>=lth-1){
단계 =0
}
}else{
단계--
if(step<=0){
step = lth-1;
}
}
first = x
document.querySelectorAll('#tobj img')[step ].style.display = 'block'
}
})
window.addEventListener('touchend',function(e){
e.preventDefault();
step = step;
})
核心精简
if(Math.abs(x - first)>10){
document.querySelectorAll('#tobj img')[step].style.display = 'none'
if(x< 먼저){
단계 ;
if(step>=lth-1){
단계 =0
}
}else{
단계--
if(단계단계 = l번째-1;
}
}
첫 번째 = x;
document.querySelectorAll('#tobj img')[step].style.display = '차단'
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 자율주행 분야에서 Gaussian Splatting이 인기를 끌면서 NeRF가 폐기되기 시작한 이유는 무엇입니까?
Jan 17, 2024 pm 02:57 PM
자율주행 분야에서 Gaussian Splatting이 인기를 끌면서 NeRF가 폐기되기 시작한 이유는 무엇입니까?
Jan 17, 2024 pm 02:57 PM
위에 작성됨 및 저자의 개인적인 이해 3DGS(3차원 가우스플래팅)는 최근 몇 년간 명시적 방사선장 및 컴퓨터 그래픽 분야에서 등장한 혁신적인 기술입니다. 이 혁신적인 방법은 수백만 개의 3D 가우스를 사용하는 것이 특징이며, 이는 주로 암시적 좌표 기반 모델을 사용하여 공간 좌표를 픽셀 값에 매핑하는 NeRF(Neural Radiation Field) 방법과 매우 다릅니다. 명시적인 장면 표현과 미분 가능한 렌더링 알고리즘을 갖춘 3DGS는 실시간 렌더링 기능을 보장할 뿐만 아니라 전례 없는 수준의 제어 및 장면 편집 기능을 제공합니다. 이는 3DGS를 차세대 3D 재구성 및 표현을 위한 잠재적인 게임 체인저로 자리매김합니다. 이를 위해 우리는 처음으로 3DGS 분야의 최신 개발 및 관심사에 대한 체계적인 개요를 제공합니다.
 Microsoft Teams의 3D Fluent 이모티콘에 대해 알아보기
Apr 24, 2023 pm 10:28 PM
Microsoft Teams의 3D Fluent 이모티콘에 대해 알아보기
Apr 24, 2023 pm 10:28 PM
특히 Teams 사용자라면 Microsoft가 업무 중심 화상 회의 앱에 새로운 3DFluent 이모티콘을 추가했다는 사실을 기억해야 합니다. Microsoft가 작년에 Teams 및 Windows용 3D 이모티콘을 발표한 후 실제로 플랫폼용으로 업데이트된 기존 이모티콘이 1,800개 이상 나타났습니다. 이 큰 아이디어와 Teams용 3DFluent 이모티콘 업데이트 출시는 공식 블로그 게시물을 통해 처음 홍보되었습니다. 최신 Teams 업데이트로 FluentEmojis가 앱에 제공됩니다. Microsoft는 업데이트된 1,800개의 이모티콘을 매일 사용할 수 있다고 밝혔습니다.
 카메라 또는 LiDAR를 선택하시겠습니까? 강력한 3D 객체 감지 달성에 대한 최근 검토
Jan 26, 2024 am 11:18 AM
카메라 또는 LiDAR를 선택하시겠습니까? 강력한 3D 객체 감지 달성에 대한 최근 검토
Jan 26, 2024 am 11:18 AM
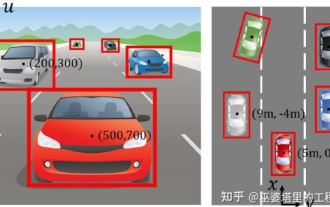
0. 전면 작성&& 자율주행 시스템은 다양한 센서(예: 카메라, 라이더, 레이더 등)를 사용하여 주변 환경을 인식하고 알고리즘과 모델을 사용하는 고급 인식, 의사결정 및 제어 기술에 의존한다는 개인적인 이해 실시간 분석과 의사결정을 위해 이를 통해 차량은 도로 표지판을 인식하고, 다른 차량을 감지 및 추적하며, 보행자 행동을 예측하는 등 복잡한 교통 환경에 안전하게 작동하고 적응할 수 있게 되므로 현재 널리 주목받고 있으며 미래 교통의 중요한 발전 분야로 간주됩니다. . 하나. 하지만 자율주행을 어렵게 만드는 것은 자동차가 주변에서 일어나는 일을 어떻게 이해할 수 있는지 알아내는 것입니다. 이를 위해서는 자율주행 시스템의 3차원 객체 감지 알고리즘이 주변 환경의 객체의 위치를 포함하여 정확하게 인지하고 묘사할 수 있어야 하며,
 CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
위에 작성 및 저자의 개인적인 이해: 현재 전체 자율주행 시스템에서 인식 모듈은 중요한 역할을 합니다. 자율주행 시스템의 제어 모듈은 적시에 올바른 판단과 행동 결정을 내립니다. 현재 자율주행 기능을 갖춘 자동차에는 일반적으로 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등 다양한 데이터 정보 센서가 장착되어 다양한 방식으로 정보를 수집하여 정확한 인식 작업을 수행합니다. 순수 비전을 기반으로 한 BEV 인식 알고리즘은 하드웨어 비용이 저렴하고 배포가 용이하며, 출력 결과를 다양한 다운스트림 작업에 쉽게 적용할 수 있어 업계에서 선호됩니다.
