Jquery 검증 원격 검증 캐싱 문제solution_jquery
Jquery 검증은 최근 프로젝트에서 검증을 위해 사용되었습니다. 부트스트랩과 jquery 형식을 결합하는 것이 좋습니다. 하지만 원격검증의 캐시 문제로 인해 오랫동안 골치 아픈 일이 있었고, 이 플러그인을 포기할 뻔했습니다.
예:
기존 학교, 학년, 학급 개체
같은 학교는 같은 학년이 될 수 없고, 같은 학년은 같은 반이 될 수 없습니다
동일한 학년이 나올 수 없는 학교를 예로 들어 인증 시:
JS
"gradeId" : {
required : true,
min : 0,
remote: {
url: "gradeManager -checkGrade.action",
유형: "post",
dataType: "json",
data: {
'gradeId' : function() {
return $(" #gradeId ").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
div class="controls">
< ;label class=" control-label" for="gradeId">grade
< ;/div>
이론적으로는 , In grade를 추가한 후 학교에서 1학년을 시험하기로 선택한 경우, 초등학교 1학년 또는 2학년을 선택할 때 원격검증에서 "이 학년은 이미 존재합니다."라는 오류가 보고됩니다.
실제로 , 처음 실행 시에도 결과가 정확합니다.
 그러나 이때 학교를 변경하는 경우 예를 들어 캐시 문제로 인해 테스트 학교 2를 선택하면 유효성 검사 플러그인이 작동합니다. 새로운 원격 검증을 다시 수행하지 않고 마지막 검증 결과를 직접 반환하므로 다음과 같은 뼈아픈 오류가 있습니다
그러나 이때 학교를 변경하는 경우 예를 들어 캐시 문제로 인해 테스트 학교 2를 선택하면 유효성 검사 플러그인이 작동합니다. 새로운 원격 검증을 다시 수행하지 않고 마지막 검증 결과를 직접 반환하므로 다음과 같은 뼈아픈 오류가 있습니다 이것은 가장 받아들이기 어려운 문제가 아닙니다. 는 먼저 시험학교 2를 선택하고 초등학교 1학년을 선택하면 원격검증이 통과됩니다. 이때 시험학교 1을 선택해도 동일한 학년의 검증이 없으면 원격검증이 통과됩니다. 같은 학교, 실패 의미
이것은 가장 받아들이기 어려운 문제가 아닙니다. 는 먼저 시험학교 2를 선택하고 초등학교 1학년을 선택하면 원격검증이 통과됩니다. 이때 시험학교 1을 선택해도 동일한 학년의 검증이 없으면 원격검증이 통과됩니다. 같은 학교, 실패 의미그래서 다양한 쿼리 솔루션을 진행했습니다
원격에 "cache:false"를 추가했다는 말이 있는데, 실제 테스트에서는 해결되지 않았습니다. 문제
gradeId 값을 지우기 위해 학교 드롭다운 상자에 onchange 이벤트를 바인딩하려고 시도했지만 여전히 문제가 해결되지 않았습니다
유효성 검사 API를 확인한 결과 . valid() 메소드는 능동적으로 검증을 실행할 수 있습니다. 그러나 캐싱 문제로 인해 리모컨이 여전히 재검증을 하지 못했습니다.
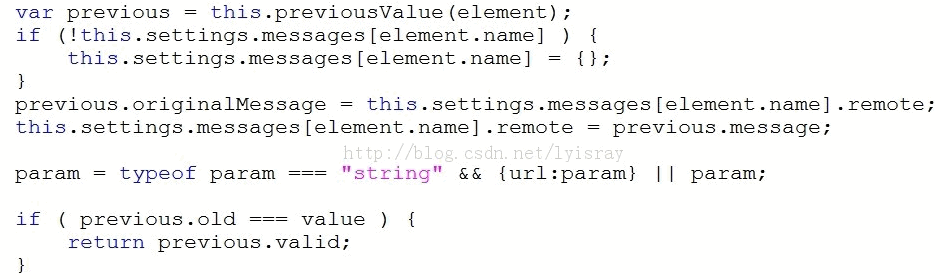
또한 검증 소스 코드를 확인해보니 이전 값이 있는 것으로 나타났습니다. 값이 있으면 이전 검증 결과를 바로 반환합니다
 그래서 값을 삭제해 보았습니다
그래서 값을 삭제해 보았습니다$("#gradeId").removeData("previousValue ");
});

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7759
7759
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 비디오 파일은 브라우저 캐시의 어디에 저장됩니까?
