CSS jQuery_jquery로 구현된 확대 애니메이션 효과
크게 하다
축소
오늘 친구의 코드 작성을 도와줬는데, 여러 버전을 써본 후 조금 만족스러워서 포스팅하게 되었습니다.
모두 멸망했습니다. 왜냐하면 필요한 요소는 4개뿐이기 때문입니다. CSS 클래스를 사용하여 처리하려면 CSS3 애니메이션을 사용해야 합니다.
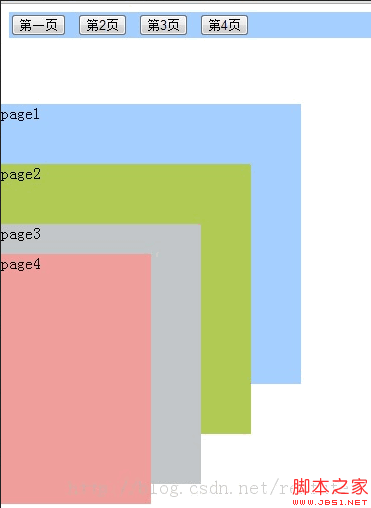
기능: 페이지 간을 전환하려면 위쪽 버튼을 스와이프하세요. 아래의 각 페이지를 클릭하면 축소 상태와 확장 상태 간에 전환됩니다. 
초기 효과 미리보기
코드 복사 코드는 다음과 같습니다
<머리>
<제목> CSS jQuery动画效果
<스타일>
본문{
z-색인: 0;
너비: 100%;
최소 높이: 400px;
}
.pages{
위치: 절대;
}
.current{
위치: 절대;
z-색인: 12 !중요;
왼쪽: 0px !중요;
}
.page1{
배경색: #a5cfff;
z-색인: 1;
너비: 300px;
높이:280px;
상단: 100px;
왼쪽: 0px;
}
.page2{
배경색: #b1ca54;
z-색인: 2;
너비: 250px;
높이:270px;
상단: 160px;
왼쪽: 0px;
}
.page3{
배경색: #c2c6c9;
z-색인: 3;
너비: 200px;
높이:260px;
상단: 220px;
왼쪽: 0px;
}
.page4{
배경색: #ef9e9c;
z-색인: 4;
너비: 150px;
높이:250px;
상단: 250px;
왼쪽: 0px;
}
<스크립트>
$(function(){
// 增长
함수 증가($div,e){
var expstatus = $div.data("expstatus");
if(!expstatus ){
// 没有过
$div.data("expstatus","yes")
}
var style = $div.attr("style"); $div.addClass("current").attr("styleold",style);
//
$div.stop()
$div.animate({
불투명도:0.9,
너비:"400px",
높이: "400px",
상단: "100px",
왼쪽: "0px"
},600)
.animate({
opacity:1.0
},30);
e.stopPropagation();
return false
}; {
// 所有的都移除
var $page1 = $(".current.page1")
$page1.stop()
$page1.animate({
불투명도:1.0,
너비:"300px",
높이: "280px",
상단: "100px",
왼쪽: "0px"
},600,null,함수( ){
$page1.removeClass("current").attr("style","");
})
var $page2 = $(".current.page2") ;
$page2.stop();
$page2.animate({
불투명도:1.0,
너비:"250px",
높이: "270px",
상단: "160px",
왼쪽: "0px"
},600,null,function(){
$page2.removeClass("current").attr("style","");
});
var $page3 = $(".current.page3") ;
$page3.stop();
$page3.animate({
불투명도:1.0,
너비:"200px",
높이: "260px",
상단: "220px",
왼쪽: "0px "
},600,null,function(){
$page3.removeClass("current").attr("style","");
});
var $page4 = $(".current.page4") ;
$page4.stop();
$page4.animate({
불투명도:1.0,
너비:"150px",
높이: "250px",
상단: "250px",
왼쪽: "0px "
},600,null,function(){
$page4.removeClass("current").attr("style","");
});
//
var expstatus1 = $page1.data("expstatus");
if(expstatus1){
$page1.data("expstatus",null);
}
var expstatus2 = $page2.data("expstatus");
if(expstatus2){
$page2.data("expstatus",null);
}
var expstatus3 = $page3.data("expstatus");
if(expstatus3){
$page3.data("expstatus",null);
}
var expstatus4 = $page4.data("expstatus");
if(expstatus4){
$page4.data("expstatus",null);
}
if(e){
e.stopPropagation();
거짓을 반환합니다.
} else {
true를 반환합니다.
}
};
//
$("#button1").unbind("mouseover").bind("mouseover",function(e){
//
var $page1 = $(". page1");
// 添加特定的
수익률 증가($page1,e);
}).unbind("mouseout").bind("mouseout",function(e) {
resize resize(e)
});
//
$("#button2").unbind("mouseover").bind("mouseover",function(e){
//
var $page2 = $(". page2");
// 添加特定的
수익률 증가($page2,e);
}).unbind("mouseout").bind("mouseout",function(e) {
resize resize(e)
});
//
$("#button3").unbind("mouseover").bind("mouseover",function(e){
//
var $page3 = $(". page3");
// 添加特定的
수익률 증가($page3,e);
}).unbind("mouseout").bind("mouseout",function(e) {
resize resize(e)
});
//
$("#button4").unbind("mouseover").bind("mouseover",function(e){
//
var $page4 = $(". page4");
// 添加特定的
수익률 증가($page4,e);
}).unbind("mouseout").bind("mouseout",function(e) {
resize resize(e)
});
//
$(".pages").unbind("mouseover").bind("mouseover",function(e){
//
var $this = $ (this);// 添加특정
//return 증가($this,e)
}).unbind("mouseout").bind("mouseout",function(e){
// 모든 도시
//resize resize(e)
});
// 새로운
$(".pages").unbind("click touchstart").bind("click touchstart",function(e){
//
var $this = $(this);
var expstatus = $this.data("expstatus");
if(!expstatus){
// 没有过
//
수익률 증가($ 이,e)
}else {
resize resize(e);
}
}); });
<본문>
page1
page2
page3
page4


