javascript_javascript 기술의 이벤트 프록시에 대한 예비 연구
이벤트는 항상 JavaScript에서 가장 강력한 개체 중 하나였습니다. JavaScript는 이벤트를 DOM 노드에 바인딩하기 위해 addEventListener 및 attachmentEvent라는 두 가지 메서드를 제공합니다. jquery는 이를 추가로 캡슐화하고 다양한 브라우저와 호환되는 바인딩 메서드를 제공합니다. 지금 보면 이러한 전통적인 이벤트 바인딩 방식에는 다음과 같은 단점이 있습니다.
1. EventHanders를 많이 바인딩해야 할 수도 있습니다.
페이지의 테이블에 100개의 행이 있는 경우 클릭 이벤트가 각 행에 바인딩되어야 합니다. 그런 다음 100개의 EventHandler를 바인딩해야 합니다. 이는 이러한 Handler를 저장하기 위해 더 많은 메모리를 생성해야 하기 때문에 페이지 성능에 큰 부담이 됩니다.
2. DOM 노드에 바인딩한 후에는 이벤트를 추가할 수 없습니다.
페이지의 코드가 다음과 같다고 가정해 보겠습니다.
$( "#dv").bind('click',function(){alert('test');});
$(body).append('
는 클릭 이벤트를 트리거할 수 없습니다.
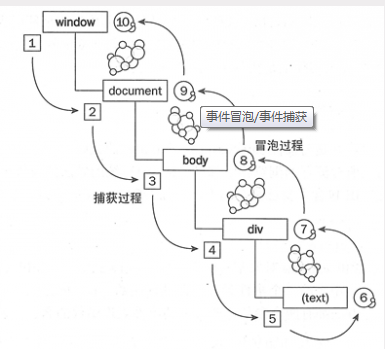
이 두 가지 문제를 해결하기 위해 JavaScript는 이벤트 프록시를 도입했습니다. 먼저 js의 버블링 메커니즘을 이해해 보겠습니다.

기본적으로 모든 브라우저는 이벤트 버블링을 지원합니다. DOM 노드에서 이벤트가 트리거되면 해당 이벤트는 문서의 루트 노드까지 전파됩니다. 모든 노드 이벤트는 결국 문서 루트 노드로 전달되므로 이벤트를 문서 루트 노드(문서 노드)에 직접 바인딩한 다음 event.target을 사용하여 이벤트를 트리거한 노드를 확인하면 많은 작업이 줄어들까요? EventHandler는 어떻습니까?
jquery의 live 메소드는 이 원칙에 따라 공식적으로 구현됩니다. 간단한 버전의 live를 구현해 보겠습니다.
$.fn.mylive=function(eventType,fn){
var that=this.selector;
$(document).bind(eventType, function( 이벤트){
var match=$(event.target).closest(that)
if(match.length !== 0){
fn.apply($(event.target), [이벤트 ]);
}
})
}
$("#tb td").mylive('click',function(event){
Alert(event.target.innerHTML);
});
var tb='
| 첫 번째 열 | 두 번째 열 | 세 번째 열 |
$("body").append(tb);
라이브 메서드에서 이벤트는 문서 노드에 바인딩되며 $(event.target).closest(that)는 실제로 이벤트를 트리거한 요소와 일치합니다. 데모에서는 나중에 추가된 각 TD에 대해 클릭 이벤트를 바인딩했습니다. 다른 TD를 클릭하면 해당 텍스트 프롬프트 상자가 팝업됩니다.
라이브 방식은 앞서 언급한 기존 이벤트 바인딩 방식의 두 가지 단점을 보완합니다. 그러나 라이브 방식에는 여전히 단점이 있습니다. 이 코드를 보세요:
$(" #tb td" ).mylive('click',function(event){
Alert(event.target.innerHTML);
});
먼저 전체를 순회합니다. jquery 선택기를 기반으로 문서를 작성하고 모든 #tb td 요소를 찾아 객체로 저장합니다. 하지만 라이브 구현 방식에서는 이러한 객체를 사용하지 않고 "#td td"만 문자열로 사용하여 이벤트 소스와 일치시킵니다. 이로 인해 불필요한 소비가 많이 증가합니다.
그렇다면 이 상황을 개선할 수 있는 방법은 없을까요? 위임 프록시 메서드는 문서뿐만 아니라 지정된 요소에 대한 바인딩 이벤트를 지원하는 jQuery에서 제공됩니다. 원리를 이해하고 간단한 위임 버전을 구현해 보겠습니다.
$(body).append('');
$.fn.mydelegate=function(selector,eventType,fn){
$(this).bind(eventType,function(event){
var match=$(event.target).closest( 선택자);
if(match.length !== 0){
fn.apply($(event.target),[event]);
}
});
}
$("#dv").mydelegate('td','click',function(event){
Alert(event.target.innerHTML);
});
var tb='
| 첫 번째 열 | 두 번째 열 | 세 번째 열 |
$("dv").append(tb);
mydeletage 메소드는 모든 td 객체를 획득할 필요가 없고 이벤트가 바인딩된 div 객체만 획득하면 됩니다. 이는 실행 효율성 측면에서 라이브 방식보다 우수합니다.
이것은 이벤트 프록시의 원리를 모든 사람이 이해할 수 있도록 하기 위한 소개일 뿐입니다. jquery에서 라이브 및 대리자 구현은 훨씬 더 복잡합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7387
7387
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