Feb 19, 2024 pm 05:09 PM
비디오 파일은 브라우저 캐시의 어디에 저장됩니까?
Feb 19, 2024 pm 05:09 PM
브라우저는 어떤 폴더에 동영상을 캐시하나요? 우리는 매일 인터넷 브라우저를 사용하다 보면 유튜브에서 뮤직비디오를 보거나 넷플릭스에서 영화를 보는 등 다양한 온라인 동영상을 자주 보게 됩니다. 이러한 비디오는 나중에 다시 재생할 때 빠르게 로드할 수 있도록 로드 프로세스 중에 브라우저에 의해 캐시됩니다. 그렇다면 문제는 캐시된 동영상이 실제로 어느 폴더에 저장되어 있느냐는 것입니다. 브라우저마다 캐시된 비디오 폴더를 다른 위치에 저장합니다. 아래에서는 몇 가지 일반적인 브라우저와 해당 브라우저를 소개합니다.
 PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
우리는 일반적으로 정부나 기타 기관으로부터 PDF 파일을 받으며, 일부는 디지털 서명이 포함되어 있습니다. 서명을 확인한 후 SignatureValid 메시지와 녹색 확인 표시가 표시됩니다. 서명이 확인되지 않으면 유효성을 알 수 없습니다. 서명을 확인하는 것이 중요합니다. PDF에서 이를 수행하는 방법을 살펴보겠습니다. PDF에서 서명을 확인하는 방법 PDF 형식의 서명을 확인하면 더욱 신뢰할 수 있고 문서가 승인될 가능성이 높아집니다. 다음과 같은 방법으로 PDF 문서의 서명을 확인할 수 있습니다. Adobe Reader에서 PDF를 엽니다. 서명을 마우스 오른쪽 버튼으로 클릭하고 서명 속성 표시를 선택합니다. 서명자 인증서 표시 버튼을 클릭합니다. 신뢰 탭에서 신뢰할 수 있는 인증서 목록에 서명을 추가합니다. 서명 확인을 클릭하여 확인을 완료합니다.
 WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
1. WeChat을 연 후 검색 아이콘을 클릭하고 WeChat 팀을 입력한 후 아래 서비스를 클릭하여 들어갑니다. 2. 입력 후 좌측 하단의 셀프 서비스 도구 옵션을 클릭하세요. 3. 클릭 후, 위 옵션 중 보조검증 차단해제/이의제기 옵션을 클릭해 주세요.
 Linux에서 DNS 캐시를 보고 새로 고치는 방법
Mar 07, 2024 am 08:43 AM
Linux에서 DNS 캐시를 보고 새로 고치는 방법
Mar 07, 2024 am 08:43 AM
DNS(DomainNameSystem)는 인터넷에서 도메인 이름을 해당 IP 주소로 변환하는 데 사용되는 시스템입니다. Linux 시스템에서 DNS 캐싱은 도메인 이름과 IP 주소 간의 매핑 관계를 로컬로 저장하는 메커니즘으로, 도메인 이름 확인 속도를 높이고 DNS 서버의 부담을 줄일 수 있습니다. DNS 캐싱을 사용하면 시스템이 매번 DNS 서버에 쿼리 요청을 보낼 필요 없이 이후에 동일한 도메인 이름에 액세스할 때 IP 주소를 신속하게 검색할 수 있으므로 네트워크 성능과 효율성이 향상됩니다. 이 문서에서는 Linux에서 DNS 캐시를 보고 새로 고치는 방법과 관련 세부 정보 및 샘플 코드에 대해 설명합니다. DNS 캐싱의 중요성 Linux 시스템에서 DNS 캐싱은 중요한 역할을 합니다. 그 존재
 PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP8은 최신 버전의 PHP로 프로그래머에게 더 많은 편의성과 기능을 제공합니다. 이 버전은 보안과 성능에 특별히 중점을 두고 있으며 주목할만한 새로운 기능 중 하나는 확인 및 서명 기능이 추가된 것입니다. 이 문서에서는 이러한 새로운 기능과 그 용도에 대해 자세히 살펴보겠습니다. 확인 및 서명은 컴퓨터 과학에서 매우 중요한 보안 개념입니다. 이는 전송된 데이터가 완전하고 확실한지 확인하는 데 자주 사용됩니다. 온라인 거래 및 민감한 정보를 처리할 때 확인 및 서명이 더욱 중요해집니다. 누군가가 데이터를 조작할 수 있다면 잠재적으로 그럴 수 있기 때문입니다.
