console.log() JavaScript 디버깅 기술에 대한 자세한 설명_javascript 기술
1. console.log()란 무엇인가요?
매우 오래된 일부 브라우저를 제외하고 오늘날 대부분의 브라우저에는 디버깅 기능이 내장되어 있습니다. 비록 디버깅 기능이 없더라도 플러그인을 설치하여 보완할 수 있습니다. 예를 들어, 이전 버전의 Firefox에는 내장된 디버깅 도구가 없습니다. 이 경우 Firebug 플러그인을 설치하여 디버깅 기능을 추가할 수 있습니다. 디버깅 기능이 있는 브라우저에서는 console이라는 멤버 변수가 디버깅 도구의 콘솔을 참조하는 window 개체에 등록됩니다. 콘솔 객체의 log() 함수를 호출하여 콘솔에 정보를 출력할 수 있습니다. 예를 들어 다음 코드는 콘솔에 "샘플 로그"를 인쇄합니다.
위 코드는 window 객체를 무시하고 다음과 같이 직접 축약할 수 있습니다.
console.log()는 모든 문자열을 허용할 수 있습니다. , 숫자 및 JavaScript 개체. Alert() 함수와 유사하게 console.log()는 개행 문자 n과 탭 문자도 허용할 수 있습니다. console.log() 문에 의해 출력된 디버깅 정보는 브라우저의 디버깅 콘솔에서 볼 수 있습니다. console.log()의 동작은 브라우저마다 다를 수 있습니다. 이 문서에서는 주로 Firebug의 console.log() 사용에 대해 설명합니다.
2. 디버깅 콘솔이 없는 브라우저와 호환
디버깅 콘솔이 없는 구형 브라우저의 경우 창에 콘솔 개체가 없으므로 console.log() 문을 직접 사용할 수 있습니다. 브라우저 내에서 오류(널 포인터 오류)가 발생하고 결국 일부 오래된 브라우저가 중단될 수 있습니다. 이 문제를 해결하려면 콘솔 객체를 수동으로 정의하고 콘솔 객체의 로그 함수를 빈 함수로 선언하면 됩니다. console.log() 문이 실행될 때 이러한 이전 버전의 브라우저는 아무것도 하지 마세요:
window.console = { log : function(){}};
}
그러나 대부분의 경우 이러한 호환성 작업을 수행할 필요는 없습니다. console.log와 같은 코드 디버깅 ()는 최종 제품에서 제거되어야 합니다. 코드에서 제거되었습니다.
3. 매개변수 사용
alert() 함수와 유사하게 console.log()도 변수를 허용하고 이를 다른 문자열과 연결할 수 있습니다.
var name = "Bob";
console.log(" 이름은 다음과 같습니다. " name);
alert() 함수와 달리 console.log()는 변수를 매개변수로 허용하고 이를 문자열로 전달할 수도 있습니다. 구체적인 구문은 다음의 printf 구문과 동일합니다. C 언어. 일관성:
var people = "Alex" ;
var year = 42;
console.log("%s is %d살입니다.", people, year);
위 실행 결과 코드는 다음과 같습니다. "Alex는 42세입니다."
4. 다른 로그 수준 사용
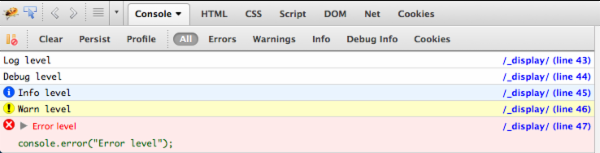
console.log() 외에도 Firebug는 디버그, 로그, 로그 등 다양한 로그 수준도 지원합니다. 정보, 경고, 오류. 다음 코드는 콘솔의 다양한 로그 수준에 대한 정보를 인쇄합니다.
console.log("로그 수준");
console.debug("디버그 수준");
console.info("정보 수준");
console.warn ("경고 수준");
console.error("Error level");
Firebug 콘솔에서 볼 수 있듯이 인쇄된 정보의 색상과 아이콘은 다양한 로그 수준이 다릅니다. 동시에 콘솔에서 다른 로그 수준을 선택하여 이 정보를 필터링할 수 있습니다.
 |

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