 Windows 11의 Paint 3D: 다운로드, 설치 및 사용 가이드
Apr 26, 2023 am 11:28 AM
Windows 11의 Paint 3D: 다운로드, 설치 및 사용 가이드
Apr 26, 2023 am 11:28 AM
새로운 Windows 11이 개발 중이라는 소문이 퍼지기 시작했을 때 모든 Microsoft 사용자는 새 운영 체제가 어떤 모습일지, 어떤 결과를 가져올지 궁금해했습니다. 추측 끝에 Windows 11이 여기에 있습니다. 운영 체제에는 새로운 디자인과 기능 변경이 포함되어 있습니다. 일부 추가 기능 외에도 기능 지원 중단 및 제거가 함께 제공됩니다. Windows 11에 없는 기능 중 하나는 Paint3D입니다. 서랍, 낙서, 낙서에 적합한 클래식 페인트를 계속 제공하지만 3D 제작자에게 이상적인 추가 기능을 제공하는 Paint3D를 포기합니다. 몇 가지 추가 기능을 찾고 있다면 최고의 3D 디자인 소프트웨어로 Autodesk Maya를 추천합니다. 좋다
 카드 한장으로 30초만에 가상 3D 아내를 만나보세요! Text to 3D는 Maya, Unity 및 기타 제작 도구와 원활하게 연결되어 명확한 모공 세부 정보를 갖춘 고정밀 디지털 휴먼을 생성합니다.
May 23, 2023 pm 02:34 PM
카드 한장으로 30초만에 가상 3D 아내를 만나보세요! Text to 3D는 Maya, Unity 및 기타 제작 도구와 원활하게 연결되어 명확한 모공 세부 정보를 갖춘 고정밀 디지털 휴먼을 생성합니다.
May 23, 2023 pm 02:34 PM
ChatGPT는 AI 산업에 닭의 피를 주입했고, 한때 상상할 수 없었던 모든 것이 오늘날 기본적인 관행이 되었습니다. 계속해서 발전하고 있는 Text-to-3D는 Diffusion(이미지), GPT(텍스트)에 이어 AIGC 분야의 차세대 핫스팟으로 평가되며 전례 없는 주목을 받고 있습니다. 아니요, ChatAvatar라는 제품은 공개 베타 버전으로 출시되어 빠르게 700,000회 이상의 조회수와 관심을 얻었으며 Spacesofttheweek에 소개되었습니다. △ChatAvatar는 AI가 생성한 단일 시점/다중 시점 원본 그림에서 3D 스타일화된 캐릭터를 생성하는 Imageto3D 기술도 지원합니다. 현재 베타 버전에서 생성된 3D 모델은 큰 주목을 받았습니다.
 옥스포드 대학의 최신 소식! 미키: 3D SOTA로 2D 이미지 매칭! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
옥스포드 대학의 최신 소식! 미키: 3D SOTA로 2D 이미지 매칭! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
앞에 적힌 프로젝트 링크: https://nianticlabs.github.io/mickey/ 두 장의 사진이 주어지면 사진 간의 대응 관계를 설정하여 두 장의 사진 사이의 카메라 포즈를 추정할 수 있습니다. 일반적으로 이러한 대응은 2D에서 2D로 이루어지며 추정된 포즈는 규모에 따라 결정되지 않습니다. 언제 어디서나 즉각적인 증강 현실과 같은 일부 애플리케이션은 규모 측정항목의 포즈 추정이 필요하므로 규모를 복구하기 위해 외부 깊이 추정기에 의존합니다. 본 논문에서는 3차원 카메라 공간에서 메트릭 일치성을 예측할 수 있는 키포인트 매칭 프로세스인 MicKey를 제안합니다. 이미지 전반에 걸쳐 3D 좌표 매칭을 학습함으로써 측정 기준을 추론할 수 있습니다.
 자율주행을 위한 3D 시각 인식 알고리즘의 심층 해석
Jun 02, 2023 pm 03:42 PM
자율주행을 위한 3D 시각 인식 알고리즘의 심층 해석
Jun 02, 2023 pm 03:42 PM
자율주행 응용을 위해서는 궁극적으로 3D 장면을 인식하는 것이 필요합니다. 그 이유는 간단합니다. 인간 운전자도 이미지를 바탕으로 운전할 수는 없습니다. 물체와의 거리, 장면의 깊이 정보는 2차원 인식 결과에 반영될 수 없기 때문에 이 정보는 자율주행 시스템이 주변 환경을 정확하게 판단하는 데 핵심이 된다. 일반적으로 자율주행차의 시각 센서(예: 카메라)는 차체 위쪽이나 차량 내부 백미러에 설치됩니다. 어디에 있든 카메라가 얻는 것은 투시 뷰(PerspectiveView)(세계 좌표계에서 이미지 좌표계로)에서 실제 세계를 투영하는 것입니다. 이 관점은 인간의 시각 시스템과 매우 유사합니다.