 HTML 파일이 캐시되나요?
Feb 19, 2024 pm 01:51 PM
HTML 파일이 캐시되나요?
Feb 19, 2024 pm 01:51 PM
제목: HTML 파일의 캐싱 메커니즘 및 코드 예제 소개: 웹 페이지를 작성할 때 브라우저 캐싱 문제에 자주 직면합니다. 이 기사에서는 HTML 파일의 캐싱 메커니즘을 자세히 소개하고 독자가 이 메커니즘을 더 잘 이해하고 적용할 수 있도록 몇 가지 특정 코드 예제를 제공합니다. 1. 브라우저 캐싱 원리 브라우저에서는 웹페이지에 액세스할 때마다 먼저 캐시에 웹페이지 복사본이 있는지 확인합니다. 있는 경우 웹페이지 콘텐츠를 캐시에서 직접 가져옵니다. 이것이 브라우저 캐싱의 기본 원칙입니다. 브라우저 캐싱 메커니즘의 이점
 PHP APCu의 고급 활용: 숨겨진 힘의 잠금 해제
Mar 01, 2024 pm 09:10 PM
PHP APCu의 고급 활용: 숨겨진 힘의 잠금 해제
Mar 01, 2024 pm 09:10 PM
PHPAPCu(php 캐시 대체)는 PHP 애플리케이션을 가속화하는 opcode 캐시 및 데이터 캐시 모듈입니다. 잠재력을 최대한 활용하려면 고급 기능을 이해하는 것이 중요합니다. 1. 일괄 작업: APCu는 동시에 많은 수의 키-값 쌍을 처리할 수 있는 일괄 작업 방법을 제공합니다. 이는 대규모 캐시 삭제 또는 업데이트에 유용합니다. //일괄적으로 캐시 키 가져오기 $values=apcu_fetch(["key1","key2","key3"]) //일괄적으로 캐시 키 지우기 apcu_delete(["key1","key2","key3"]) ;2 .캐시 만료 시간 설정: APCu를 사용하면 캐시 항목의 만료 시간을 설정하여 지정된 시간 후에 자동으로 만료되도록 할 수 있습니다.
 CPU와 메모리, 캐시의 관계를 자세히 설명해드립니다!
Mar 07, 2024 am 08:30 AM
CPU와 메모리, 캐시의 관계를 자세히 설명해드립니다!
Mar 07, 2024 am 08:30 AM
CPU(중앙 처리 장치), 메모리(Random Access Memory), 캐시 사이에는 긴밀한 상호 작용이 있으며, 이들은 함께 컴퓨터 시스템의 중요한 구성 요소를 형성합니다. 이들 간의 조정은 컴퓨터의 정상적인 작동과 효율적인 성능을 보장합니다. CPU는 컴퓨터의 두뇌로서 다양한 명령 실행과 데이터 처리를 담당합니다. 메모리는 데이터와 프로그램을 임시로 저장하여 빠른 읽기 및 쓰기 액세스 속도를 제공하고, 캐시는 버퍼링 역할을 하여 데이터 액세스 속도를 높입니다. 속도와 향상 컴퓨터의 CPU는 컴퓨터의 핵심 구성요소로 각종 명령, 산술연산, 논리연산 등을 수행하는 역할을 담당합니다. 컴퓨터의 '브레인'이라 불리며, 데이터를 처리하고 작업을 수행하는 데 중요한 역할을 합니다. 메모리는 컴퓨터에서 중요한 저장 장치이다.




