Apple 휴대폰에서 글꼴 크기를 설정하는 방법
Mar 08, 2024 pm 03:40 PM
Apple 휴대폰에서 글꼴 크기를 설정하는 방법
Mar 08, 2024 pm 03:40 PM
애플 휴대폰의 글꼴 크기 설정 방법은 비교적 간단하며, 구체적으로 설정하는 방법을 모르는 사용자가 많습니다. 설정 방법에는 두 가지가 있는데, 휴대폰 설정과 접근성 기능을 통해 글꼴 크기를 조정하는 것입니다. Apple 휴대폰에서 글꼴 크기를 설정하는 방법 답변: 휴대폰 설정 및 접근성 기능을 통해 크기를 설정합니다. 1. 사용자가 휴대폰 설정을 클릭하여 디스플레이 및 밝기 메뉴로 들어갑니다. 2. 디스플레이 및 밝기에서 텍스트 크기 옵션을 확인하고 클릭하고 슬라이드하세요. 3. 슬라이더를 움직여 텍스트 크기를 설정하세요. 오른쪽으로 밀면 텍스트가 커지고 왼쪽으로 밀면 작아집니다. 4. 사용자는 Apple 휴대폰의 보조 기능을 통해 글꼴 크기를 설정할 수도 있습니다. 5. 설정 디스플레이 및 밝기에서 계속 아래로 밀어 접근성 버튼을 찾아 클릭합니다. 6. 디스플레이 선택
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 답변: WPS 문서의 글꼴 크기를 조정하는 방법을 알아야 합니다!
Mar 20, 2024 pm 09:06 PM
답변: WPS 문서의 글꼴 크기를 조정하는 방법을 알아야 합니다!
Mar 20, 2024 pm 09:06 PM
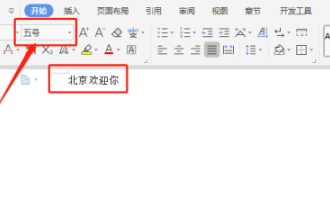
안녕하세요! 안녕하세요, 학생 여러분, 저는 다시 여러분과 강좌를 공유하기 위해 왔습니다! 현재 우리가 사무실에서 흔히 사용하는 WPS는 강력한 기능을 갖고 있으며, 사무 업무에 없어서는 안 될 소프트웨어입니다. WPS를 처음 접하는 학생들도 많기 때문에 WPS 문서의 텍스트를 확대하는 것은 매우 어려울 것입니다! 오늘은 WPS 문서에서 글꼴 크기를 조정하는 방법을 자세히 소개하겠습니다. 모두가 쉽게 이해할 수 있도록 [WPS 문서에서 글꼴 크기 수정]에 대한 단계별 설명을 정리했습니다. 도움이 되었으면 좋겠습니다! 바탕화면에서 "WPS 텍스트" 아이콘을 찾아 "HelloWorld"와 같은 원하는 텍스트를 입력하세요. WPS 텍스트의 기본 글꼴 크기는 크기 5입니다. 2. 확대하려는 글꼴을 선택하고 크게를 클릭하세요.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s