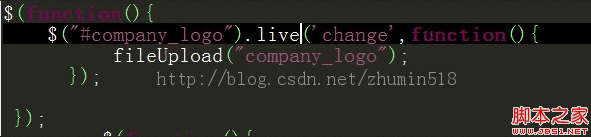
jquery live()가 존재하지 않는 Solution_jquery를 호출합니다.
새 버전의 jquery에서는 live() 메서드가 삭제되었으므로 이를 호출하면 해당 함수가 존재하지 않는다는 메시지가 표시되고 js는 오류를 보고합니다.
해결 방법은 on() 함수를 사용하여 바꾸는 것입니다.
원문은 다음과 같습니다. 
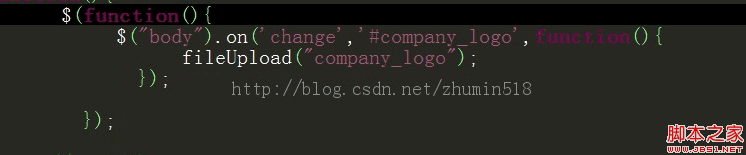
on()으로 직접 바꾸는 경우 메서드를 사용하면 새로 생성된 요소가 이벤트를 다시 클릭해도 아무런 효과가 없습니다. 새로운 구문은 다음과 같습니다. 
여기에 $("body")가 실제로 본문인 이유는 무엇입니까? , 다른 거리를 선택할 수 있습니다# company_logo에 더 가까운 노드의 성능이 더 좋습니다. 실제로 on()은 본문에서 #company_logo 노드를 찾는 것이므로 본문을 #company_logo의 상위 노드로 교체합니다. 더 나은 성능.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 0x87dd0019 Xbox 로그인 오류를 수정하는 방법
Mar 22, 2024 pm 02:30 PM
0x87dd0019 Xbox 로그인 오류를 수정하는 방법
Mar 22, 2024 pm 02:30 PM
이 문서에서는 Xbox Live에 연결하거나 Xbox One에 로그인하려고 할 때 연결 시간 초과 문제를 일으키는 0x87dd0019 Xbox 로그인 오류를 해결하는 방법을 안내합니다. Xbox의 오류 코드 0x87e00019는 무엇입니까? Xbox 본체에 게임을 설치하거나 업데이트할 때 오류 코드 0x87e00019가 발생하면 Xbox 하드 드라이브의 저장 공간이 부족하거나 거의 꽉 찼을 수 있다는 의미입니다. 이 문제를 해결하려면 저장 공간을 확보해야 합니다. 동시에 Xbox 서버 문제로 인해 이 오류가 발생할 수 있으므로 Xbox Live 서비스 상태도 확인해야 합니다. 이 팁을 사용하여 0x87dd0019Xbox 로그인 오류를 수정하는 방법
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 PHP에서 개행 문자를 바꾸는 방법에 대한 자세한 설명
Mar 20, 2024 pm 01:21 PM
PHP에서 개행 문자를 바꾸는 방법에 대한 자세한 설명
Mar 20, 2024 pm 01:21 PM
PHP에서 개행 문자를 바꾸는 방법에 대한 자세한 설명 PHP 개발에서 문자열의 개행 문자를 바꾸거나 처리해야 하는 경우가 있습니다. 줄 바꿈은 플랫폼마다 다르게 표현될 수 있으므로 문자열이 다양한 환경에서 일관되게 표시되도록 균일하게 처리되어야 합니다. 이 기사에서는 일반적인 개행 문자와 특정 코드 예제를 포함하여 PHP에서 개행 문자를 바꾸는 방법을 자세히 소개합니다. 1. 일반적인 개행 문자 다른 운영 체제에서는 개행 문자의 표현이 약간 다를 수 있습니다. 주요 개행 문자는 다음과 같습니다: Windo
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




